TypeSript【官网】
【READBOOK】https://www.bookstack.cn/read/wangdoc-typescript-tutorial/docs-d.ts.md
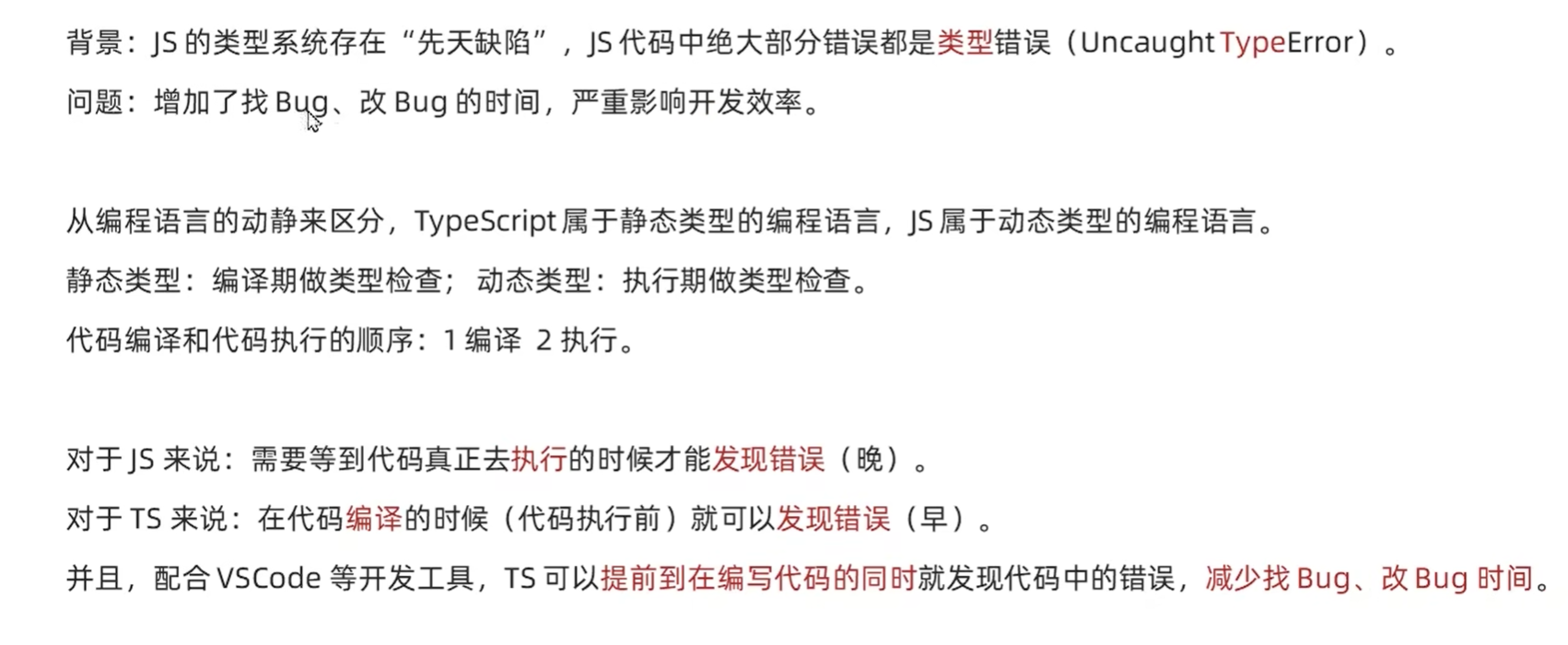
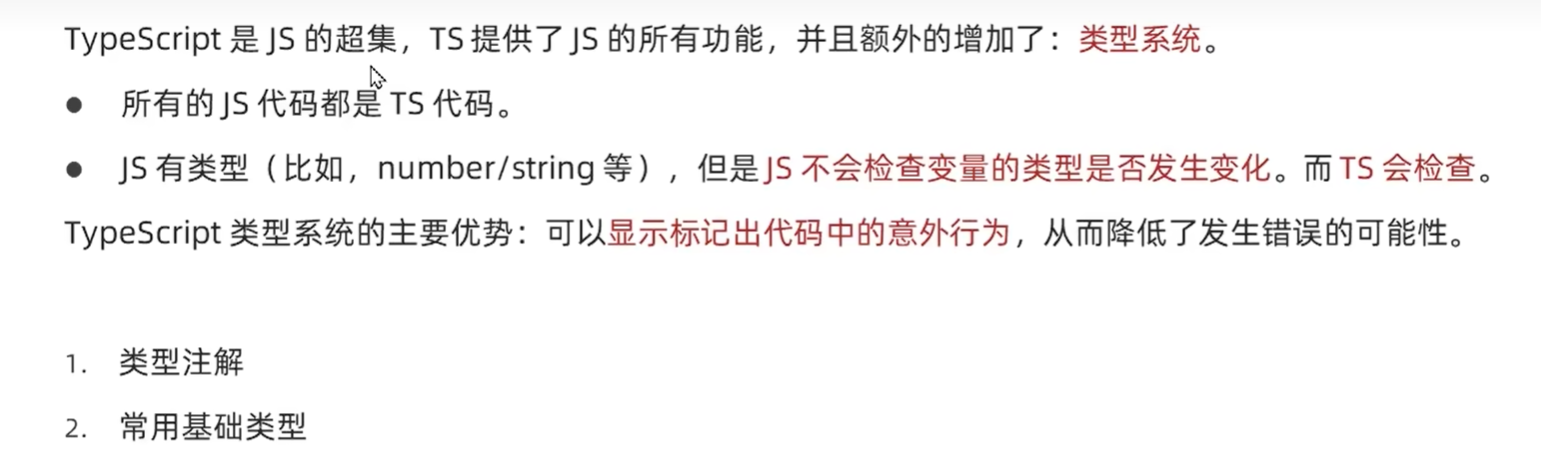
ts是js的一个超集,解决js类型支持
js: 动态类型
ts:静态类型 代码执行的顺序是先编译在执行 发现错误更早
为什么要添加类型支持?

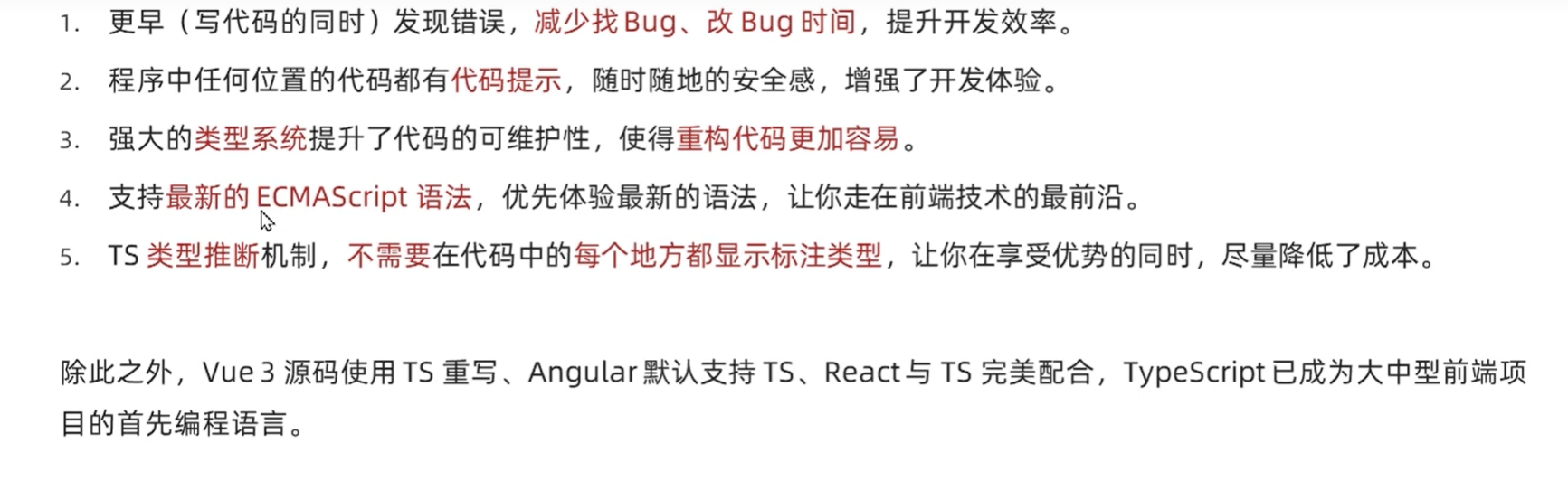
优势有什么?

全局安装
npm i -g typescript
tsc -v

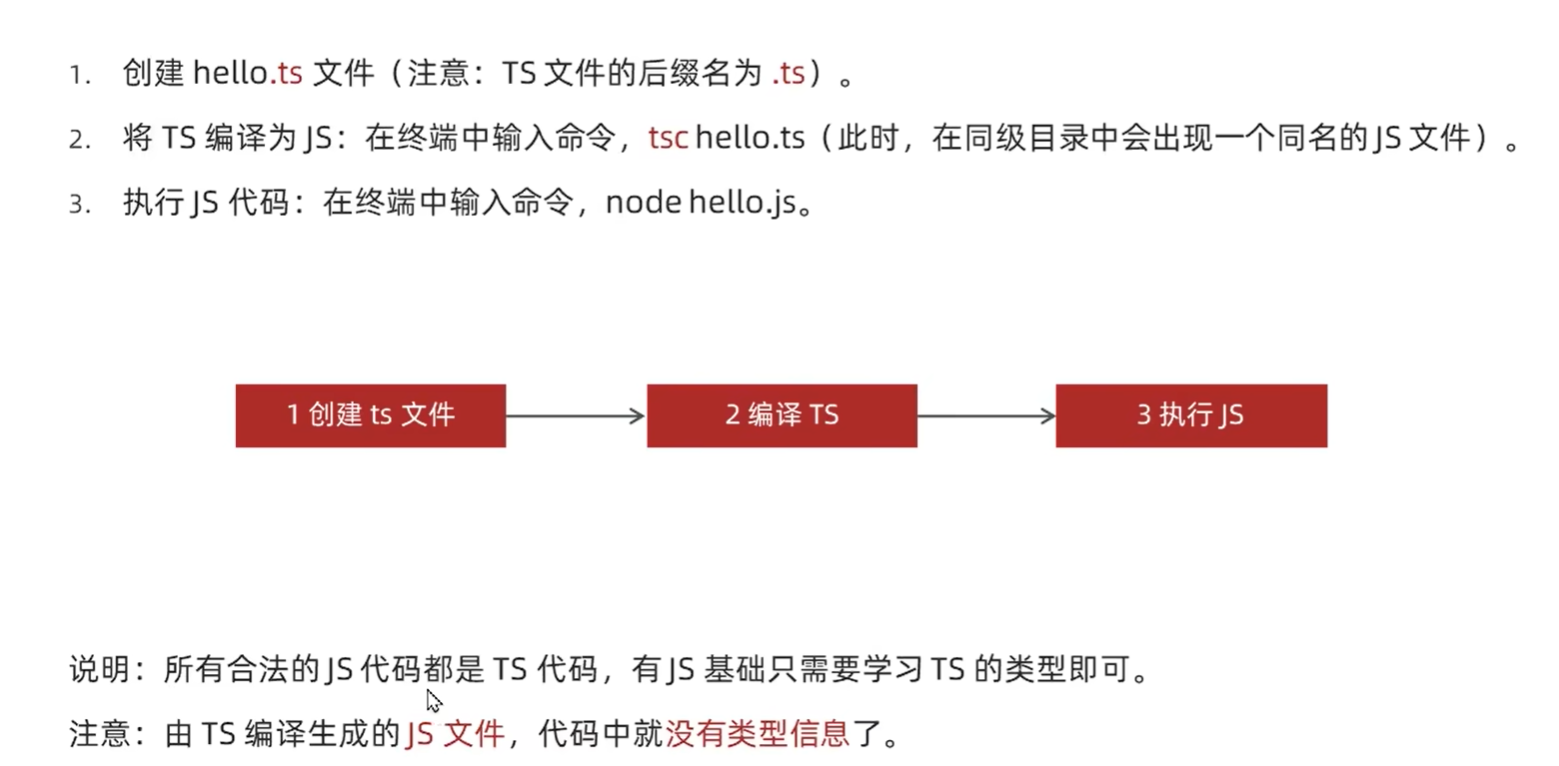
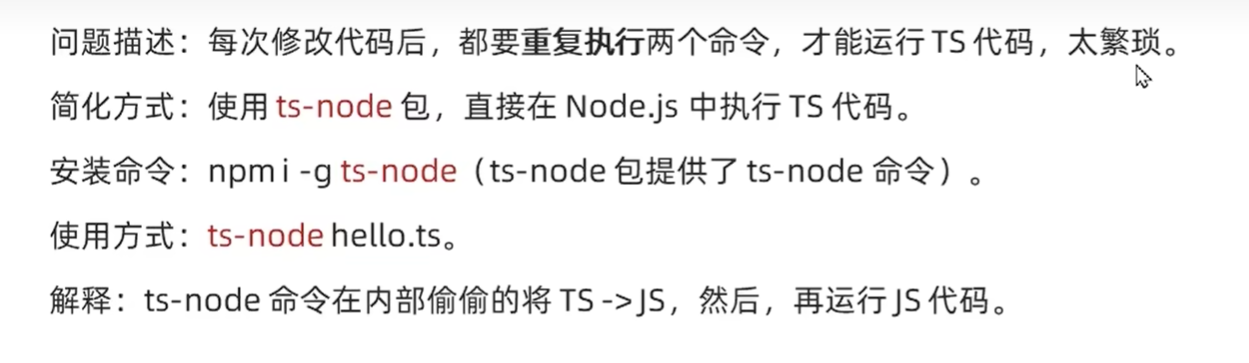
简化运行ts的步骤

