文章目录
一.什么是Element?
Element是饿了么团队研发的一套为开发者与设计师等准备的基于Vue2.0的桌面端组件库,使开发人员可以快速拼凑出一套页面
组件:组成网页的部件,例如:超链接,按钮,图片,表格,表单,分页条等
二.Element的安装(Vscode)
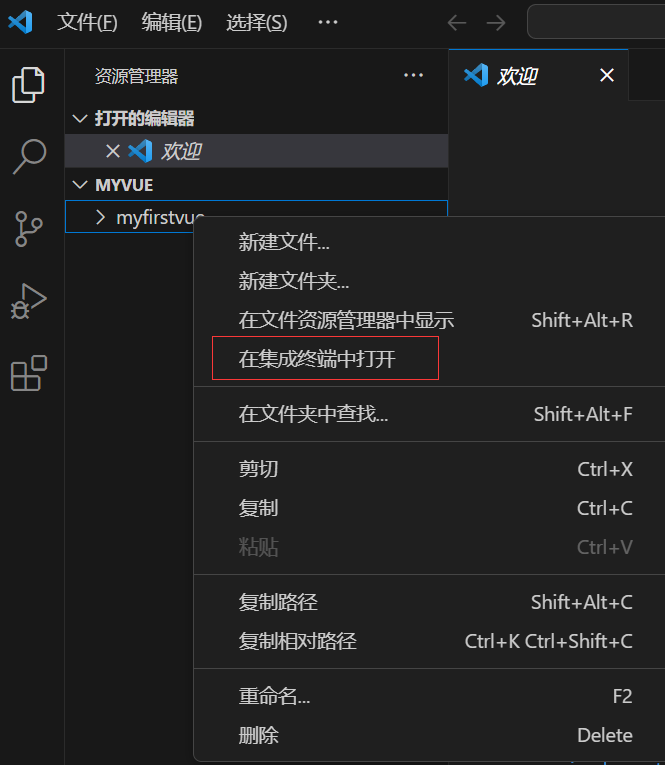
- 1.右建项目-在集成终端中打开
如果没有出现“在集成终端中打开”的选项,说明导入到Vscode的文件夹不是完整的Vue文件夹项目

- 2.在Vscode当前工程目录下,命令行执行以下指令:
注意:这个过程中需要联网下载安装
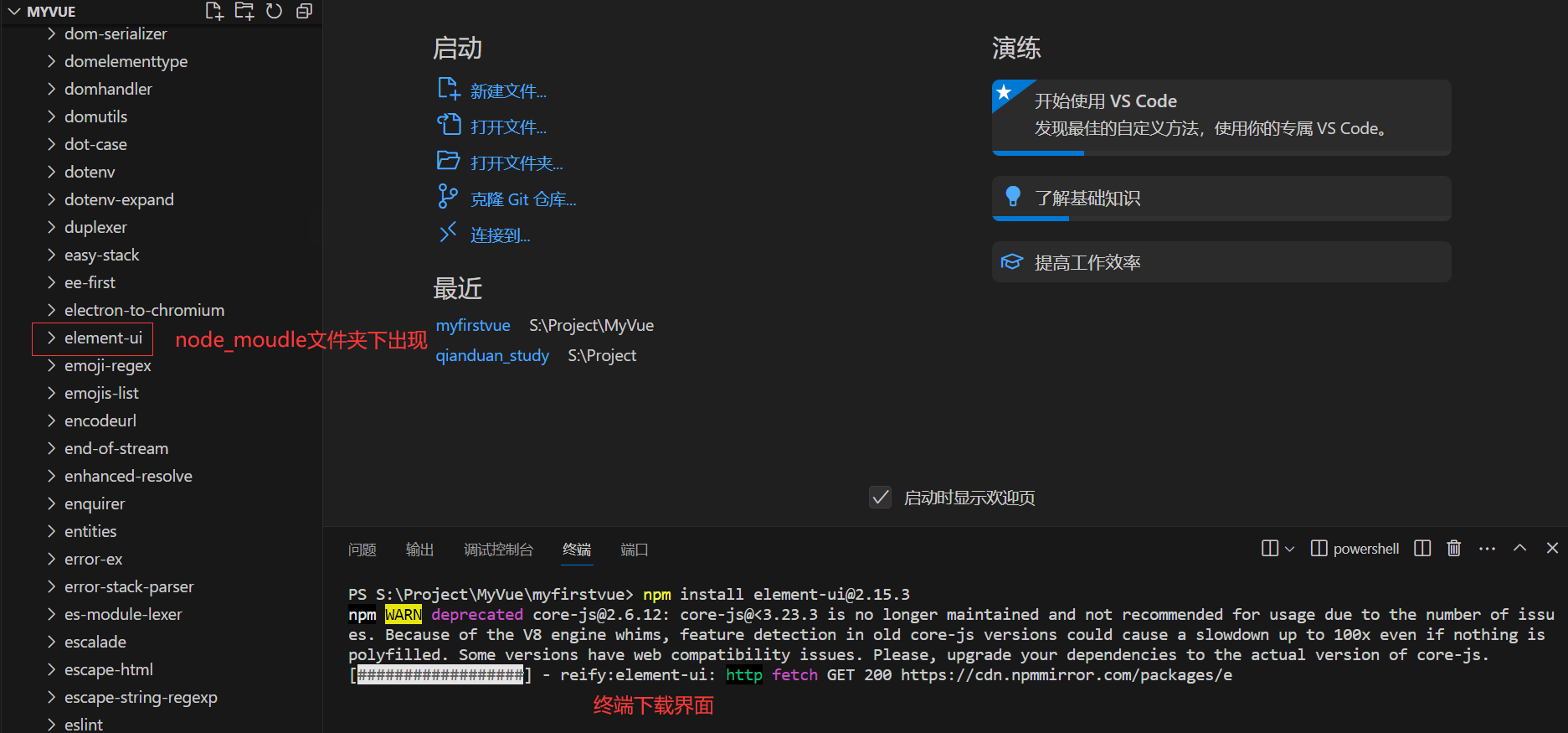
npm install element-ui@2.15.3
回车以后,会在Vue项目中的node_modules文件夹下出现element-ui

