问题描述
mars2d 地图 “maxZoom”: 20, 但底图只提供到 18,怎么强制缩放到20?
代码块
import * as mars2d from "mars2d";
const defaultMap2dOptions = {
zoom: 14,
center: { lng: 117.203505093, lat: 31.8396367 },
minZoom: 3,
maxZoom: 22,
control: {
scale: true,
locationBar: {
crs: "CGCS2000_GK_Zone_3",
template: "<div>经度:{lng}</div> <div>纬度:{lat}</div> <div>横{crsx} 纵{crsy}</div> <div>层级:{level}</div>"
},
zoom: false,
toolBar: false,
layers: false
},
basemaps: [
{
type: "group",
name: "天地图电子",
layers: [
{ type: "tdt", layer: "vec_d", key: mars2d.Token.tiandituArr},
{ type: "tdt", layer: "vec_z", key: mars2d.Token.tiandituArr}
],
show: true,
},
{
type: "group",
name: "天地图影像",
layers: [
{ type: "tdt", layer: "img_d", key: mars2d.Token.tiandituArr },
{ type: "tdt", layer: "img_z", key: mars2d.Token.tiandituArr }
],
},
{
type: "group",
name: "天地图地形",
layers: [
{ type: "tdt", layer: "ter_d", key: mars2d.Token.tiandituArr, errorTileUrl: "img/tile/errortile.png" },
{ type: "tdt", layer: "ter_z", key: mars2d.Token.tiandituArr }
],
},
{ name: "高德地图", type: "gaode", layer: "vec" },
{
name: "高德卫星",
type: "group",
layers: [
{ name: "底图", type: "gaode", layer: "img_d" },
{ name: "注记", type: "gaode", layer: "img_z" }
]
}
],
operationallayers: [{ name: "经纬网", type: "graticule" }],
}
export default defaultMap2dOptions
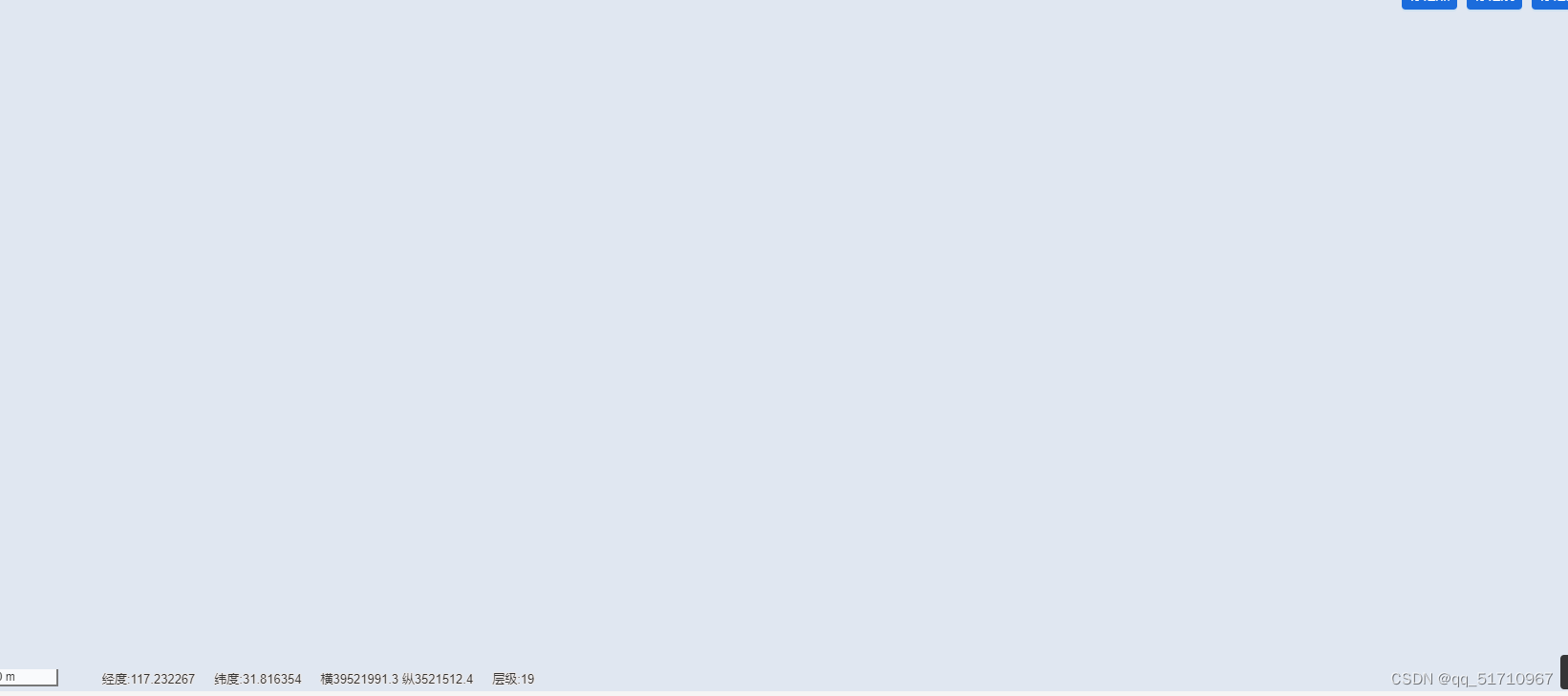
地图放大到19后地图不显示