typescript常用类型

类型检查机制

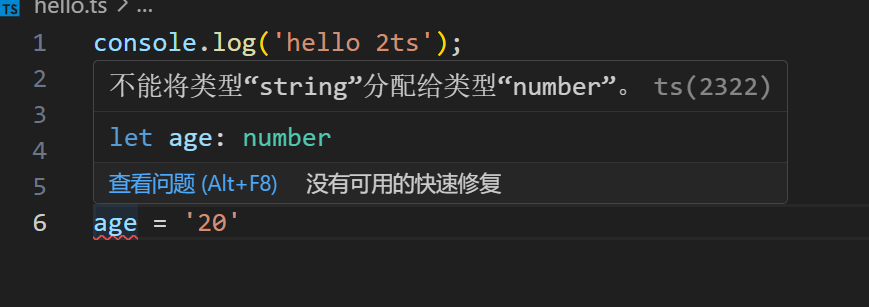
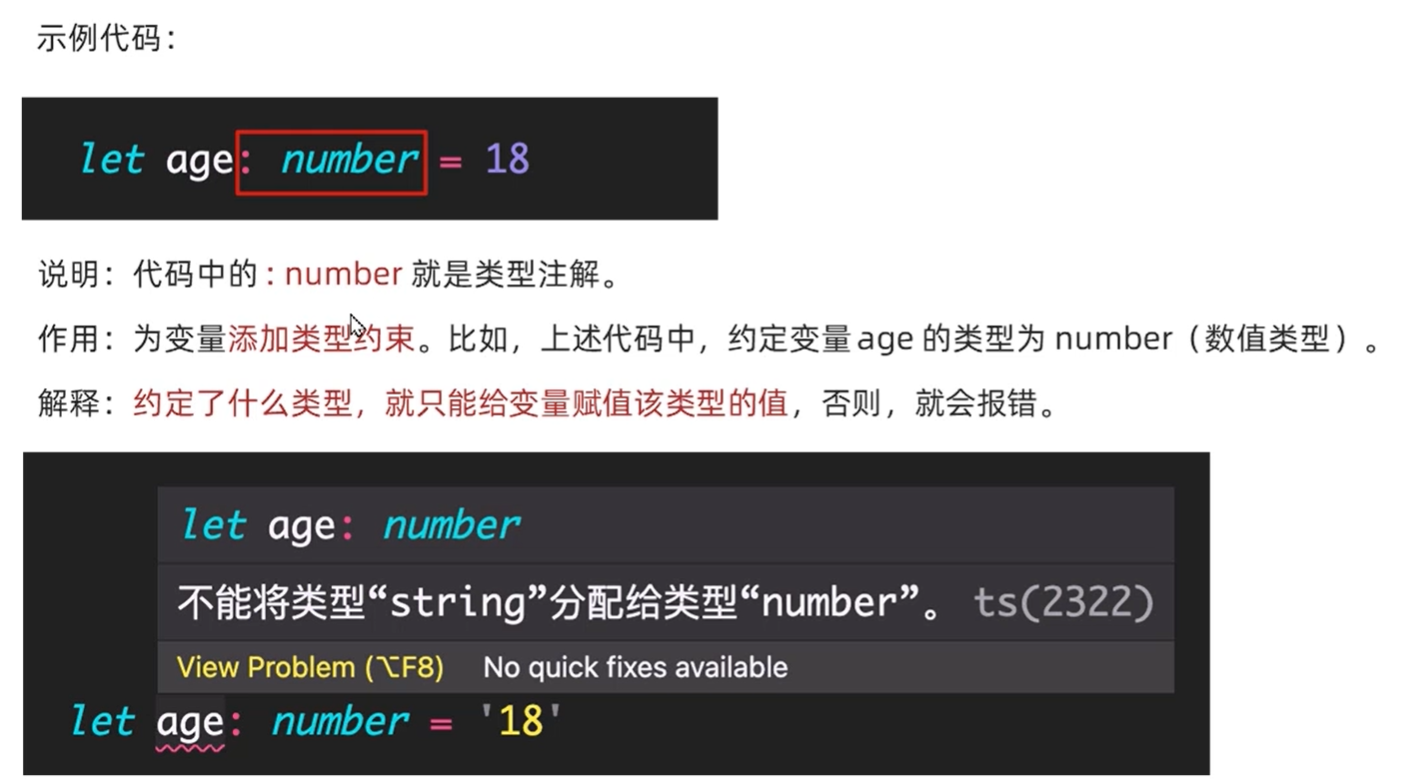
类型注解

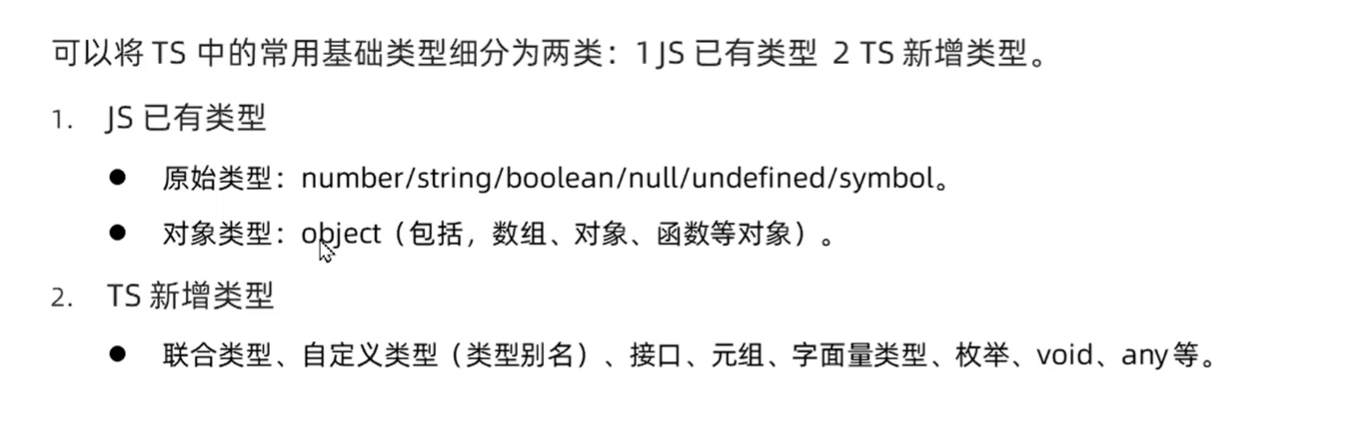
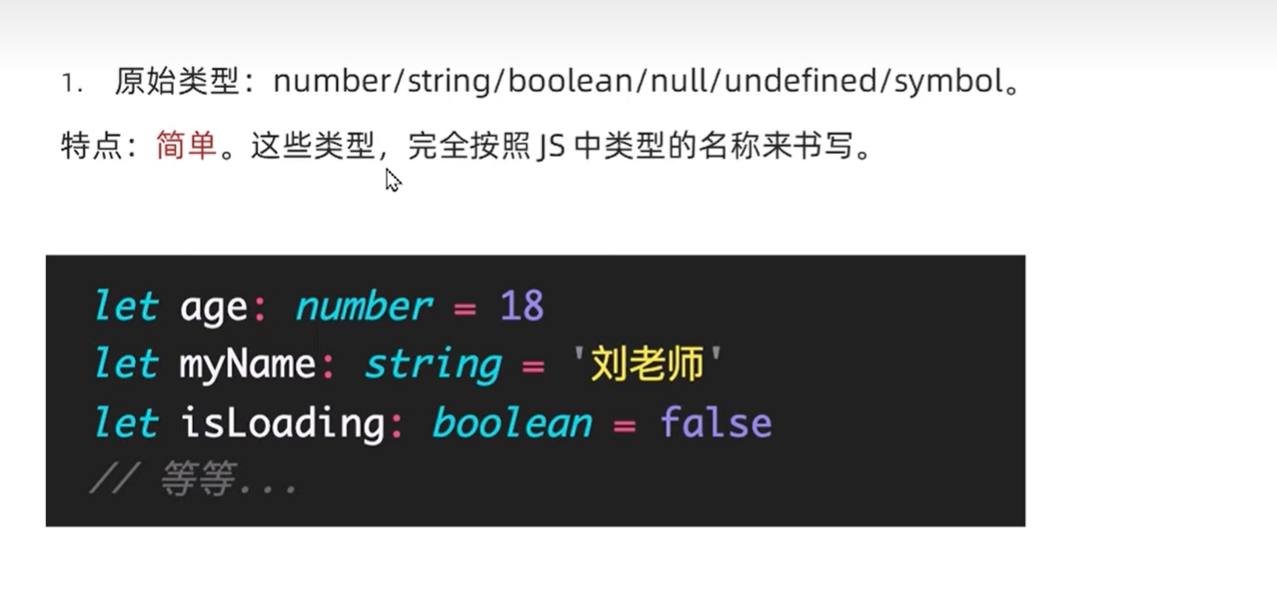
常用基础类型

