表格
table标签:表格标签,标签中含tr标签、td标签
border属性:设置边框的粗细
cellspacing属性:设置单元格与单元格之间、单元格于表格边框之间的距离,一般设置为0
cellpadding属性:设置单元格中的内容与边框之间的距离
width属性:设置表格的宽度
height属性:设置表格的高度
align属性:设置表格在页面中的对齐方式,常用之left(左对齐,默认对齐方式)、center(居中对齐)、right(右对齐)
tr标签:行标签,需要写在table标签内
align属性:设置当前行里的内容对齐方式,常用之left(左对齐,默认对齐方式)、center(居中对齐)、right(右对齐)
th标签:表头单元格标签,需要写在tr标签内,<th> 元素中的文本通常呈现为粗体并且居中。
td标签:单元格标签,需要写在tr标签内
align属性:设置当前单元格里的内容对齐方式,常用之left(左对齐,默认对齐方式)、center(居中对齐)、right(右对齐)
表格有两种单元格类型:
表头单元格 - 包含头部信息(由 <th> 元素创建)
标准单元格 - 包含数据(由 元素创建)
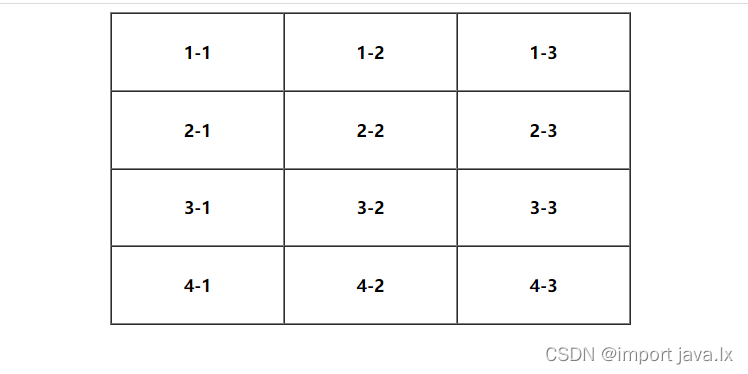
<table border="1px" cellspacing="0" cellpadding="20px" width="500px" height="300px" align="center">
<!-- 第一行 -->
<tr>
<th>1-1</th>
<th>1-2</th>
<th>1-3</th>
</tr>
<!-- 第二行 -->
<tr>
<th>2-1</th>
<th>2-2</th>
<th>2-3</th>
</tr>
<!-- 第三行 -->
<tr>
<th>3-1</th>
<th>3-2</th>
<th>3-3</th>
</tr>
<!-- 第四行 -->
<tr>
<th>4-1</th>
<th>4-2</th>
<th>4-3</th>
</tr>
</table>
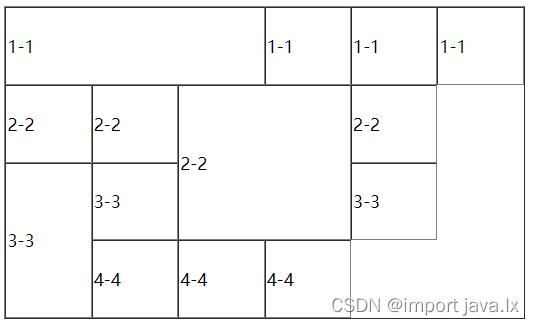
表格的行合并和列合并
colspan属性:合并表格行单元格
rowspan 属性:合并表格列单元格
<table border="1px" cellspacing="0" cellpadding="20px" width="500px" height="300px" align="center">
<!-- 第一行 -->
<tr>
<th>1-1</th>
<th>1-2</th>
<th>1-3</th>
</tr>
<!-- 第二行 -->
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<!-- 第三行 -->
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
<!-- 第四行 -->
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
</tr>
</table>
表单
form标签:表单标签
method属性:设置表单内容提交方式,常用之get和post,其中post提交方式比get提交方式安全
action属性:设置表单内容处理程序
input标签:输入标签,通过type属性设置不同的输入类型
type属性:设置input标签的输入类型,常用值有:
text:文本框
password:密码框,输入内容不会以明文的方式显示
radio:单选按钮,需要通过在input标签中写name属性来实现单选效果,可以在该input标签内写checked="checked"属性实现默认选择
checkbox:复选框,可以在该input标签中写checked="checked"属性实现默认选择
file:文件域,可以选择电脑上的文件
reset:重置按钮,点击该按钮,会将表单恢复到初始状态
submit:提交按钮,点击该按钮,将表单的内容提交到action属性指向的位置
image:图像提交按钮,功能与submit类似
button:普通按钮,一般结合JavaScript一起使用
select标签:下拉列表标签,下拉内容通过option标签来设置
option标签:设置下拉列表的选项,可以在该标签内写selected="selected" 属性设置默认选择项目
textarea:文本域
col:设置文本域的宽度
rows:设置文本域的高度
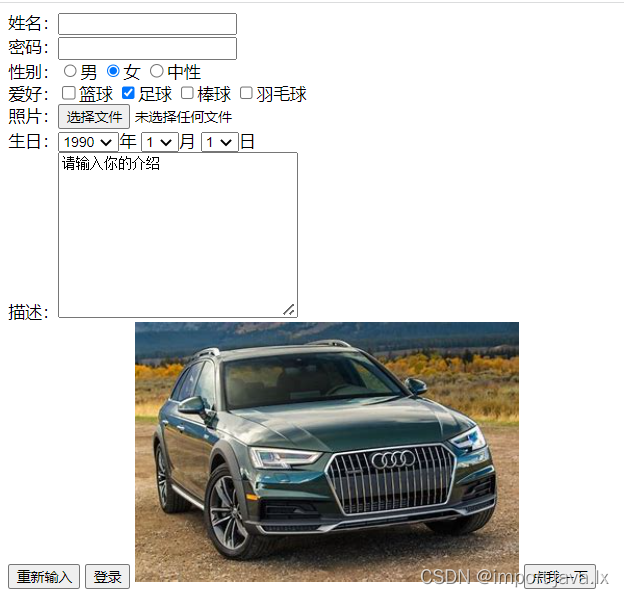
<form method="GET" action="01HTML入门.html">
姓名:<input type="text" /> <br />
密码:<input type="password" /><br />
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked" />女
<input type="radio" name="sex" />中性<br />
爱好:<input type="checkbox" />篮球
<input type="checkbox" checked="checked" />足球
<input type="checkbox" />棒球
<input type="checkbox" />羽毛球<br />
照片:<input type="file" /><br />
生日:<select>
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
</select>年
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>月
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>日
<br />
描述:<textarea cols="30" rows="10">请输入你的介绍
</textarea><br />
<input type="reset" value="重新输入"/>
<input type="submit" value="登录"/>
<input type="image" src="img/OIP-C.jpg"/>
<input type="button" value="点我一下" onclick="alert('你点我干什么')"/>
</form>





















 1143
1143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








