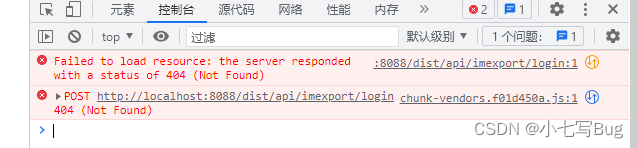
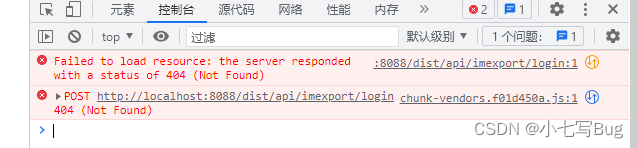
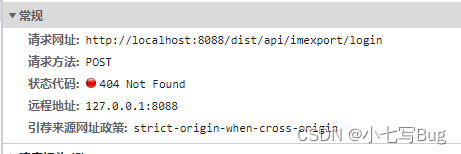
项目打包前,在本地运行,没问题。打包后,将dist文件放到服务器上去出现以下问题:

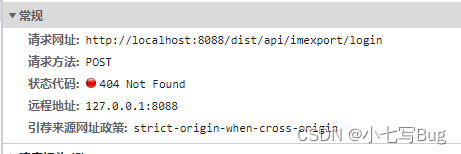
一看这图,感觉请求的接口路径很奇怪,就去查看了网络

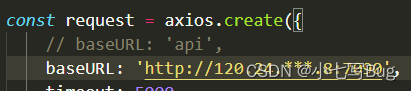
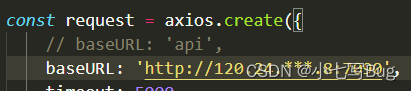
原因,打包时proxy代理不会被打包进dist文件,所以封装的请求baseURL得填写完整的接口baseURL

将baseURL更换成真实接口的baseURL再打包,就解决问题了
项目打包前,在本地运行,没问题。打包后,将dist文件放到服务器上去出现以下问题:

一看这图,感觉请求的接口路径很奇怪,就去查看了网络

原因,打包时proxy代理不会被打包进dist文件,所以封装的请求baseURL得填写完整的接口baseURL

将baseURL更换成真实接口的baseURL再打包,就解决问题了
 1万+
1万+
 1045
1045
 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