三.在Vue项目中引入ElementUI组件库
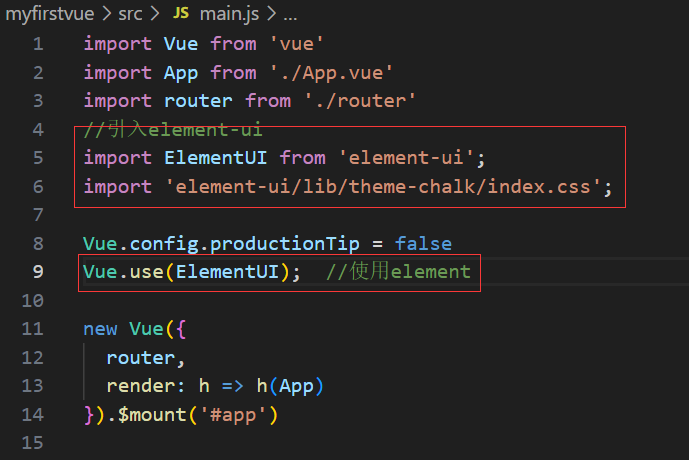
在Vue的main.js文件中引入以下代码
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

四.编写Element的Vue组件文件
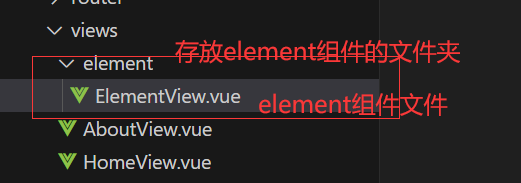
1.在Vue项目中的views中创建一个element文件夹,用来存放element组件
注意创建的vue文件最好用驼峰命名,否则编译器报错