原始类型

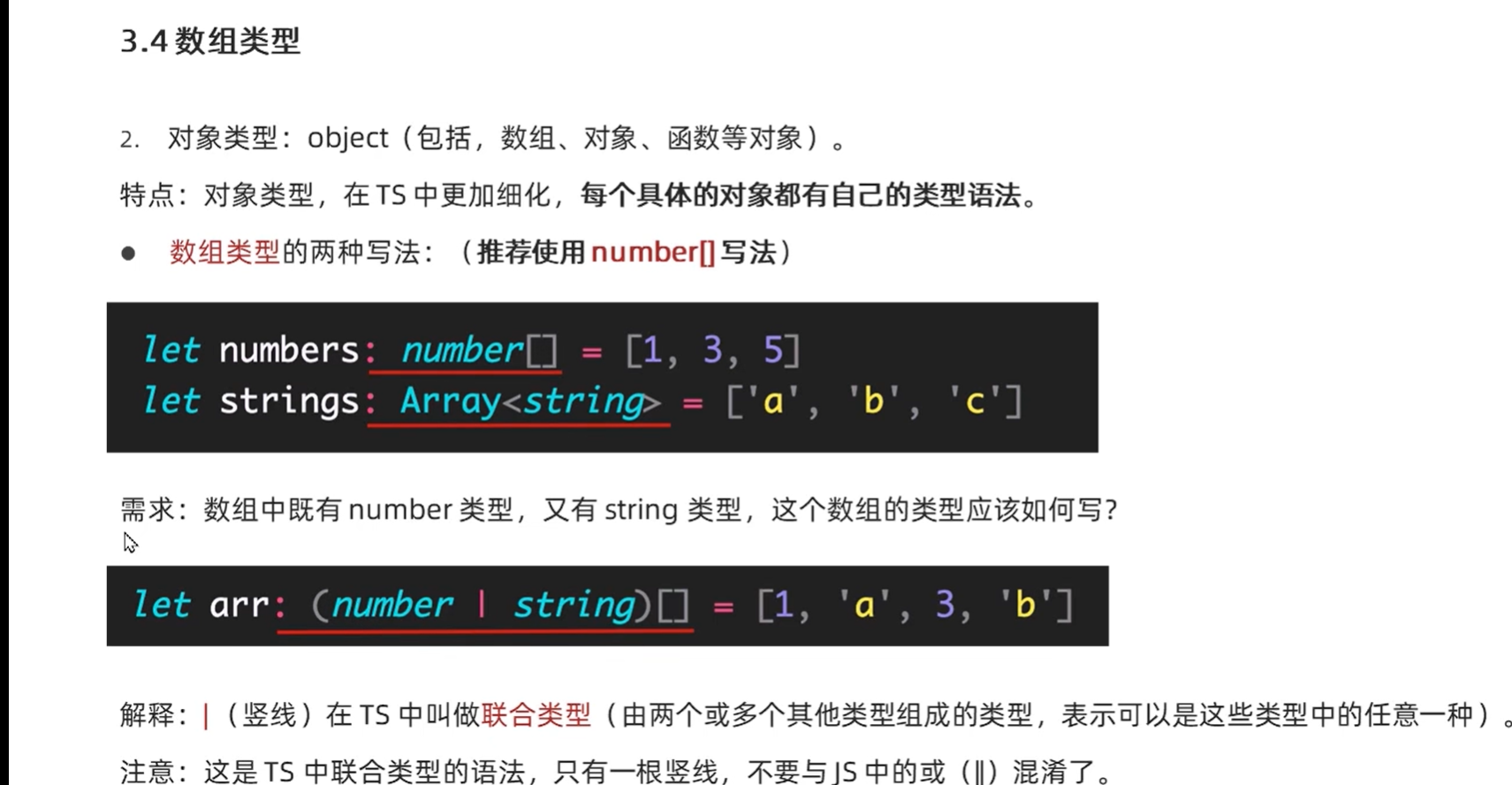
数组类型

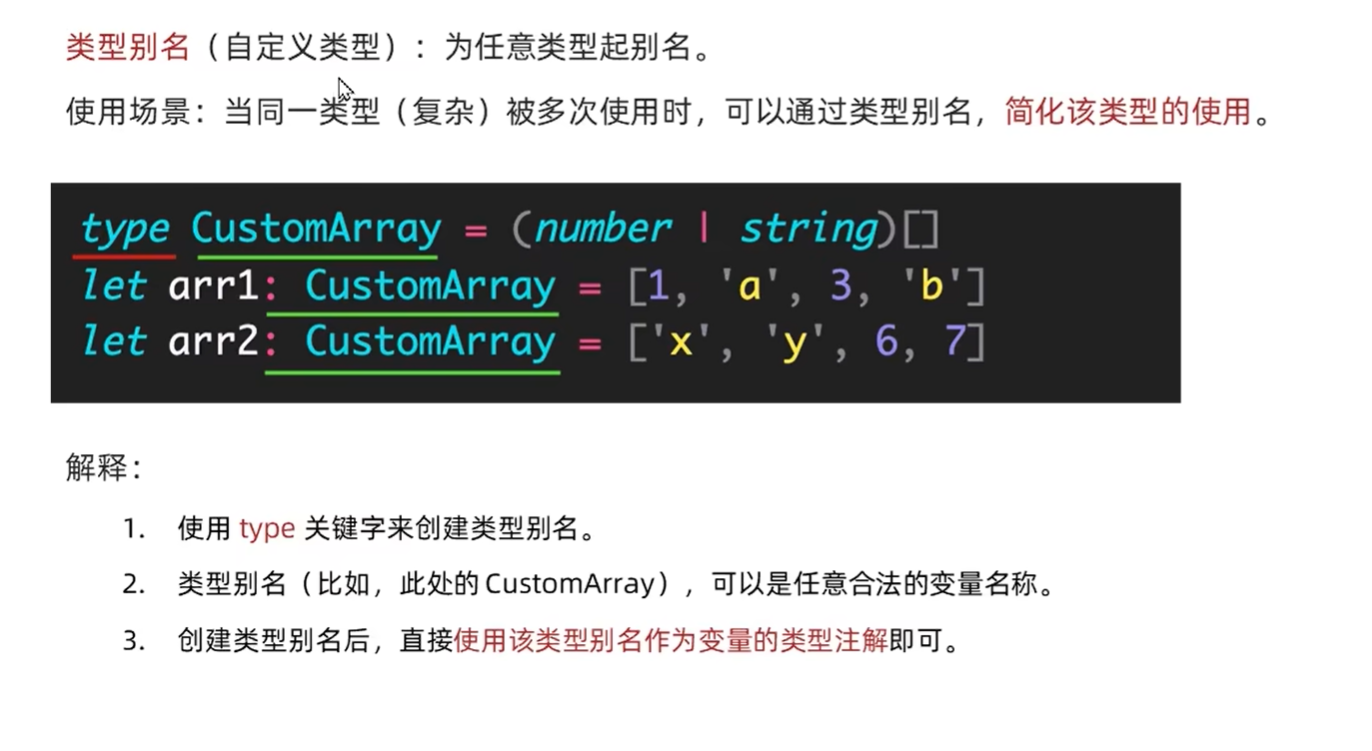
类型别名 type关键字

// 类型别名
type CustomArray = (number|string)[]
let arr1:CustomArray = [1,2,'a',3]
let arr2:CustomArray = [1,4,'a',3]
console.log(arr1);
console.log(arr2);
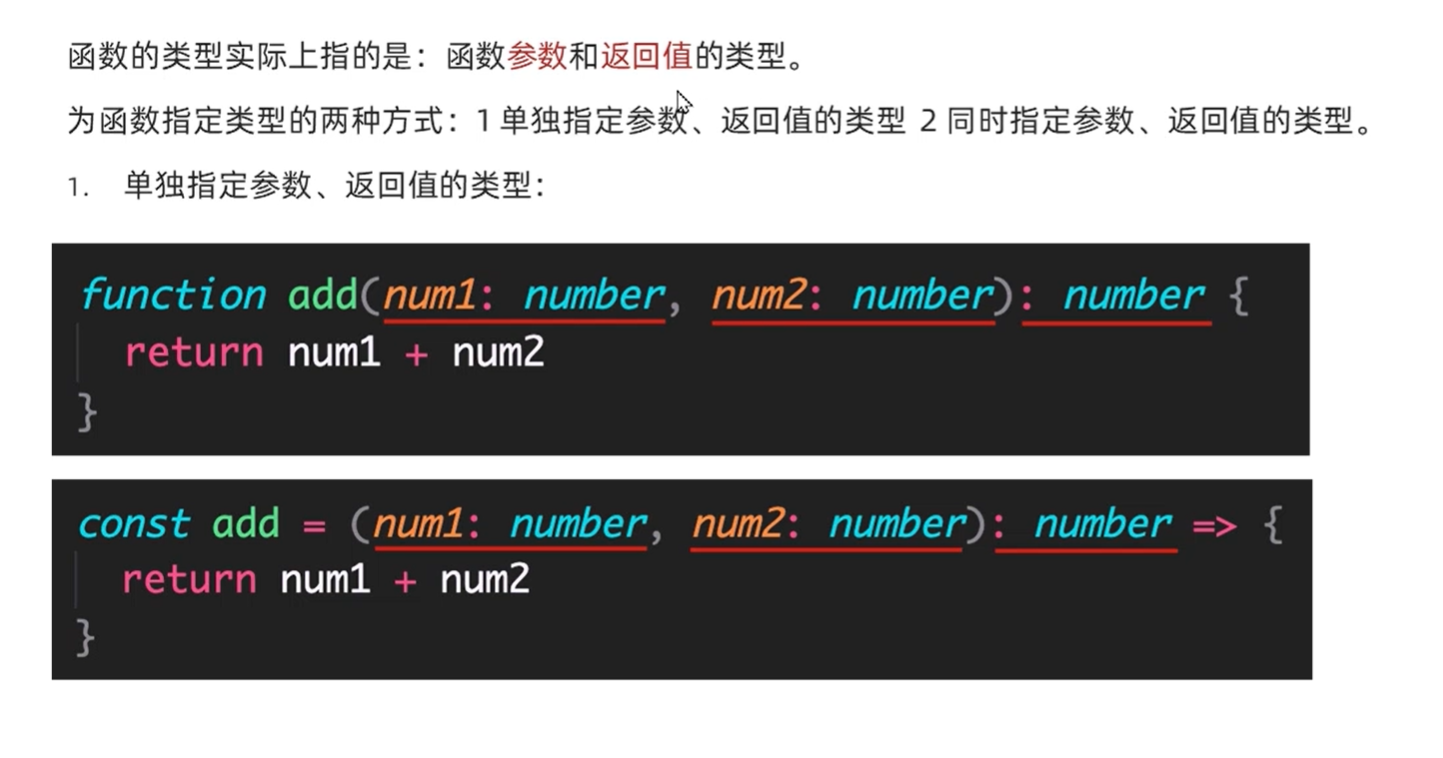
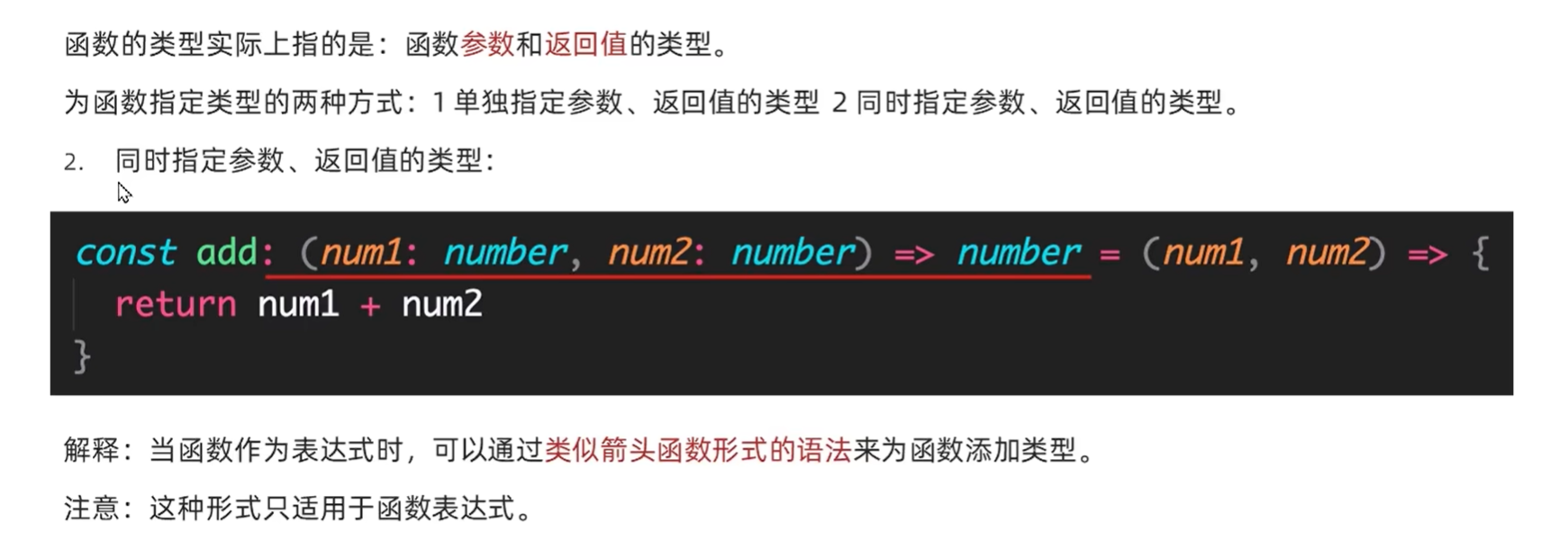
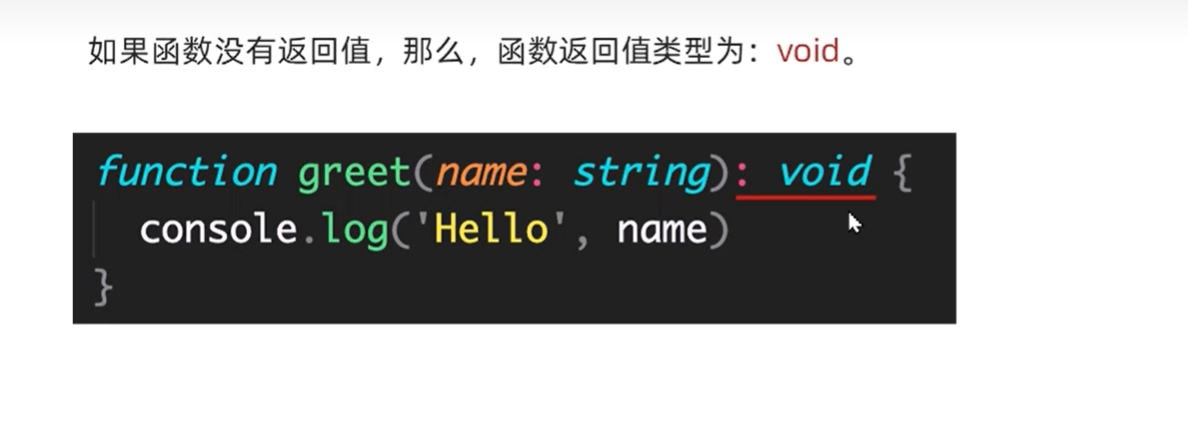
函数类型



