今天在写一个小项目的时候发现一个bug,测试发现后在win10上都可以稳定复现,Mac电脑不受影响
来看bug详情和复现过程:
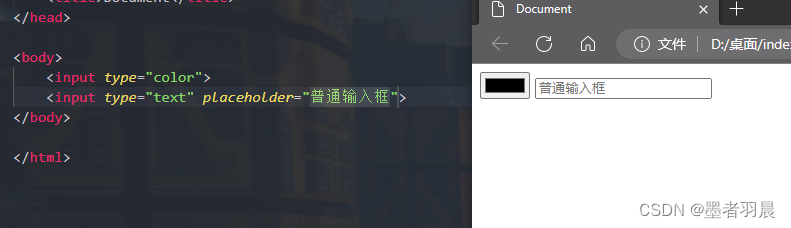
1. 首先页面有一个input元素,type为color
2. 页面有其他输入框,如input元素,type为text
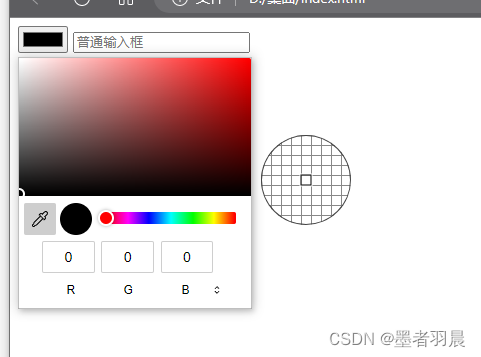
3. color点击拾取颜色,此时电脑输入法将被卡成英文
来看具体过程
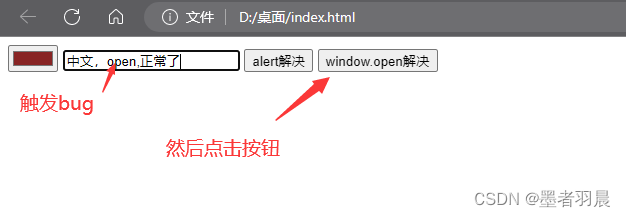
这里页面上有两个input元素,一个type为color,一个市正常的输入框

此时使用color的颜色拾取功能

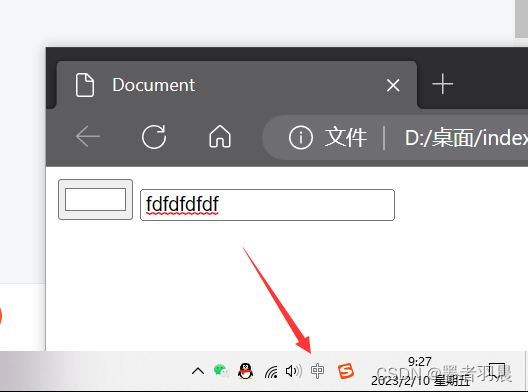
此时再到输入框中输入内容,发现只能输入英文了,输入法切换也失效

这个颜色拾取工具,只要是点过,哪怕不去拾取颜色也会导致这个bug的出现,直接在任务栏中点击切换输入法也是不行的,更加离谱的是刷新当前页面也无法切换输入法
在win10的情况下,edge和Chrome都是一样的问题
这个问题我在网上找了好久也没有发现产生原因和解决方案
但是
发现当失去焦点后这个输入法就正常了,但是不是文本框失去焦点,而是浏览器失去焦点
尝试:
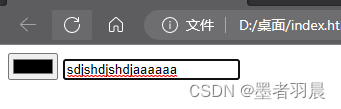
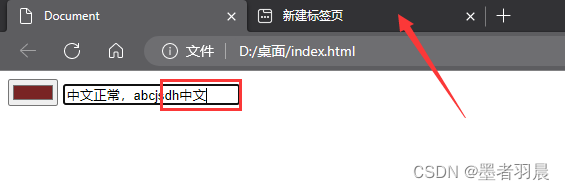
先再次复现一下bug

此时输入法无法切换,点击地址栏后再点回来 这个时候就正常了,输入法可以正常切换了
但是,也没有什么办法让浏览器自动失去焦点呢,毕竟用户自己去点其他标签页也不合适
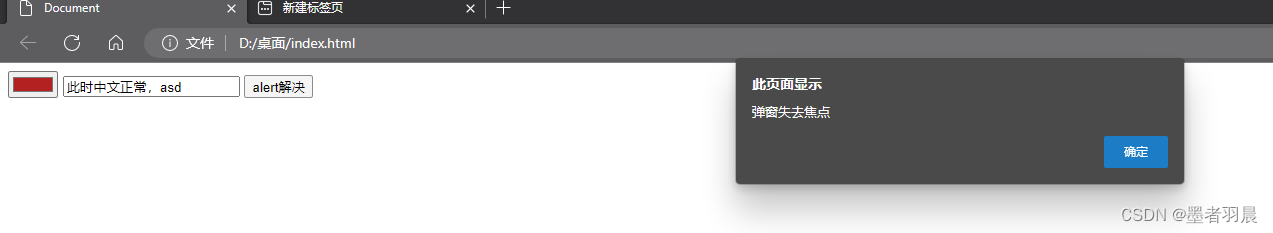
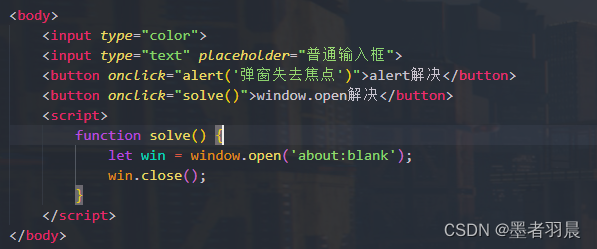
方法1:alert


此时中文就正常了,当alert弹出的时候页面就失去了焦点,bug也就恢复了正常,也就是说让他自己失去焦点这条路是通的
但是这个alert终归是不太好,需要找一个无感的方案
此时就想到了一个方法
window.open因为window.open他肯定会失去焦点
方案2:window.open


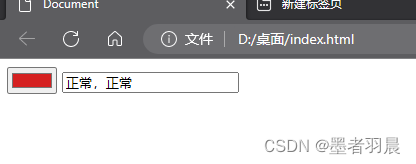
此时就可以无感的解决这个问题了
但是依然有问题,就是在一些低配的电脑上可能存在页面闪一下的问题
简单优化一下,最终效果

<body>
<input type="color" onblur="solve()">
<input type="text" placeholder="普通输入框">
<!-- <button onclick="solve()">window.open解决</button> -->
<script>
function solve() {
//是否Windows系统
let isWindows = navigator.userAgent.indexOf('Windows') > -1;
if (!isWindows) return;
let win = window.open('about:blank');
win.close();
}
</script>
</body>
这个问题属于是微软的bug,也只会在原生的颜色拾取上出现,所有完全可以使用第三方的颜色拾取组件






















 4029
4029











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








