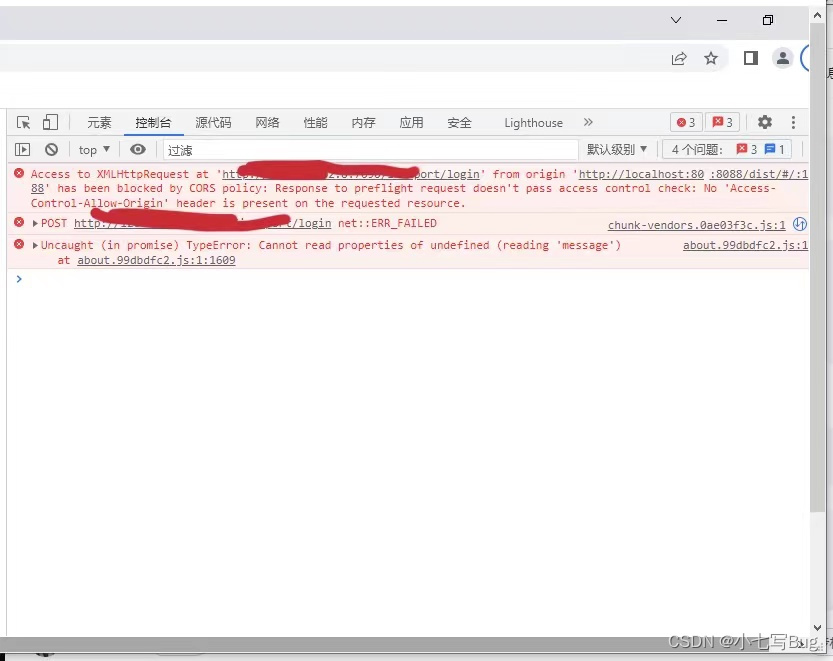
出现问题:在本地运行,有配置vue.config.js中的proxy,所以解决了跨域问题。但将项目打包放到服务器上去,在打包的过程中,proxy是不会被打包进去的,也就是说代理所配置的跨域就已经失效了。问题直接上图:

解决问题
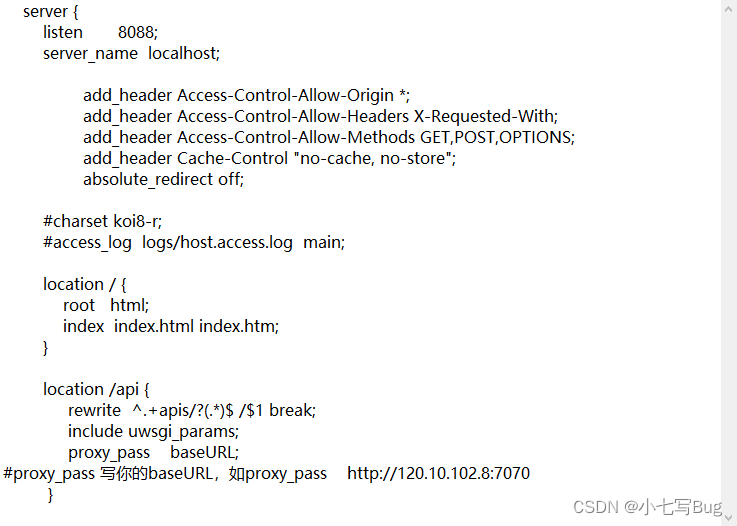
首先,需要在服务器下载nginx并配置nginx.conf文件(位置在nginx中的conf文件夹),以及将打包好的dist文件夹放在nginx中的html文件夹内。下图是我的nginx.conf文件的配置

到这里,依旧是还没解决最前面所说的跨域问题,还剩下最后一步
参考了下面这个博主的方法就解决了,直接上链接:跨域问题Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin_捕获了一个异常的小机灵鬼的博客-CSDN博客
最后解决问题是让后端同事设置了header(按照上述文章设置了header)
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