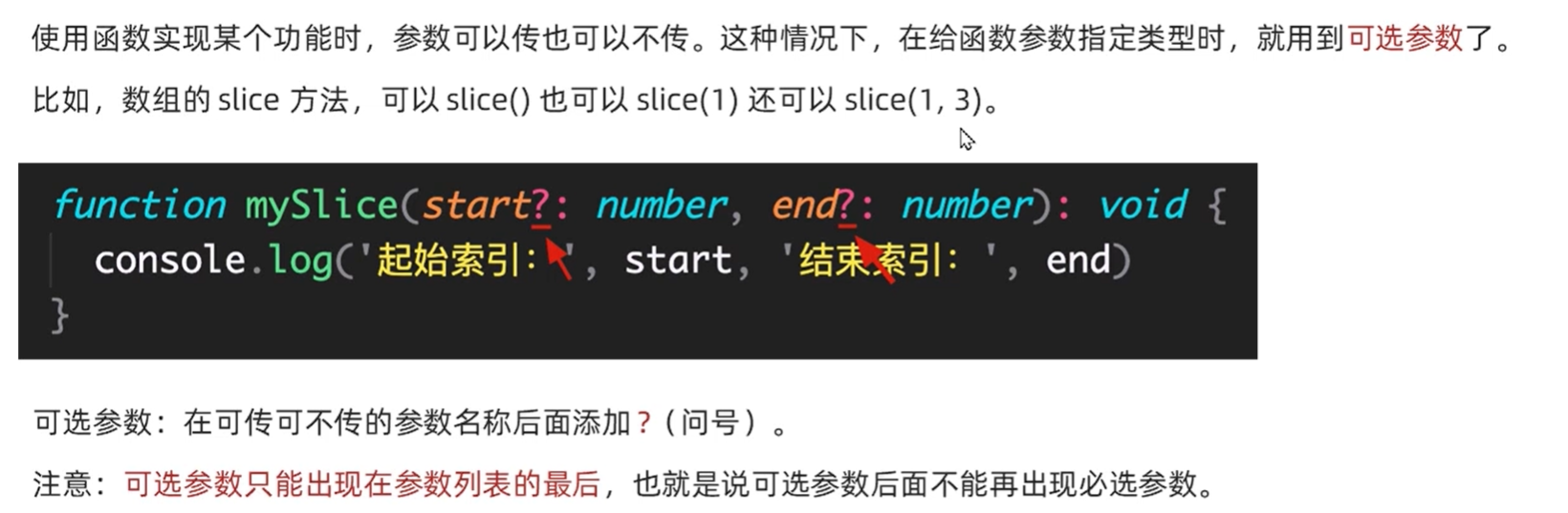
可选参数

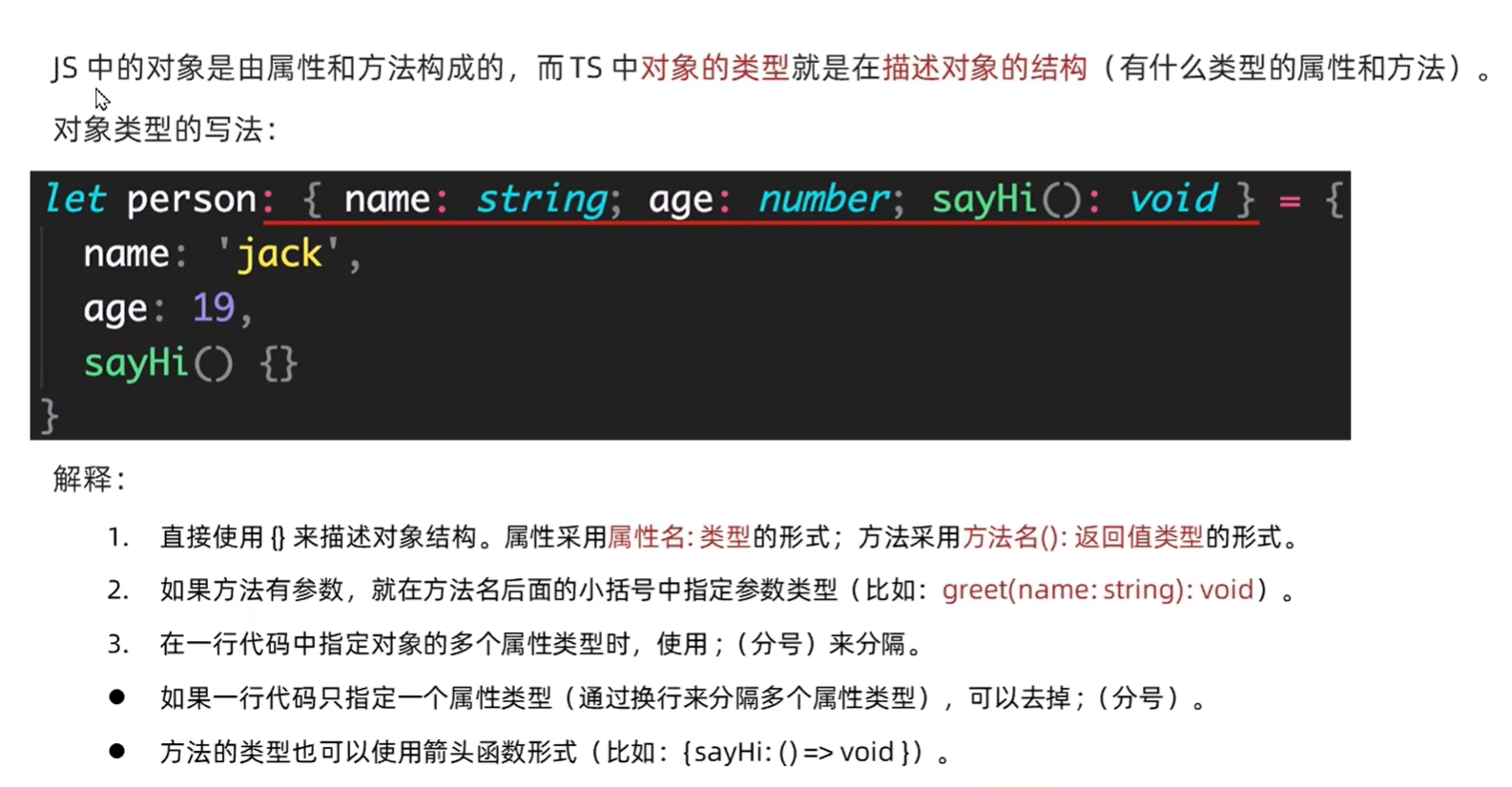
对象类型

对象的类型其实就是在描述对象的结构
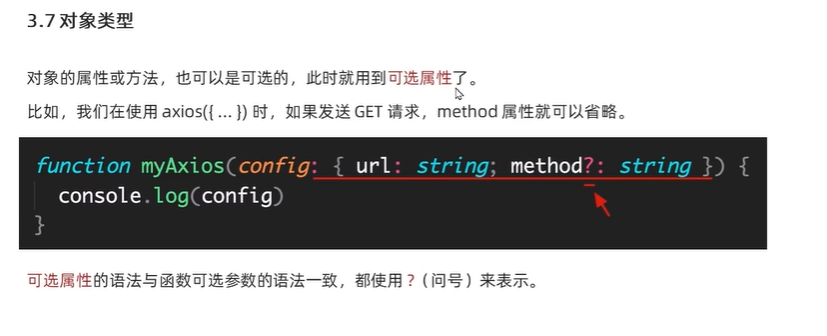
对象中的可选属性

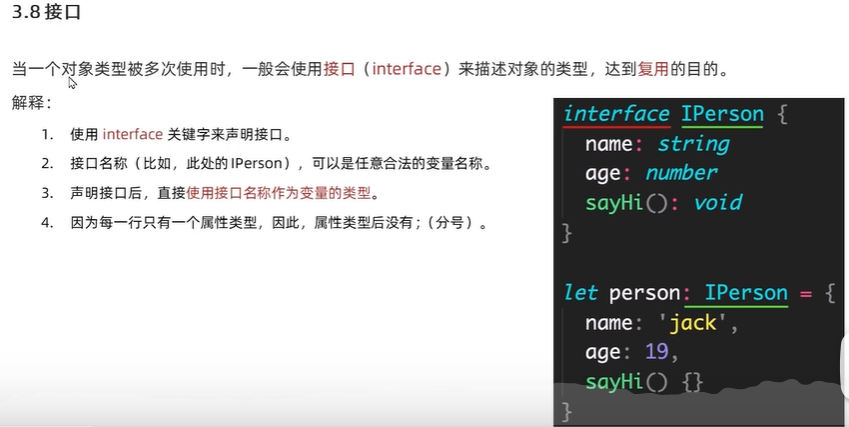
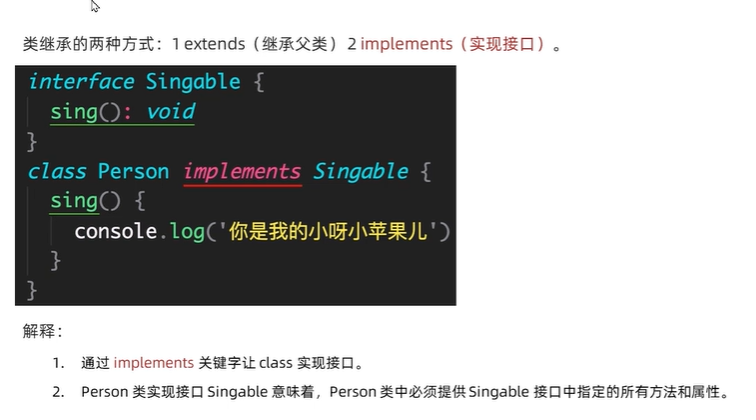
接口【复用】

// 接口
interface IPerson{
name:string
age:number
sayhi():void
}
let person_3:IPerson ={
name:'JACL',
age:11,
sayhi(){}
}
let person_4:IPerson ={
name:'JAC33L',
age:33,
sayhi(){}
}
console.log(person_3);
console.log(person_4);
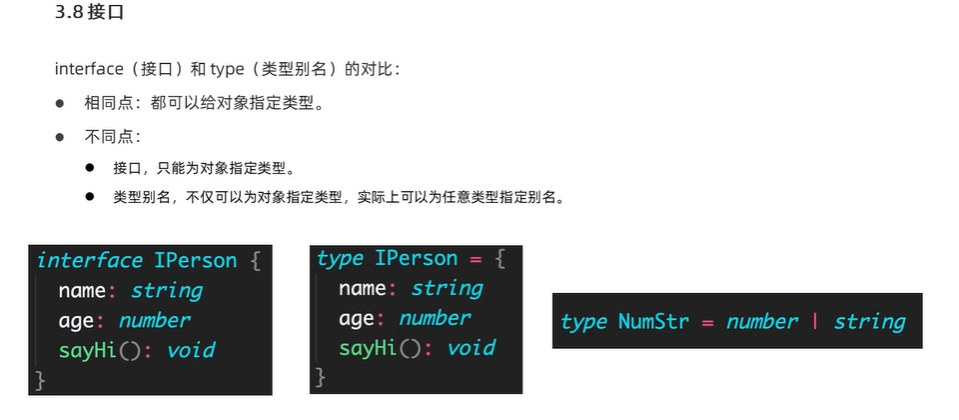
接口和类型别名

type num = number | string
let a:num = 1
let b:num = 'asf'
console.log(a);
console.log(b);
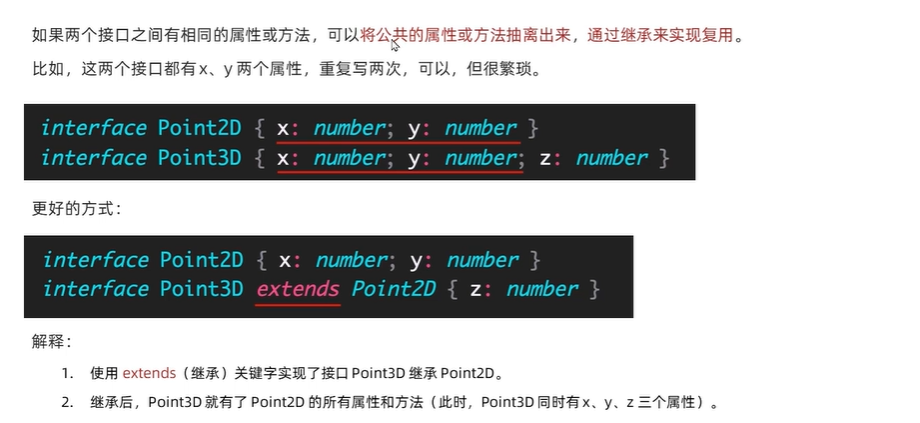
接口继承复用

