前言
目前常见的基于vue的富文本编辑器有两个:“vue2-editor” 和 “vue-quill-editor”
都是用于Vue.js的富文本编辑器组件,它们具有一些共同的特点,但也有一些区别。
共同点:
1、富文本编辑功能: 两者都提供了富文本编辑功能,允许用户创建、编辑和格式化文本内容,包括加粗、斜体、链接、列表等功能,js还支持了光标位置获取以及在指定位置插入字符串功能。
2、支持Vue.js: “vue2-editor” 和 “vue-quill-editor” 都是为Vue.js框架设计的组件,可以轻松与Vue项目集成。
3、可自定义配置: 你可以根据自己的需求配置和自定义这两个编辑器的外观和功能,包括设置工具栏、上传图片、自定义样式等。
区别:
1、底层编辑器引擎不同: 最大的区别在于它们使用不同的底层编辑器引擎。 “vue2-editor” 使用了基于slate的编辑器引擎,而 “vue-quill-editor” 使用了Quill编辑器引擎。这意味着它们在底层实现和支持的功能上有所不同。
2、体积和性能: “vue2-editor” 更轻量,因为它使用了较小的编辑器引擎。这可能使它在性能方面更具优势,尤其是对于需要快速加载的应用。
3、生态系统和插件: “vue-quill-editor” 有一个较大的生态系统,有很多社区插件和主题可供选择。Quill编辑器引擎也有广泛的文档和支持。“vue2-editor” 也有一些插件和主题,但它的生态系统相对较小。
但是不友好的是,这两个库都是外国人整的,并没有系统的中文文档,网络提供的博客也是稀缺。
场景
我大致讲讲这个组件的使用场景:往往是在管理后台使用组件来编辑富文本,然后在回显到页面上供用户观看(现在手机端居多),所以就涉及两部分内容,就以管理后台和手机端h5为例,使用vue2-editor做讲解。
一、管理后台的编辑保存使用
安装就大致提一句吧,应该知道名字就都会安装了吧:
cnpm install vue2-editor
这是组件使用
<VueEditor
ref="xiangxiagnganyuGuide"
:editorOptions="editorOption"
v-model="detail.questionList.question1.yixiangGuideWord"
useCustomImageHandler
style="width: 99%;"
></VueEditor>
这是配置组件的一些工具能力,注释掉的部分也可以打开,包括列表、文件上传等功能都可以实现。
export let editorOption= {
modules:{
toolbar: [
['bold', 'italic', 'underline', 'strike'], //加粗,斜体,下划线,删除线
// ['blockquote', 'code-block'], //引用,代码块
// [{'header': 1}, {'header': 2}], // 标题,键值对的形式;1、2表示字体大小
// [{'list': 'ordered'}, {'list': 'bullet'}], //列表
// [{'script': 'sub'}, {'script': 'super'}], // 上下标
// [{'indent': '-1'}, {'indent': '+1'}], // 缩进
// [{'direction': 'rtl'}], // 文本方向
[{'size': ['small', false, 'large', 'huge']}], // 字体大小
// [{'header': [1, 2, 3, 4, 5, 6, false]}], //几级标题
[{'color': []}, {'background': []}], // 字体颜色,字体背景颜色
// [{'font': []}], //字体
[{'align': []}], //对齐方式
['clean'], //清除字体样式
// ['image', 'video'] //上传图片、上传视频
]
},
placeholder: "输入内容..."
} //编辑器配置项
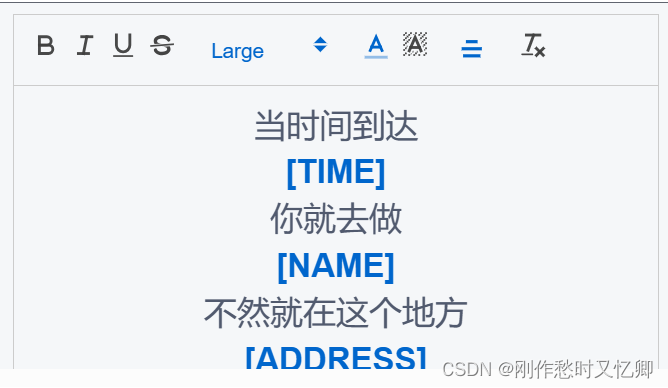
然后下图就是编辑的页面展示了:

二、手机端的回显展示富文本
管理后台这里就差不多了,然后就是手机端怎么解析样式,自然不用多说,肯定使用v-html属性来展示,但是这里有一个注意事项:
1、手机端(也就是展示给用户的回显端)也需要安装这个组件,就是为了引用他的样式,不然手机端是无法完美展示他的样式的
cnpm install vue2-editor
2、在main.js中全局引入样式,引入以后,所有的vue组件就可以匹配富文本中带的class样式名了
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
3、(重要)在展示端展示富文本,这里我写的外层div必须要有,而且必须引用class="ql-editor"这样内部的样式才会生效,这一步非常重要
<div class="ql-editor">
<p v-html="content"></p>
</div>
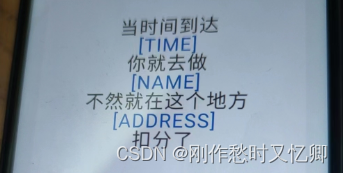
如下图:展示的详情

以上就是使用加回显富文本的基本内容了。
额外学习
当然插件还提供了更高级的用法,
1、比如上传图片,你只需要开启上面提到的配置参数中的图片上传功能,然后在组件中启用@image-added=“handleImageAdded”,
<VueEditor
v-model="currentRow.introduction"
useCustomImageHandler
@image-added="handleImageAdded"
style="width: 540px; min-height: 200px"
></VueEditor>
这个是handleImageAdded方法,里面的uploadImg就是自己的上传方法了,这个方法自定义:
async handleImageAdded(file, Editor, cursorLocation, resetUploader) {
try {
const res = await uploadImg(this, file);
if (res.code == 200) {
Editor.insertEmbed(cursorLocation, "image", res.data);
resetUploader();
} else {
this.$Message.error(res.msg);
}
} catch (e) {
console.log(e);
}
},
2、(牛批)在光标位置插入指定字符串:还有很多自带的方法,作为普通输入框用也有比input多很多的优势,比如假设你想在光标位置插入指定内容,你使用input可能需要使用js对数据进行复杂的处理,但是vue2-editor他就自带了方法insertText,再配合他便捷的获取光标索引位置的方法,很容易进行插入操作。
<VueEditor
ref="xiangxiagnganyuGuide"
:editorOptions="editorOption"
v-model="detail.questionList.question1.yixiangGuideWord"
useCustomImageHandler
style="width: 99%;"
></VueEditor>
><Button @click="insertTextAtCursor(1,'[NAME]')">日程名称</Button>
insertTextAtCursor(type,content) {
let quill = null
if (type === 1){
quill = this.$refs.xiangxiagnganyuGuide.quill
}
const cursorPosition = quill.getSelection().index; // 获取光标位置
const newText = content;
// 在光标位置插入文本
quill.insertText(cursorPosition, newText, 'user');
// 如果需要,更新Vue的绑定数据
this.content = quill.root.innerHTML;
},
结语:
组件很强大,同时也可以作为一个强大的普通文本框使用(隐藏掉工具栏),可以使用里面的插入方法,简直不要太爽。主要是使用找资料太难了,所以我来自己整理一下,下次使用的时候直接看自己的记录,不然下次忘了又得找半天资料。






















 8879
8879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