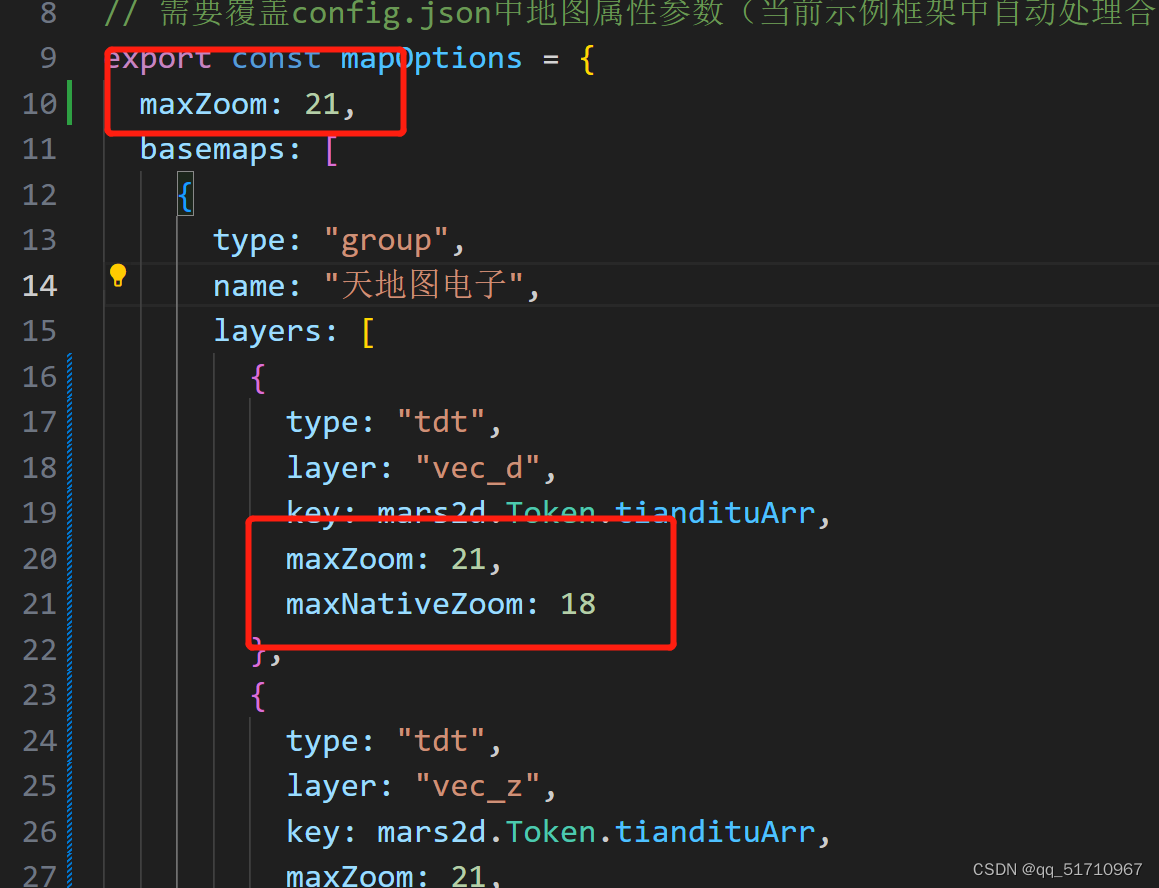
解决方法

完整代码
import * as mars2d from "mars2d";
const defaultMap2dOptions = {
zoom: 14,
center: { lng: 117.203505093, lat: 31.8396367 },
minZoom: 3,
maxZoom: 22,
control: {
scale: true,
locationBar: {
crs: "CGCS2000_GK_Zone_3",
template: "<div>经度:{lng}</div> <div>纬度:{lat}</div> <div>横{crsx} 纵{crsy}</div> <div>层级:{level}</div>"
},
zoom: false,
toolBar: false,
layers: false
},
basemaps: [
{
type: "group",
name: "天地图电子",
layers: [
{ type: "tdt", layer: "vec_d", key: mars2d.Token.tiandituArr, maxZoom: 22, maxNativeZoom: 18 },
{ type: "tdt", layer: "vec_z", key: mars2d.Token.tiandituArr, maxZoom: 22, maxNativeZoom: 18 }
],
show: true,
},
{
type: "group",
name: "天地图影像",
layers: [
{ type: "tdt", layer: "img_d", key: mars2d.Token.tiandituArr },
{ type: "tdt", layer: "img_z", key: mars2d.Token.tiandituArr }
],
},
{
type: "group",
name: "天地图地形",
layers: [
{ type: "tdt", layer: "ter_d", key: mars2d.Token.tiandituArr, errorTileUrl: "img/tile/errortile.png" },
{ type: "tdt", layer: "ter_z", key: mars2d.Token.tiandituArr }
],
},
{ name: "高德地图", type: "gaode", layer: "vec" },
{
name: "高德卫星",
type: "group",
layers: [
{ name: "底图", type: "gaode", layer: "img_d" },
{ name: "注记", type: "gaode", layer: "img_z" }
]
}
],
operationallayers: [{ name: "经纬网", type: "graticule" }],
}
export default defaultMap2dOptions





















 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