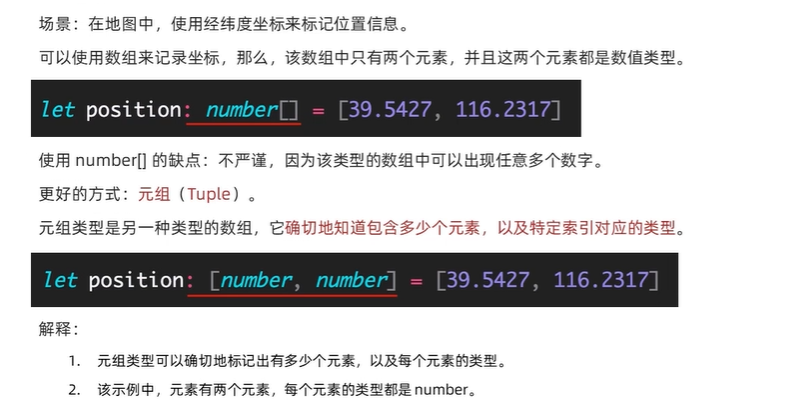
元组

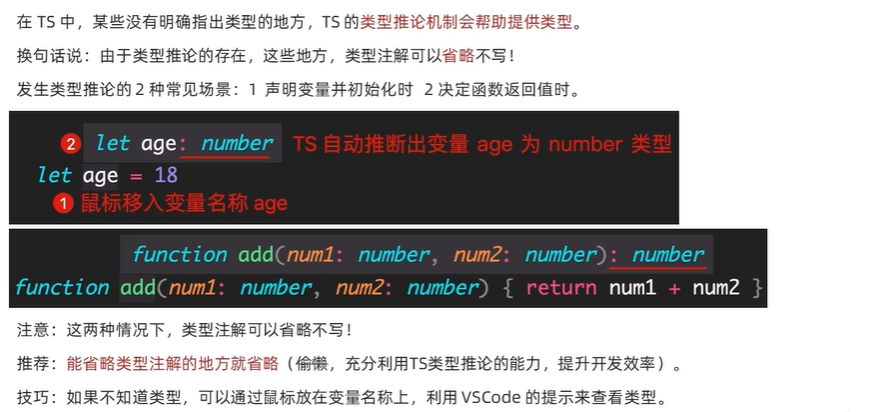
类型推论

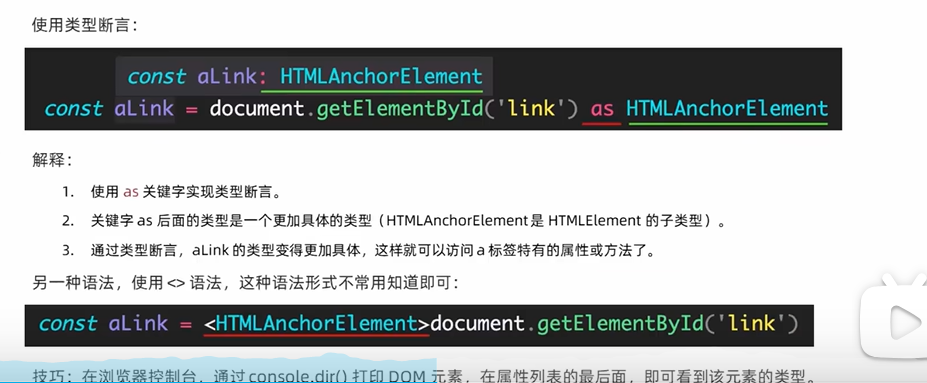
类型断言


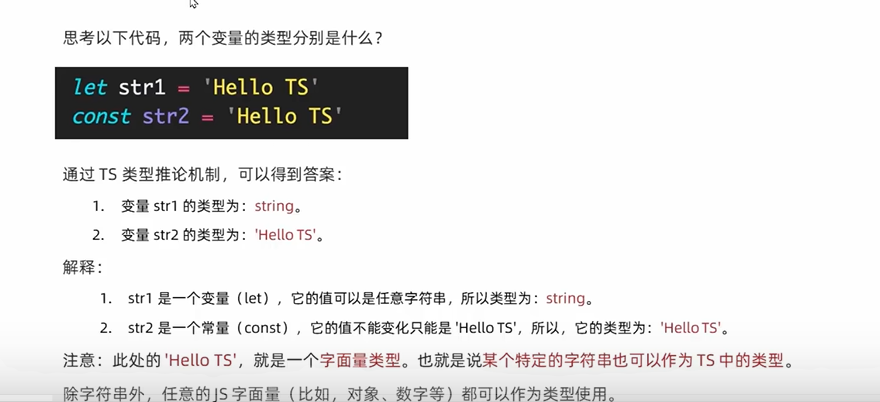
字面量类型


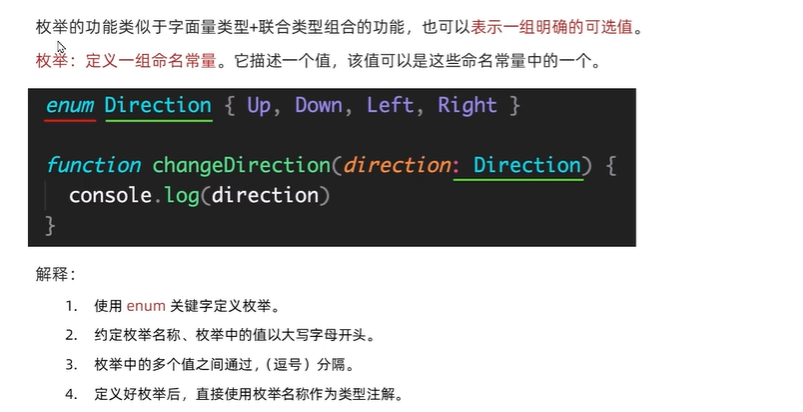
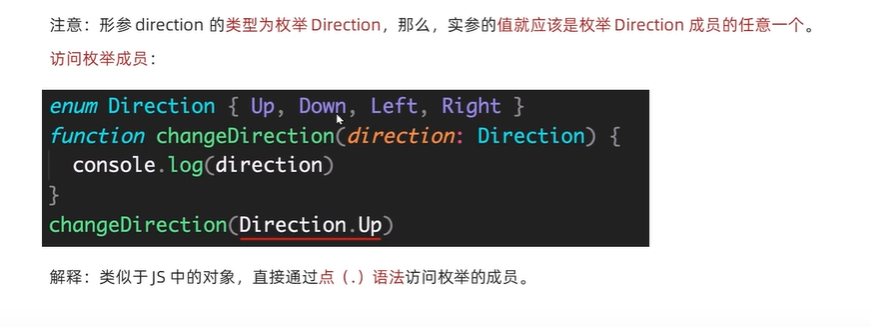
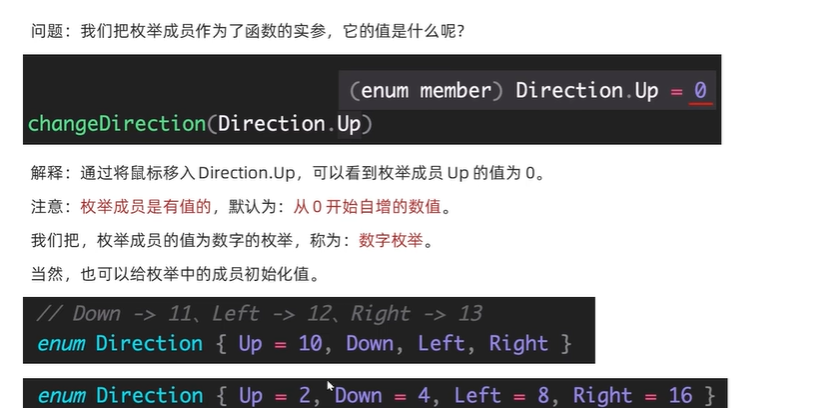
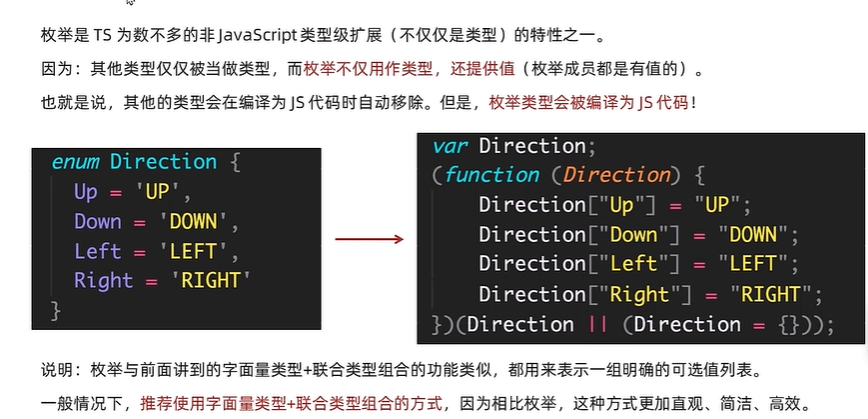
枚举类型



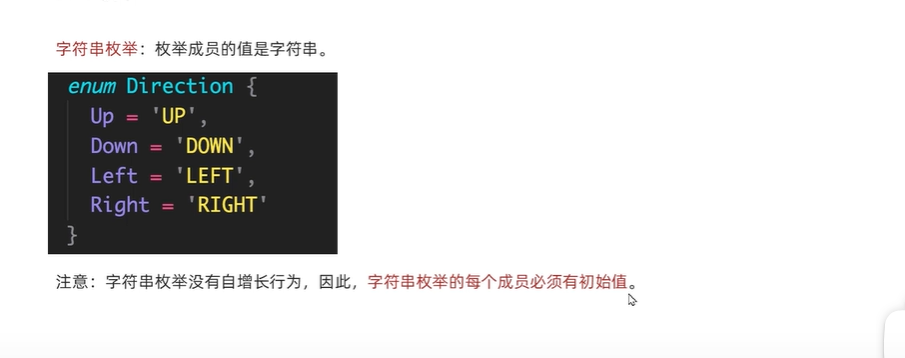
字符串枚举

枚举特点

any类型

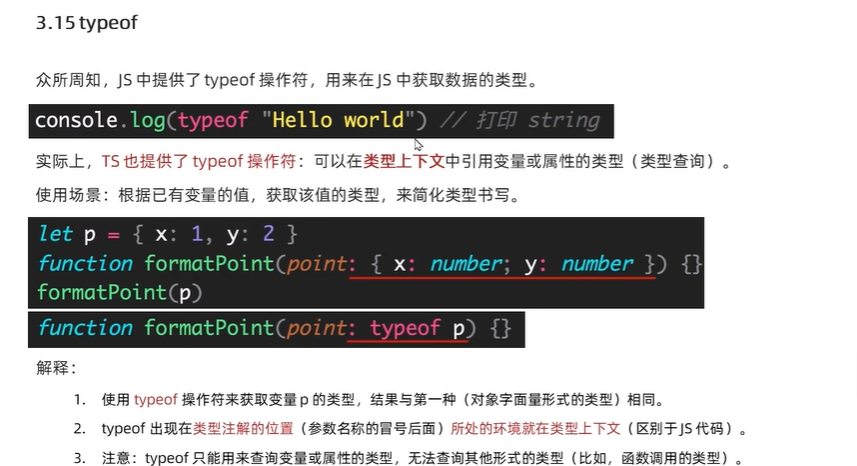
typeof

TS高级类型
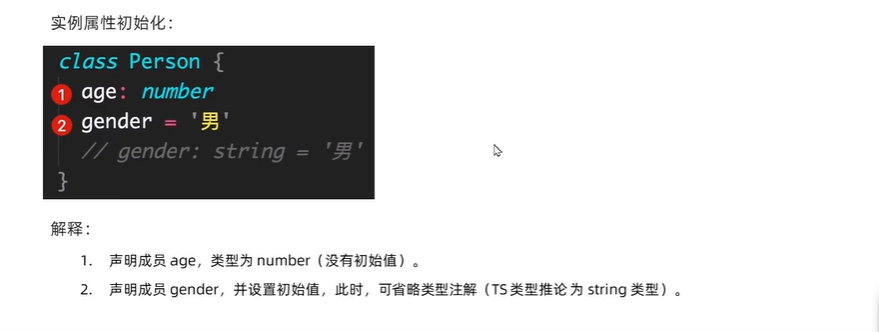
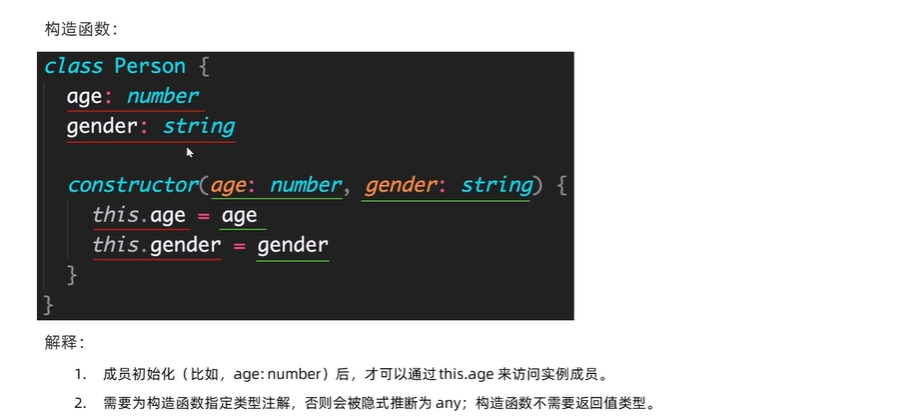
class


