前端CSS基础11(相对定位,绝对定位,固定定位,粘性定位)
CSS相对定位(position: relative;)
相对定位是CSS中一种定位方式,它会使元素相对于其原本在文档流中的位置进行移动,但仍占据该位置。要使用相对定位,可以在CSS中为目标元素设置position: relative;。然后,可以通过调整top, right, bottom, left属性来控制元素相对于原始位置的偏移。
相对定位的参考点在哪?
- 相对于发生移动之间的位置来移动,相对于自己原来的位置。

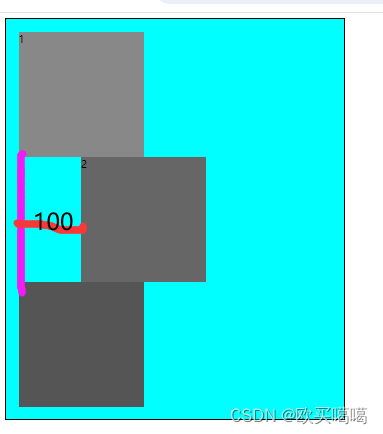
相对定位:
.box2{
background-color: #666;
position:relative;
left:100px;
}

- 如果给一个元素开了定位,层级就会比较高一些,可以覆盖其他元素。
- 如果多个元素同时开了定位,后来者居上,后来的可以覆盖之前的。
- 一般定位和margin和浮动不在一起用,会引起混乱。
CSS绝对定位(position: absolute)
绝对定位是CSS中一种定位方式,它会使元素相对于其最近的已定位父元素进行定位,如果没有已定位的父元素,则相对于文档的根元素进行定位。要使用绝对定位,可以在CSS中为目标元素设置position: absolute;。然后,可以通过设置top, right, bottom, left属性来确定元素在页面上的精确位置。
如何设置绝对定位?
- 给元素设置position: absolute即可实现绝对定位。
- 可以使用left、 right、top、 bottom四个属性调整位置。
绝对定位的参考点在哪里?
- 参考它的包含块。
什么是包含块?
- 对于没有脱离文档流的元素:包含块就是父元素
- 文档流是什么:文档流(Document Flow)是指 HTML 文档中元素按照其在 HTML 中的顺序自上而下排列的方式。
- 脱离文档流是指通过 CSS 的定位属性(如position: absolute;、position: fixed;)或浮动属性(如float: left;、float: right;)等方式,让元素不再按照文档流的默认布局方式进行排列。当一个元素脱离文档流时,它可以自由地相对于其默认位置移动或者与其他元素。
- 对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都
没定位,那包含块就是整个页面)。
CSS绝对定位元素的特点:
- 脱离文档流,对后面的元素、玩有影响。
- left不能和right一起设置,top和bottom不能一起设置。
- 绝对定位、浮渤不能同时设置,如果同时设置,浮动失效,以定为主。
- 绝对定位的元素,也能通过margin调整位置,但不推荐这样做。
- 无论是什么元素(行内、行内块、块圾)设置为绝对定位之后,都变成了定位元素。
- 何为定位元素? 默认宽、 高都被内容所撑开,且能自由设置宽高。
CSS固定定位(position: fixed)
如何设置为固定定位?
- 给元素设置
position: fixed即可实现固定定位。 - 可以使用
left、right 、top 、bottom四个属性调整位置。
固定定位的参考点在哪里?
参考它的视口
什么是视口? 对于 PC浏览器来说,视口就是我们看网页的那扇窗户。
固定定位元素的特点
- 脱离文档流,对后面的兄弟元素、父元素有影响。
- left 不能和right一起设置,top 和bottom不能一起设置。
- 固定定位和浮动不能同时设置,如果同时设置,浮动失效,以固定定位为主。
- 固定定位的元素,也能通过margin调整位置,不推荐这样做。
- 无论是什么元素(行内、行内块、块级)设置为固定定位之后,都变成了定位元素。
- 何为定位元素? 默认宽、 高都被内容所撑开,且能自由设置宽高。
CSS粘性定位(position:sticky;)
如何设置为粘性定位?
- 给元素设置position:sticky啊实现粘性定位。
- 可以使用left、 right、 top、 bottom 四个属性调整位置,不过最常用的是top值。
粘性定位的参考点在哪里?
离它最近的一个拥有“滚动机制"的祖先元素,即便这个祖先不是最近的真实可滚动祖先。
粘性定位元素的特点
- 不会脱离文档流,它是一 种专门用于窗口滚动时的新的定位方式。
- 最常用的值是top值。
- 粘性定位和浮动可以同时设置,但不推荐这样做。
- 粘性定位的元素,也能通过margin调整位置,但不推荐这样做。
- 粘性定位和相对定位的特点基本一致,不同的是:粘性定位可以在元素到达某个位置时将其固定。
小试代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 2000px;
}
.page-head{
height: 100px;
background-color: orange;
line-height: 100px;
text-align: center;
font-size: 20px;
}
.item1{
background-color: #CCC;
}
.first{
background-color: blue;
height: 40px;
font-size: 30px;
position: sticky;
top:0px;
}
</style>
</head>
<body>
<div class="page-head">头部</div>
<div class="content">
<div class="item1">
<div class="first">A</div>
<h2>A1</h2>
<h2>A2</h2>
<h2>A3</h2>
<h2>A4</h2>
<h2>A5</h2>
<h2>A6</h2>
<h2>A7</h2>
<h2>A8</h2>
</div>
<div class="item1">
<div class="first">A</div>
<h2>A1</h2>
<h2>A2</h2>
<h2>A3</h2>
<h2>A4</h2>
<h2>A5</h2>
<h2>A6</h2>
<h2>A7</h2>
<h2>A8</h2>
</div>
<div class="item1">
<div class="first">B</div>
<h2>B1</h2>
<h2>B2</h2>
<h2>B3</h2>
<h2>B4</h2>
<h2>B5</h2>
<h2>B6</h2>
<h2>B7</h2>
<h2>B8</h2>
</div>
<div class="item1">
<div class="first">C</div>
<h2>C1</h2>
<h2>C2</h2>
<h2>C3</h2>
<h2>C4</h2>
<h2>C5</h2>
<h2>C6</h2>
<h2>C7</h2>
<h2>C8</h2>
</div>
</div>
</body>
</html>
定位的层级
- 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况是:后写的元素,会显示在前面元素之上(后来者居上)。
- 可以通过css属性z-index调整元素的显示层级。
- z-index 的属性值是数字,没有单位,值越大显示层级越高。
- 只有定位的元素设置z-index有效。
- 如果z-index 大的元素,依然没有覆盖掉z-index值小的元素,那么请检查包含块的层级,极有可能是包含块的层级拖累了此元素导致覆盖错误。
CSS定位的特殊应用
注意:
- 发生固定定位、绝对定位后,元素都变成了定位元素,默认宽高被内容撑开,且依然可以设置宽高。
- 发生相对定位后,元素依然是之前的显示模式。
- 以下所说的特殊应用,只针对绝对定位和固定定位的元素,不包括相对定位的元素。
让定位元素的宽充满包含块
- 块宽想与包含块一致,可以给定位元素同时设置left 和right 为0。
- 高度想与包含块一致,top 和bottom设置为0。
让定位元素在包含块中居中
- 方案一:
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
- 方案二:
left: 50%;
top: 50%;
margin-left:负的宽度一半;
margin-top:负的高度一半;
注意:该定位的元素必须设置宽高! ! !






















 1191
1191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








