<button id="openBtn">打开弹框</button>
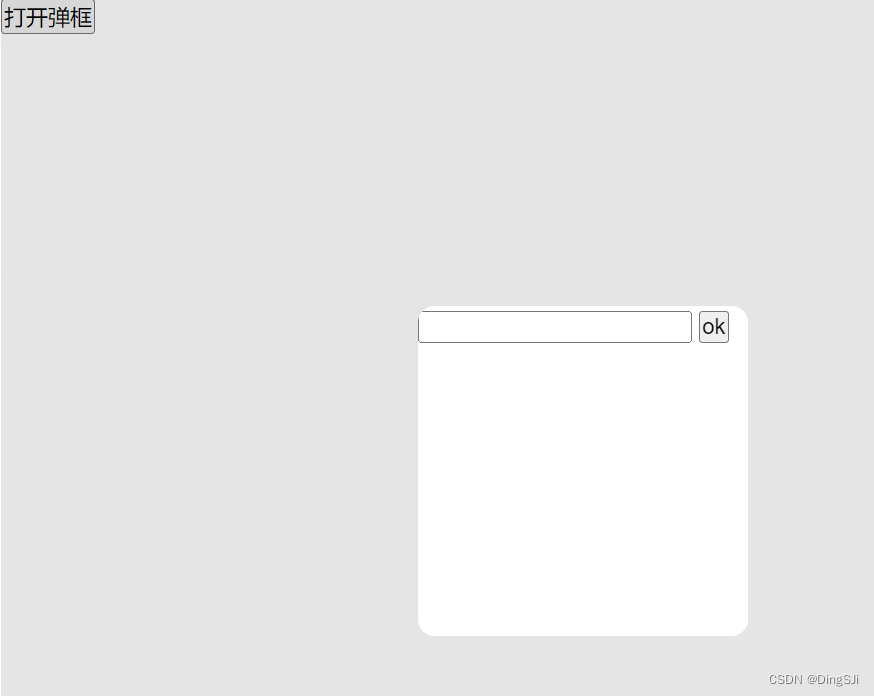
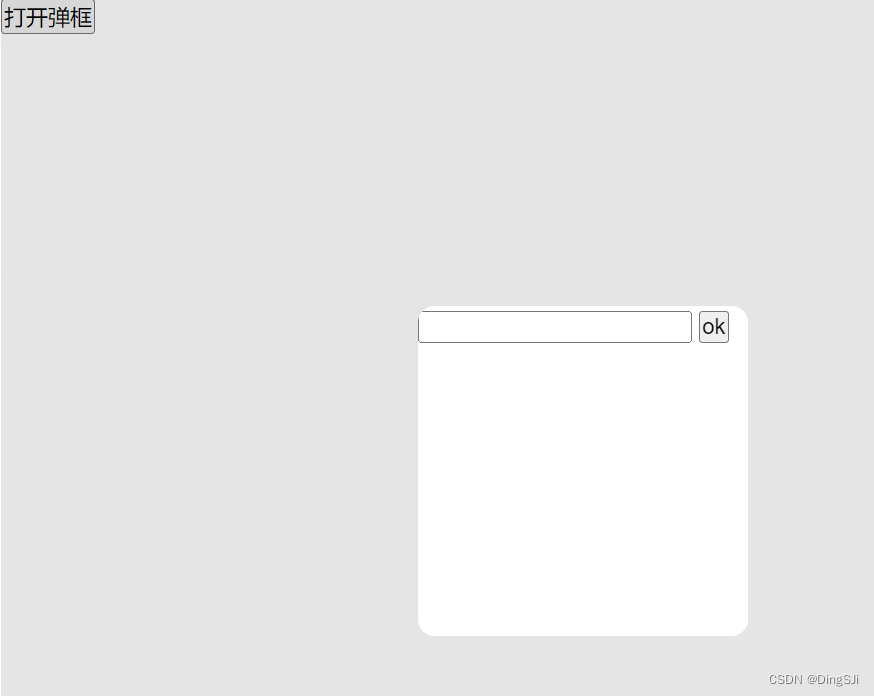
<dialog id="dialog">
<input type="text">
<button id="close">ok</button>
</dialog>
const dialog = document.getElementById('dialog')
const openBtn = document.getElementById('openBtn')
const closeBtn = document.getElementById('close')
openBtn.addEventListener('click', () => {
// 打开弹框
dialog.showModal()
})
closeBtn.addEventListener('click', () => {
// 隐藏弹框
dialog.close()
})

-
<details> <summary> 显示或隐藏额外的详细信息
<details>
<summary>点击这里查看更多信息</summary>
<p>这是隐藏的详细信息。</p>
<p></p>
</details>

-
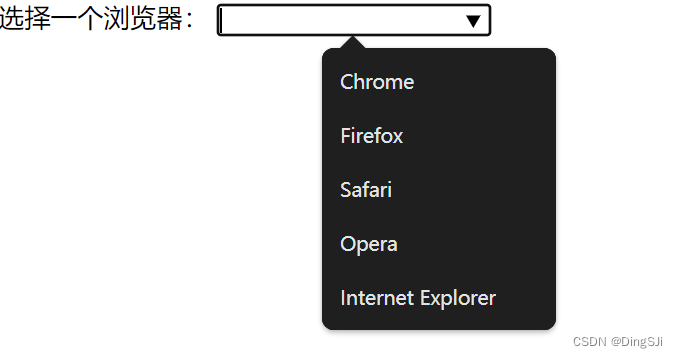
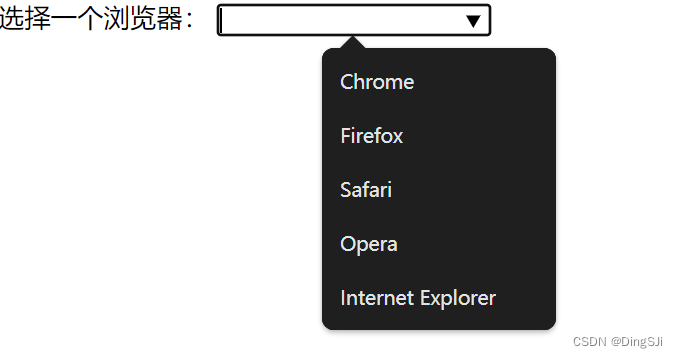
<datalist> 为 input元素提供预定义的选项列表
<label for="browsers">选择一个浏览器:</label>
<input type="text" id="browsers" name="browsers" list="browser-list">
<datalist id="browser-list">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Opera">
<option value="Internet Explorer">
</datalist>

























 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