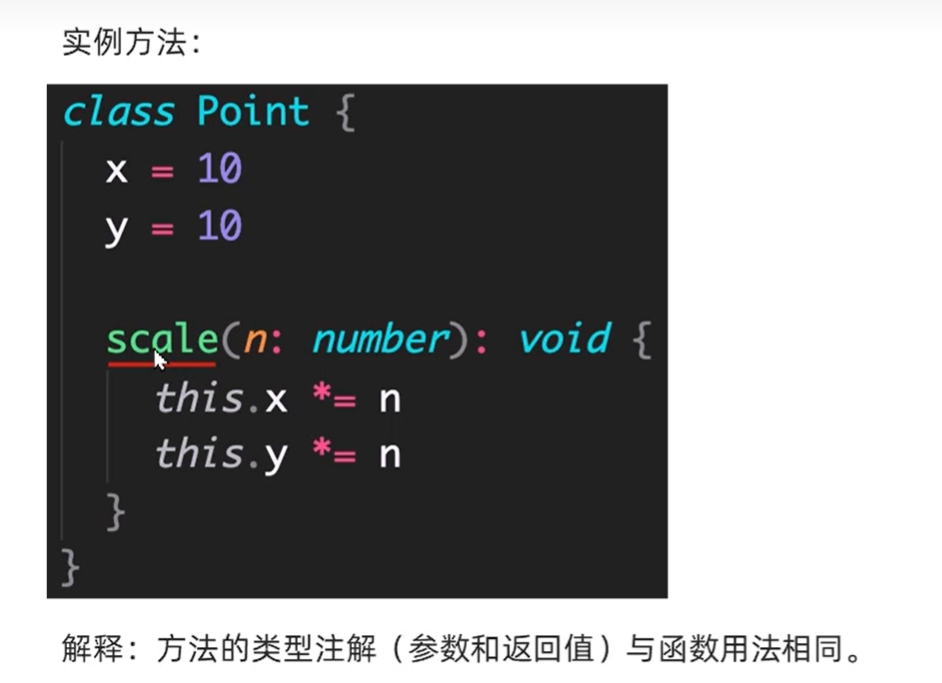
类的实例方法

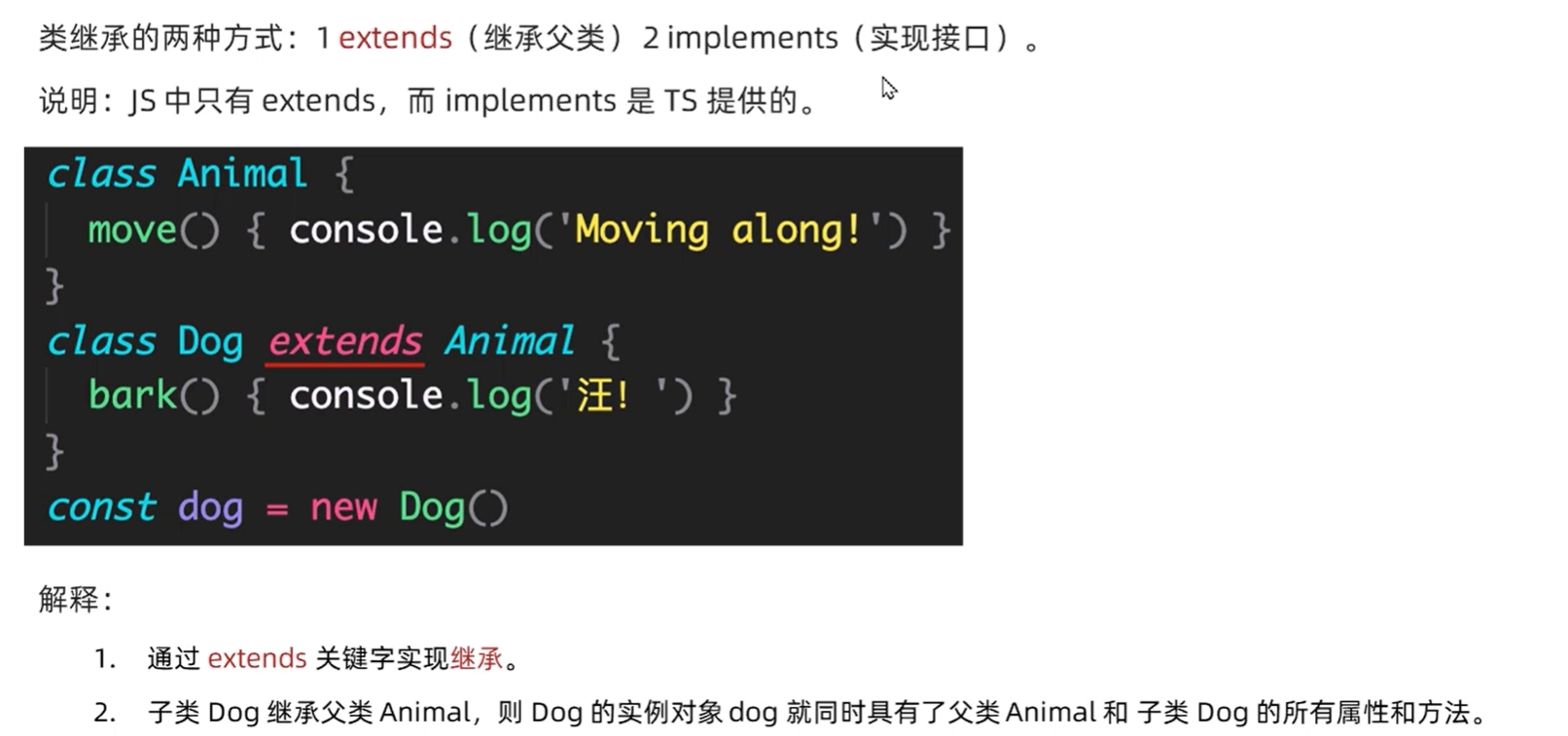
类的继承

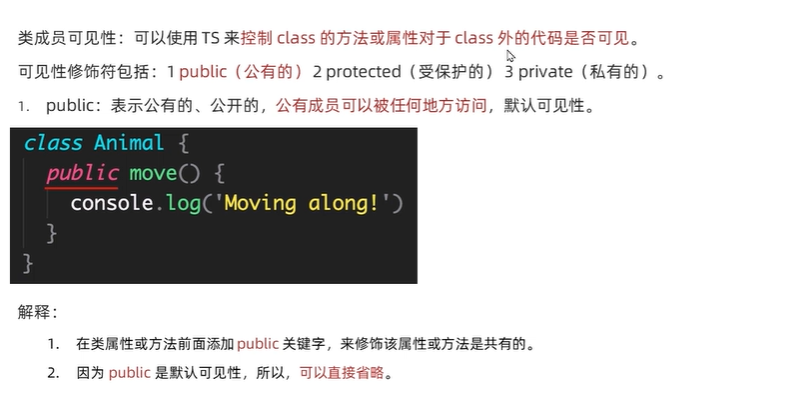
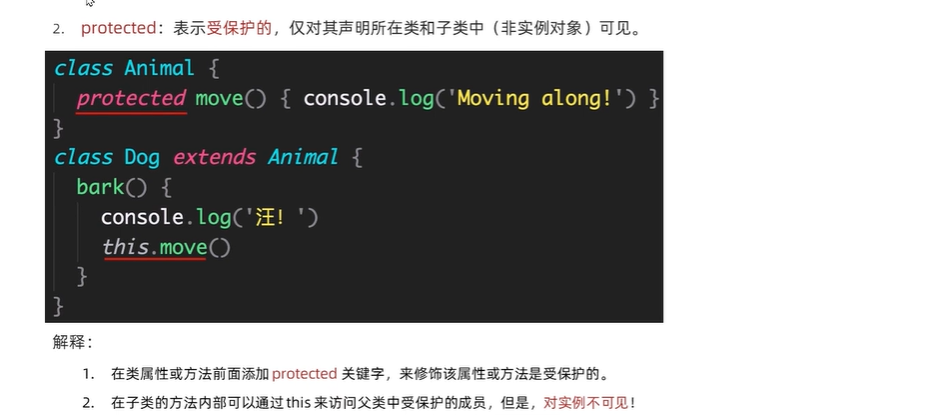
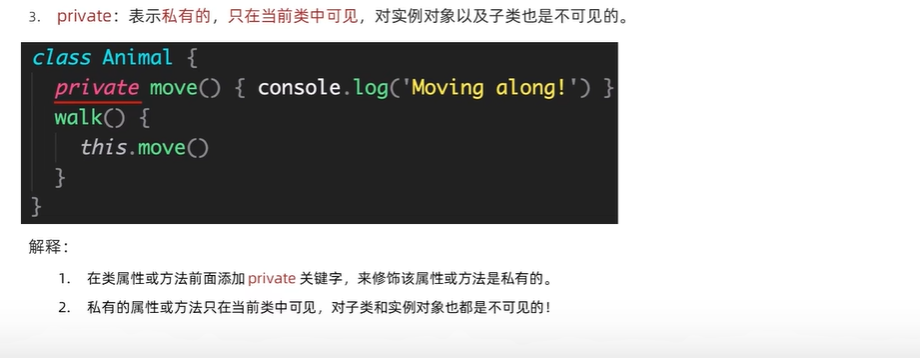
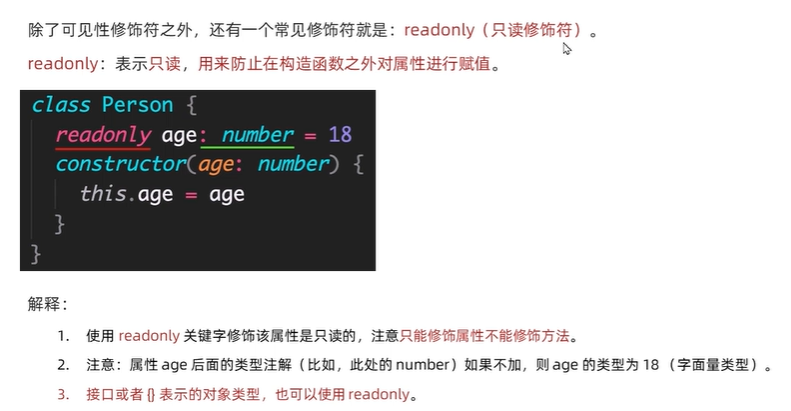
类成员可见性




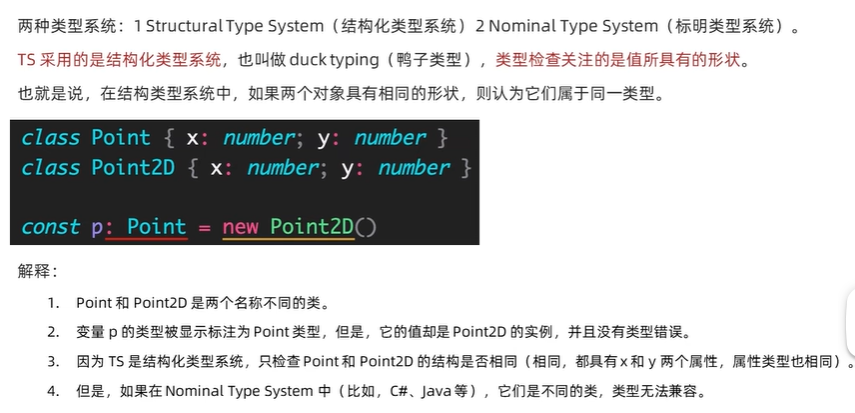
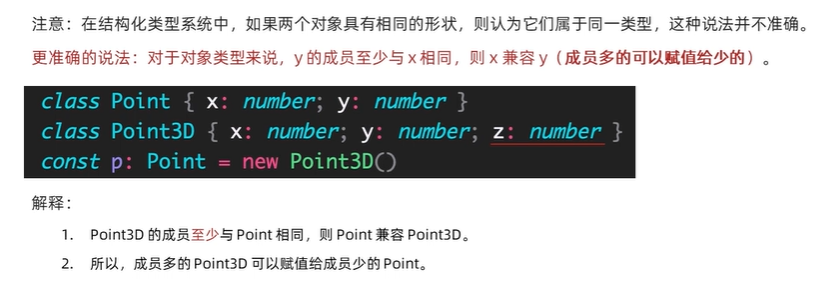
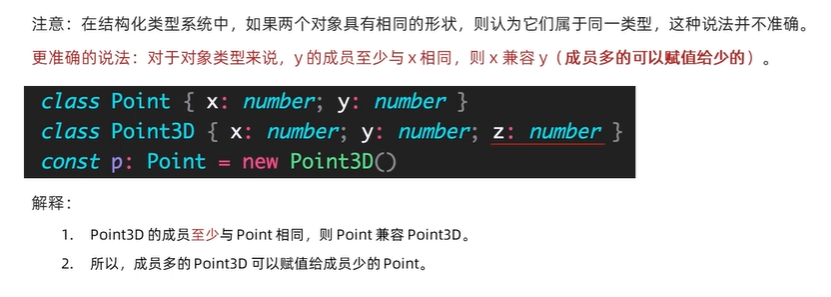
类型兼容性

对象兼容性


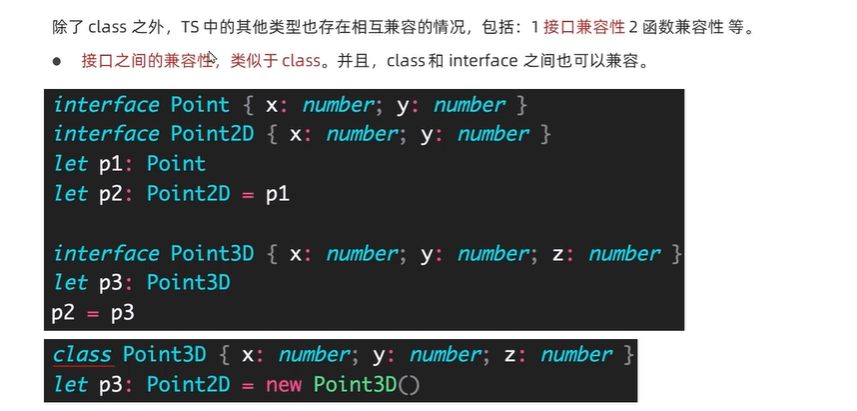
接口兼容性

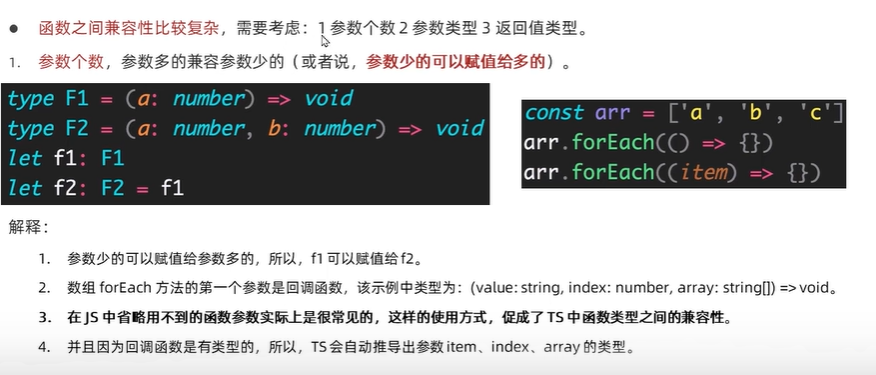
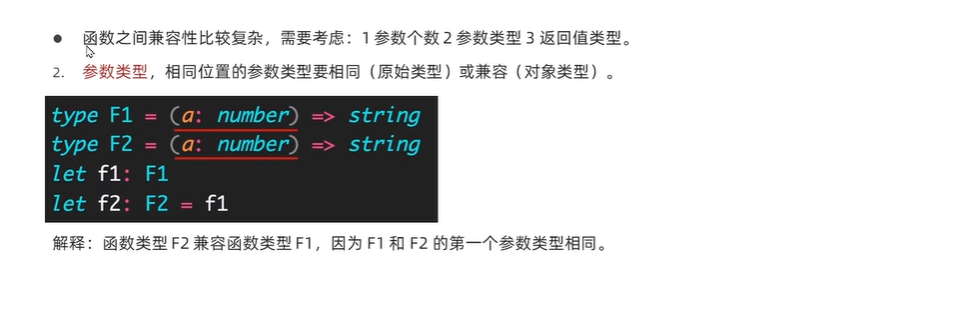
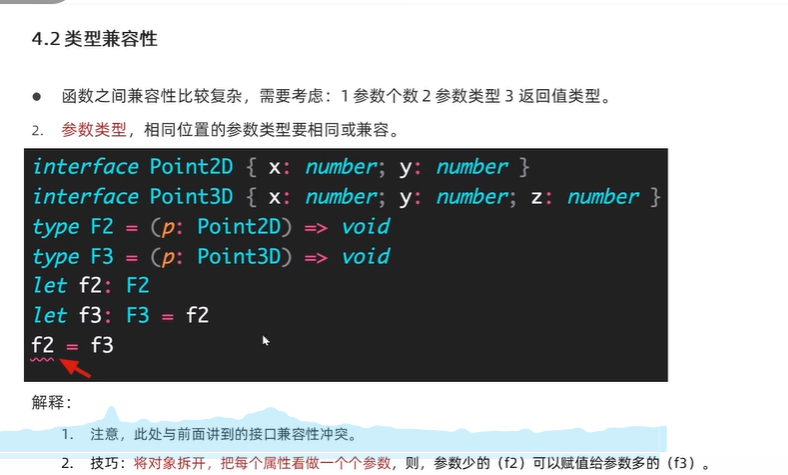
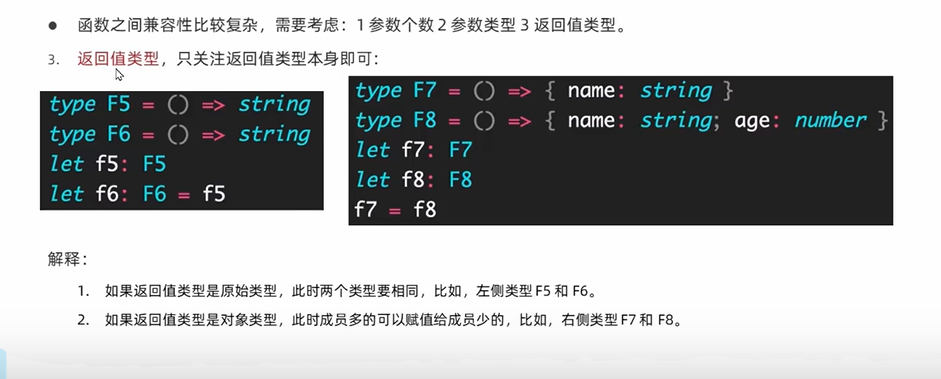
函数兼容性




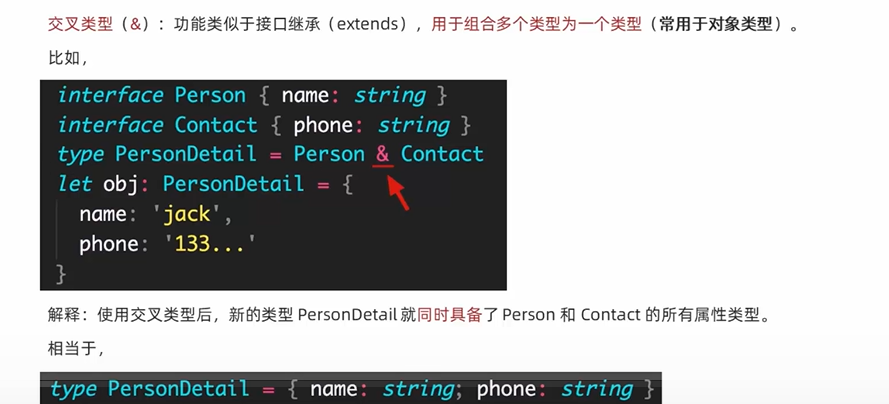
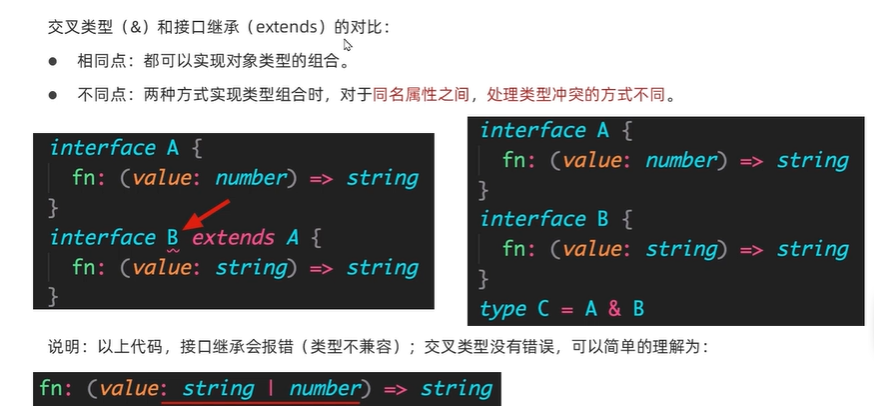
交叉类型