2.Vue文件基本的三个组成部分
<!-- html模板代码 -->
<template>
</template>
<!-- Vue的数据模型与方法代码 -->
<script>
export default{
}
</script>
<!-- CSS模板代码 -->
<style></style>
五.演示如何使用Element官网中的组件
这里以引入element的按钮为例
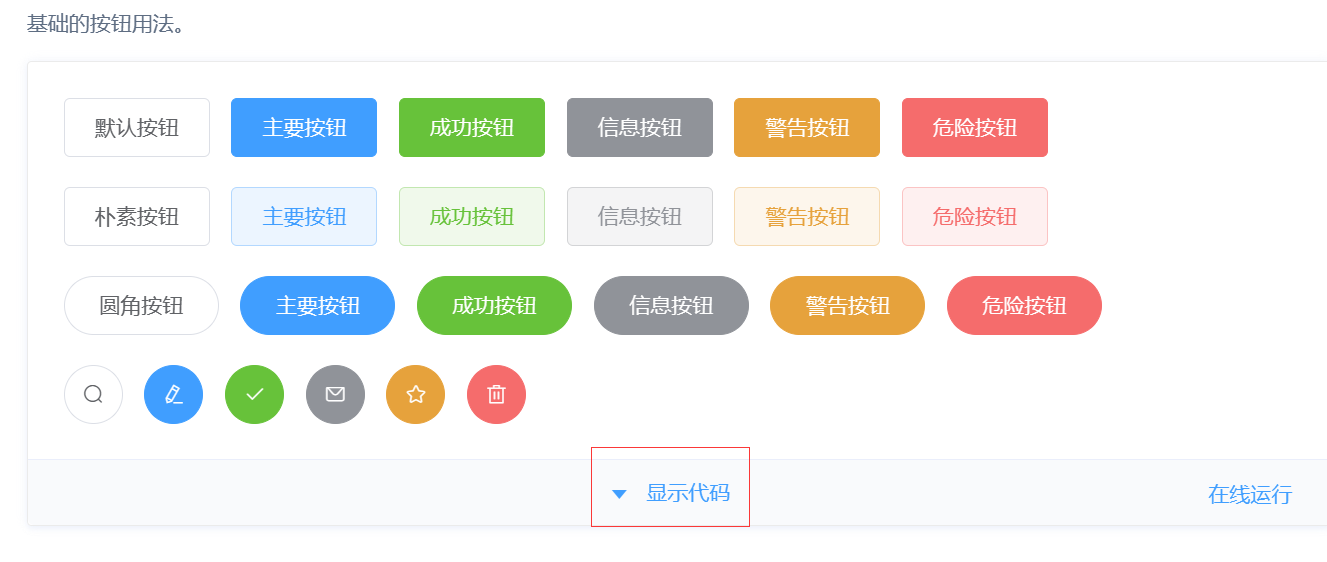
打开Element官网,找到想要的组件,点击显示代码

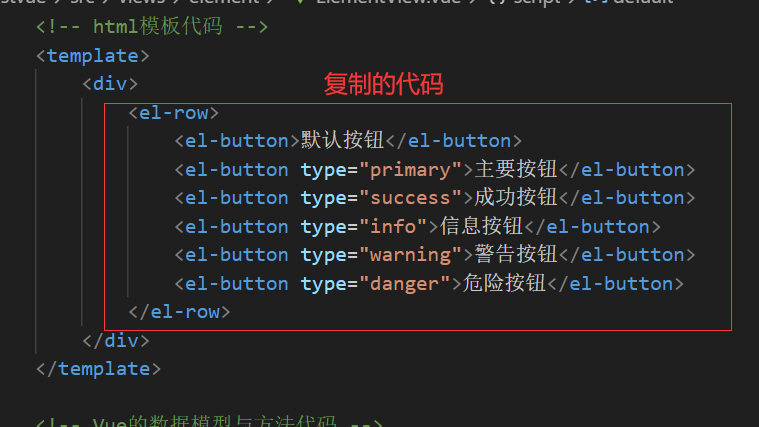
复制需要的代码进自己的Vue项目

根组件中引入Element组件内容进行网页展示
如果不进行这一步,则网页显示的内容依旧为App.vue
修改App.vue为以下内容
<template>
<div>
<element-view></element-view>
</div>
</template>
<script>
import ElementView from './views/element/ElementView.vue';
export default {
components:{ElementView},
data(){
return{
message:"Hello vue222"
}
},
methods:{
}
}
</script>
<style>
</style>
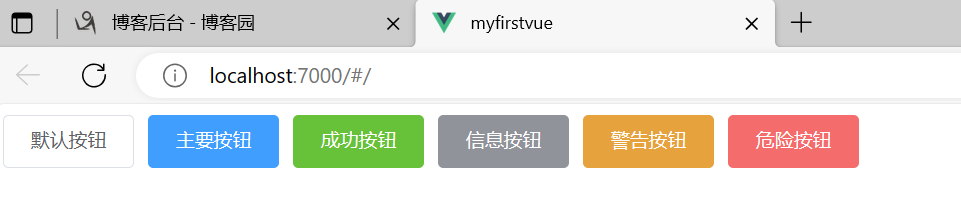
修改后的网页展示如下(成功导入了Element组件)


























 3220
3220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