区别
 、
、
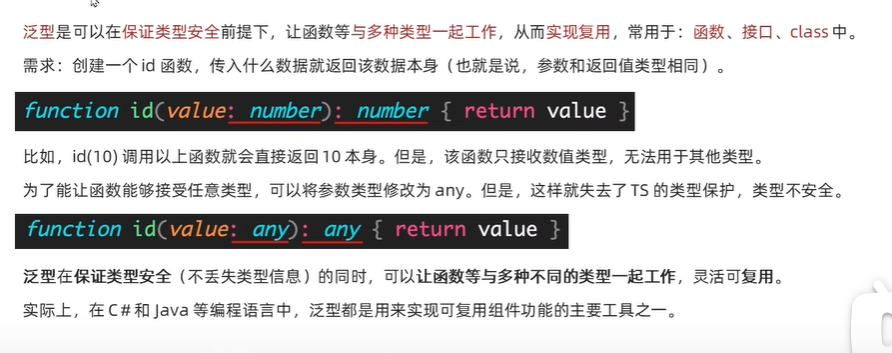
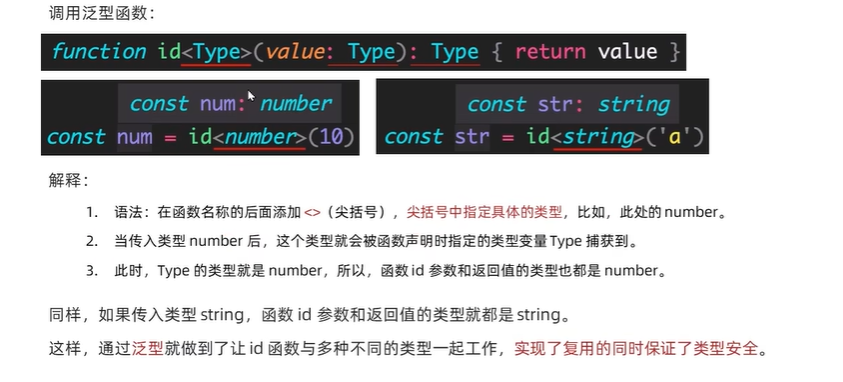
泛型


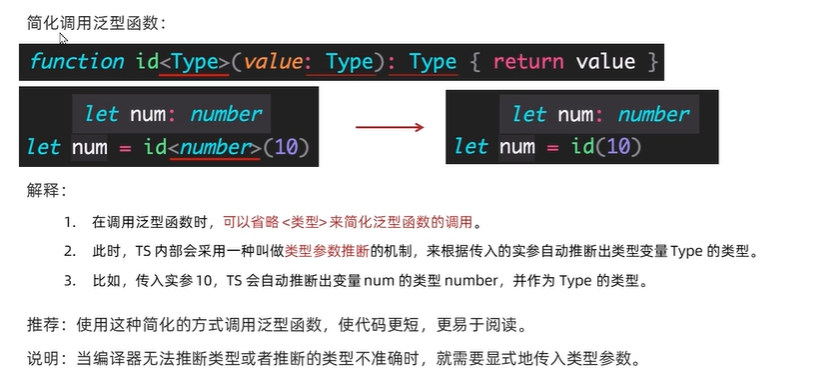
简化调用泛型函数

泛型循环


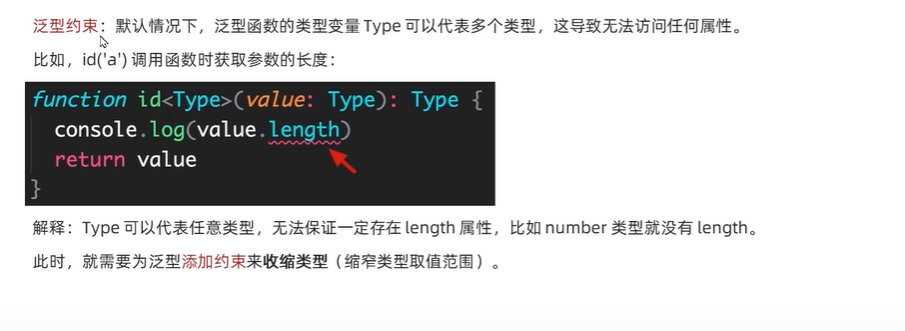
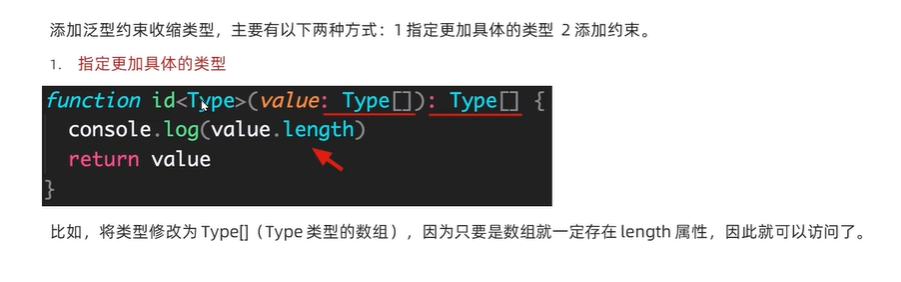
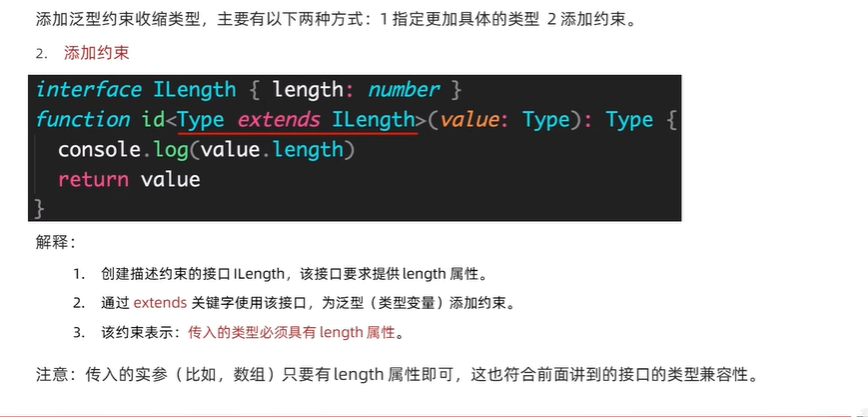
添加约束

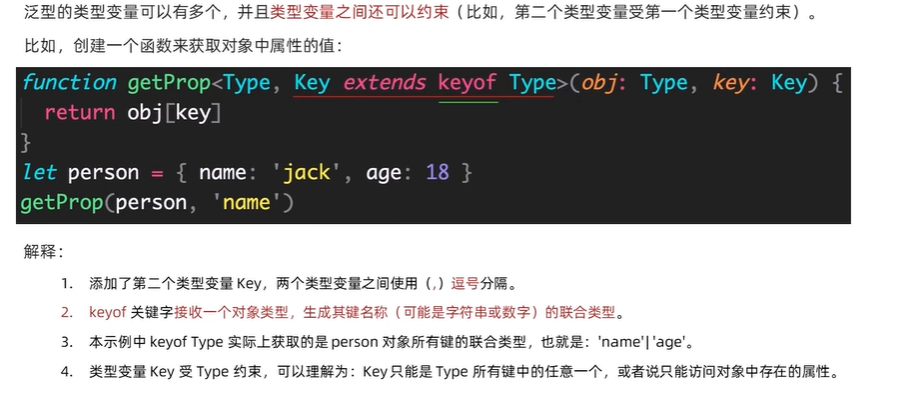
泛型的类型变量

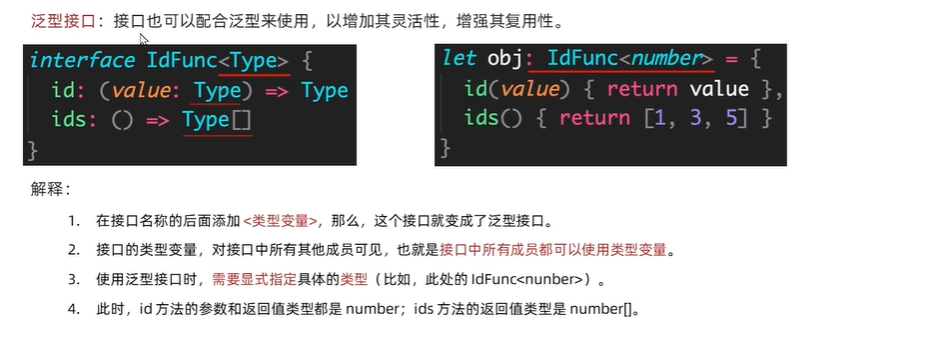
泛型接口
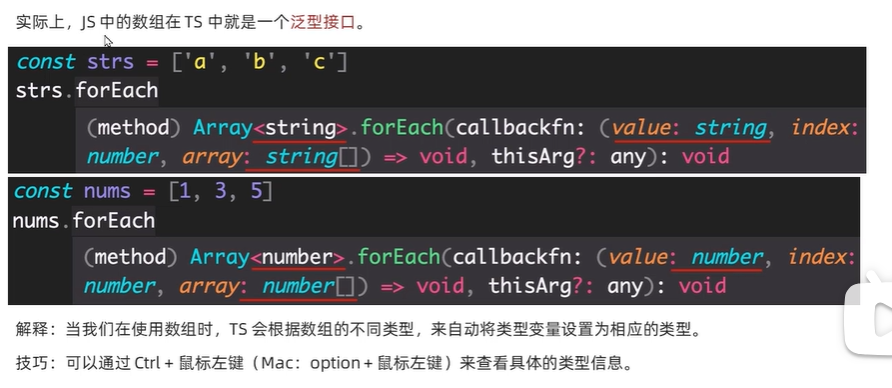
 JS中的数组就是TS中的一个泛型接口
JS中的数组就是TS中的一个泛型接口

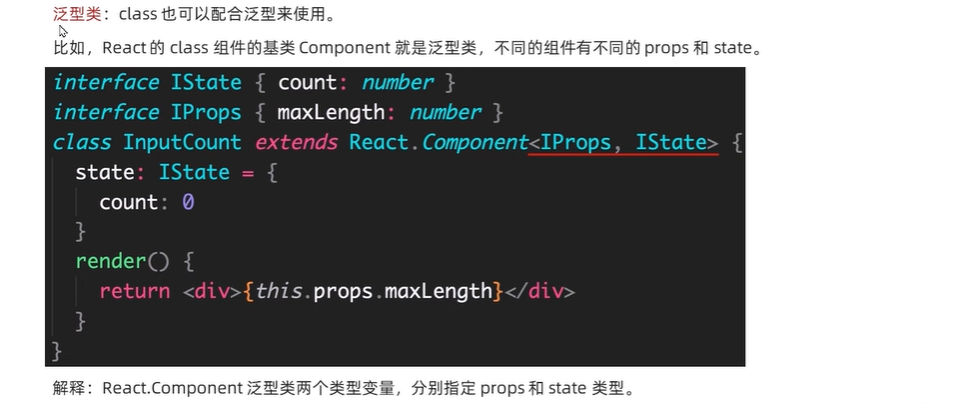
class配合泛型来使用

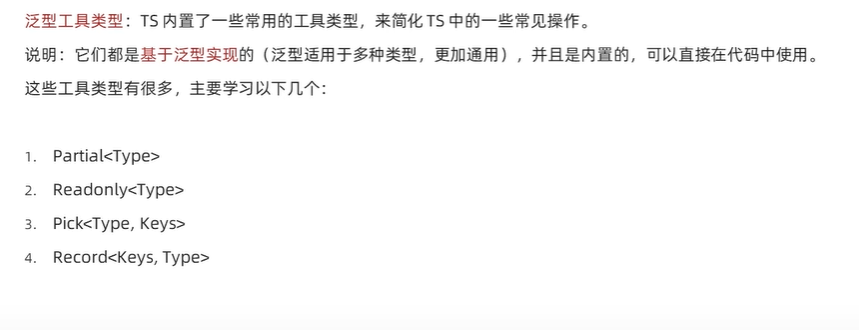
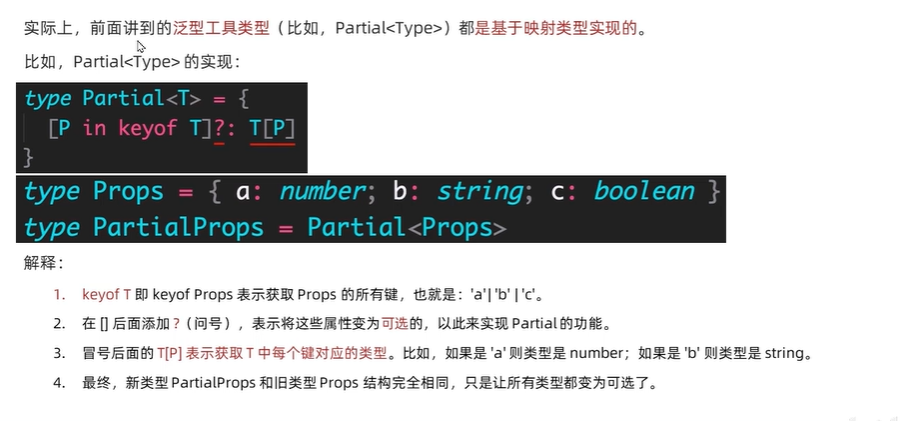
泛型工具类型
partial

readonly

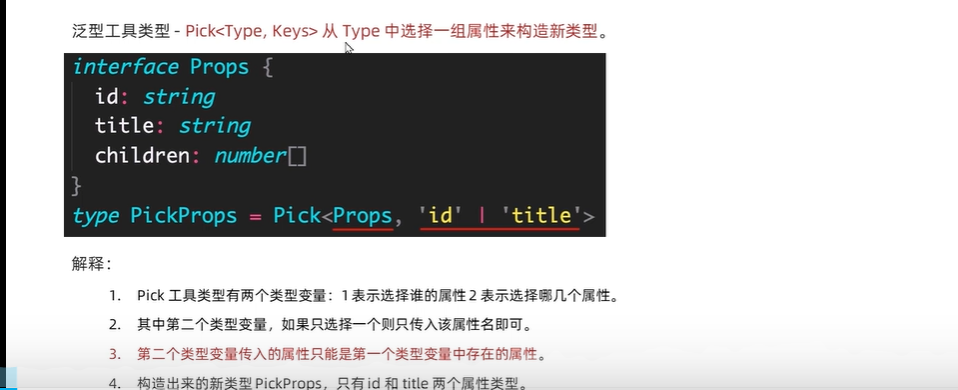
pick

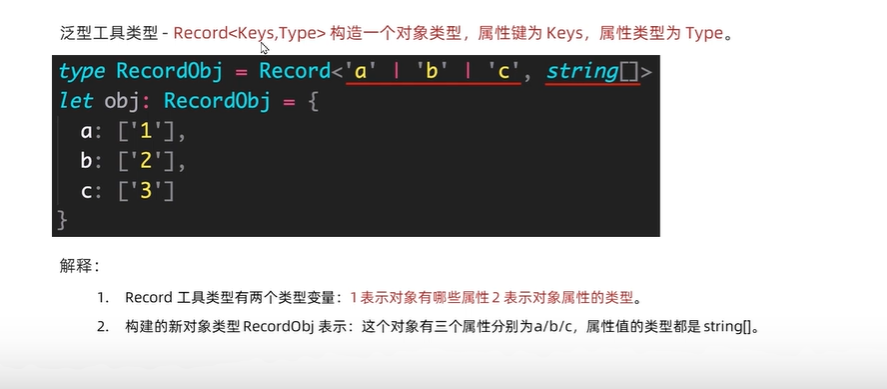
record

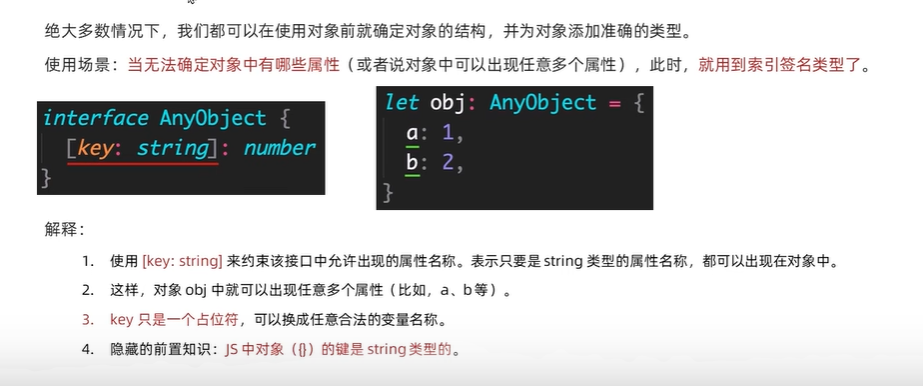
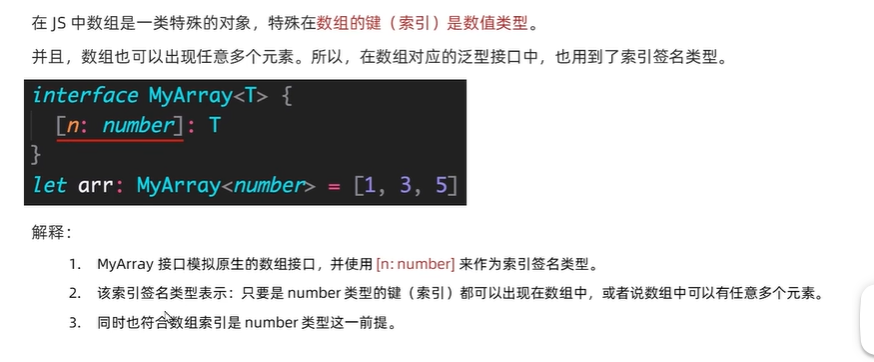
索引签名类型


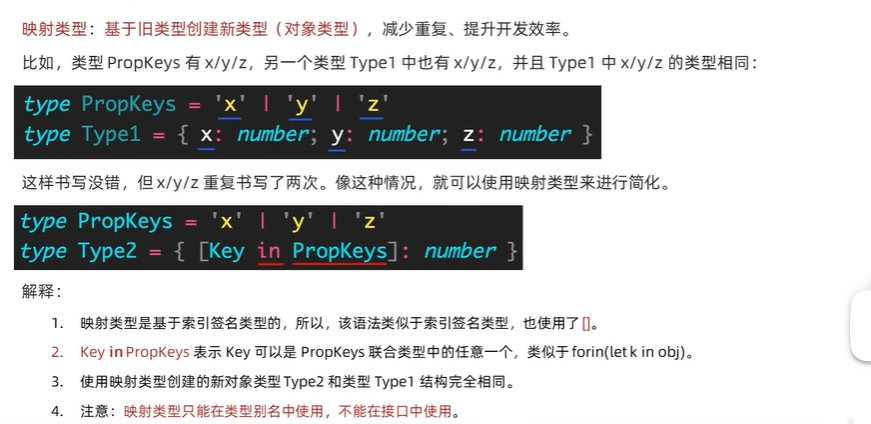
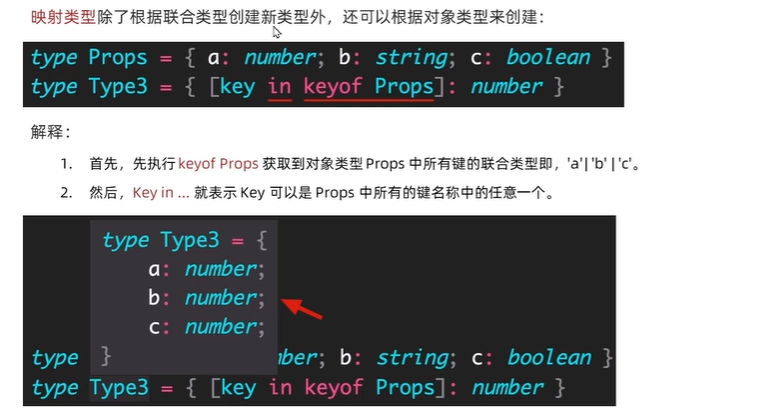
映射类型
基于旧类型进行创建

基于对象创建


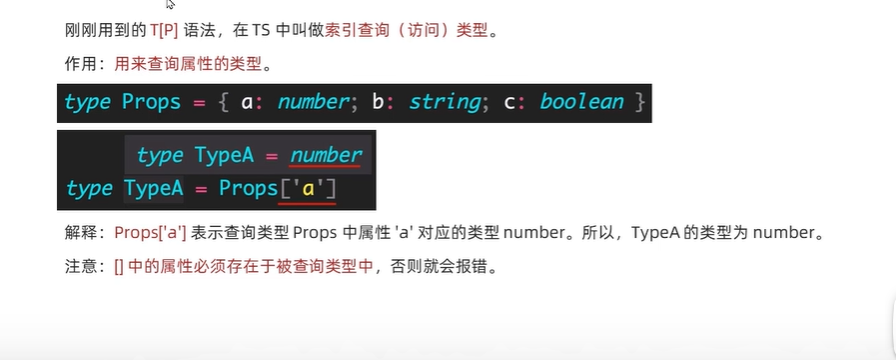
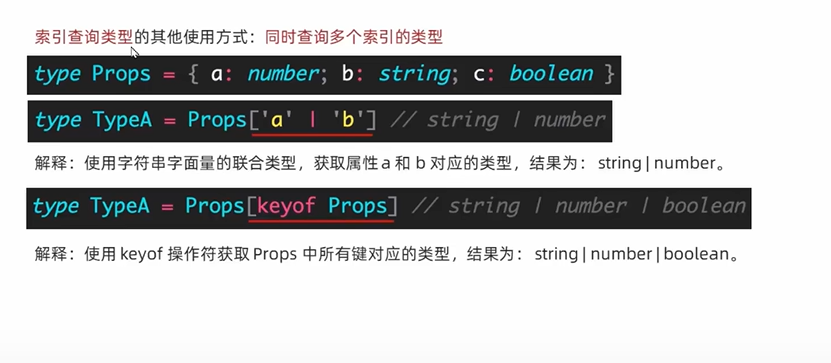
索引查询类型

同时查询多个索引的类型

d.ts 类型声明文件

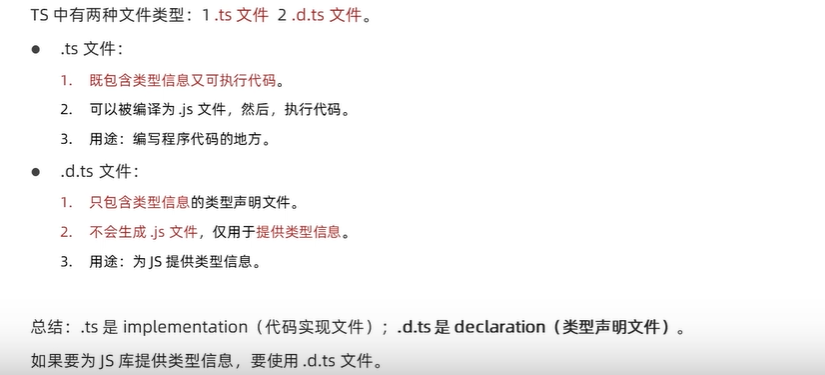
TS中的两种文件类型

类型声明文件的使用说明

使用已有的类型声明文件
内置api

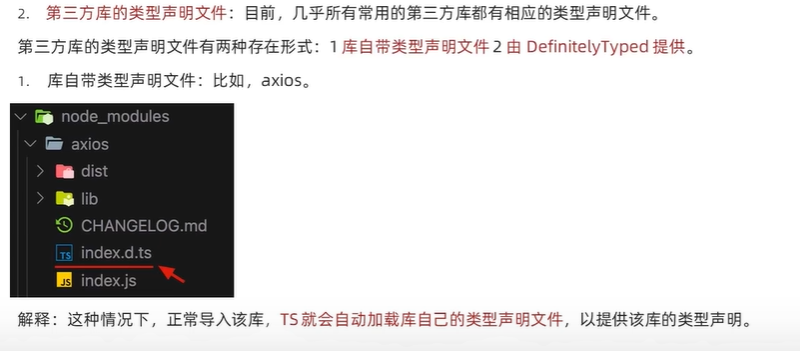
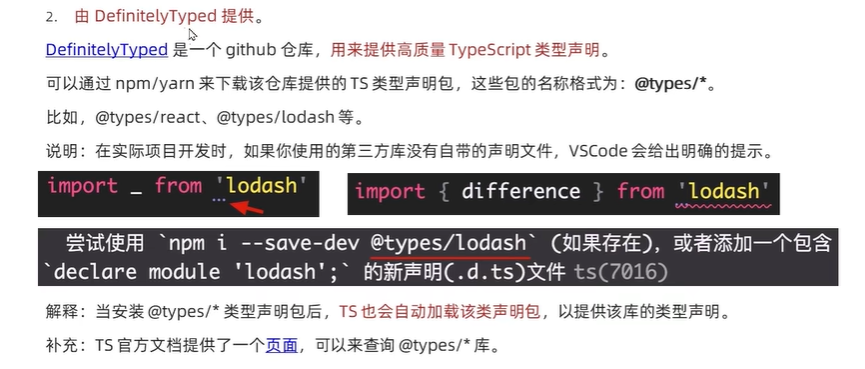
第三方库的类型声明

definitelyTyped

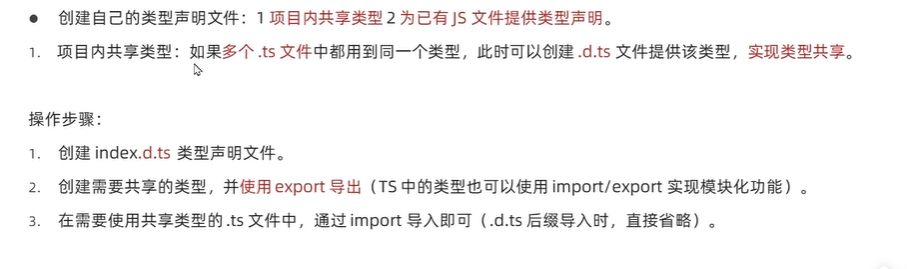
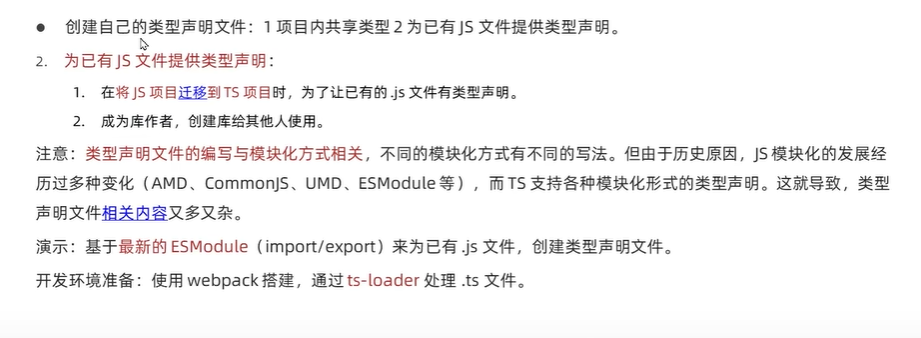
创建自己的声明文件

项目内共享类型

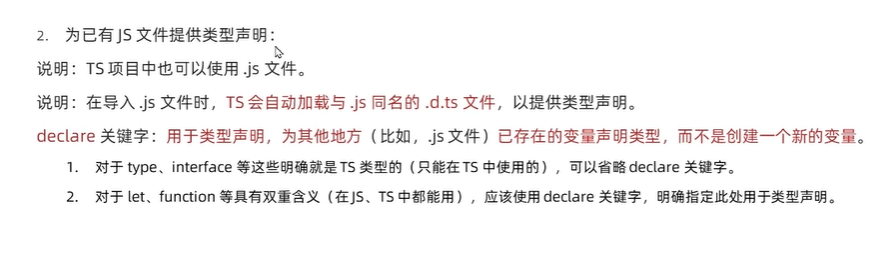
为已有js文件提供类型声明

【webpack】搭建一个基本的webpack4.x项目
React支持TS
























 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










