欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
1、缘起
清晰地了解小程序代码的构成,在小程序开发的过程中就有了自顶向下的全局视野,知道这些文件在小程序中起着什么样的作用,存储着哪些文件,开发起来也会得心应手。
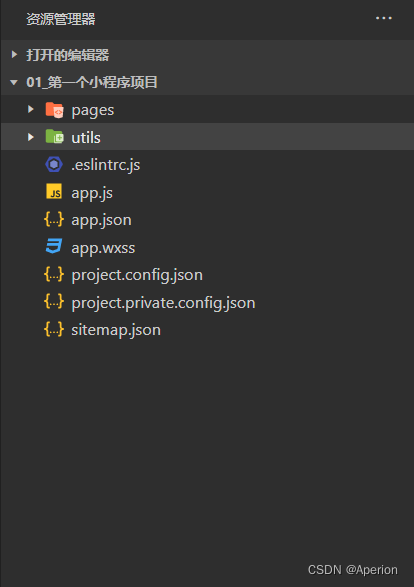
2、了解项目的基本组成结构

① pages 用来存放小程序里面的所有页面路径 ,即小程序中的每一个页面都必须在 pages 下登记一下,其文件名不需要写文件后缀,框架会自动取寻找对应位置的 .json、.js、.wxml,.wxss 四个文件进行处理。
② utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
③ app.js 小程序项目的入口文件 (首先被执行的文件)
④ app.json 小程序项目的全局配置文件(通过 app.json 可以对小程序例的页面和窗口等这些选项进行全局性的配置,例如:小程序首页、界面表现、网络超时时间、底部 tab、......等配置)
⑤ app.wxss 小程序项目的全局样式文件 ,在这里配置的样式会全局生效,会应用到每一个页面。小程序中,.wxss 文件中不支持使用本地路径的资源,比如背景图片是不允许使用本地图片路径的,必须使用网络路径(https:// 或 http// 开头)或者转换成 base64 编码。
⑥ project.config.json 小程序项目的配置文件
⑦ sitemap.json 小程序搜索优化
⑧ project.private.config.json 项目的私有配置文件(用于存储私密信息和开发者的个性化配置)
3、小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录 中,以 单独的文件夹 存在,如图所示:

其中,每个页面是以单独的文件夹形式存在,每个页面有 4 个基本文件组成,它们分别是:
① .js 文件(页面的脚本文件,存放页面的数据,事件处理函数等,主要实现业务逻辑)
② .json 文件(当前页面的配置文件,配置窗口的外观,表现等)
③ .wxml 文件(页面的模版结构文件,在里面写标签来定义页面上的 UI 结构)
④ .wxss 文件(当前页面的样式表文件)
4、JSON 配置文件
4.1、json 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以 配置文件 的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
① 项目根目录中的 app.json 配置文件
② 项目根目录中的 project.config.json 配置文件
③ 项目根目录中的 sitemap.json 配置文件
④ 每个页面文件夹中的 .json 配置文件
4.2、app.json 文件
app.json 是当前小程序的 全局配置文件,包括了小程序的 所有页面路径、窗口外观、界面表现、底部 tab 等。项目里面的 app.json 默认配置内容如下:

简单了解下这 4 个配置项的作用:
① pages:用来记录当前小程序所有页面的路径
② window:全局定义小程序所有页面的背景色,文字颜色等
③ style:全局定义小程序组件所使用的样式版本(" style ":" v2 " 表示使用最新的样式版本,如果想使用旧版的样式版本,将这行代码删除即可。)
④ sitmapLocation:用来指明 sitmap.json 的位置
4.3、project.config.json 文件
project.config.json 是项目的配置文件,用来记录我们 对小程序开发工具所做的个性化配置,例如:
① setting 中保存了 编译相关的配置
② projectname 中保存的是 项目名称(项目名称可以随便起名,项目名称不等于小程序的名称。小程序的名称在小程序的管理后台进行配置)
③ appid 中保存的是 小程序的账号 ID
4.4、sitemap.json 文件
微信现已开放 小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来 配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

" page " :" * " ,表示所有的页面," action ":" allow " ,表示允许的意思。这两句代码表示所有的页面都允许被微信索引。
4.5、页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来 对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。
5、新建小程序页面
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,如图所示:

6、修改项目首页
只需要调整 app.json -> pages 数组中页面路径的 前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:

7、WXML 模块
7.1、什么是 WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套 标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML 。
7.2、WXML 和 HTML 的区别

(1)标签名称不同
① HTML(div,span,img,a)
② WXML(view,text,image,navigator)
(2)属性节点不同
① <a href = "#"> 超链接 </a>
② < navigator url = " /pages/home/home " ></navigator>
(3)提供了类似于 Vue 中的模版语法
数据绑定,列表渲染,条件渲染
8、WXSS 样式
8.1、什么是 WXSS
WXSS(WeiXin Style Sheets)是一套 样式语言,用于 美化 WXML 的组件样式 ,类似于网页开发中的 CSS。
8.2、WXSS 和 CSS 的区别
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发,与 CSS 相比,WXSS 扩展的特性有:
(1)新增了 rpx 尺寸单位
① CSS 中需要手动进行像素单位换算,例如 rem
② WXSS 在底层支持新的尺寸单位 rpx ,在不同大小的屏幕上小程序会自动进行换算
(2)提供了全局的样式和局部样式
① 项目根目录中的 app.wxss 会作用于所有小程序页面,
② 局部页面的 .wxss 样式仅对当前页面生效。
(3)WXSS 仅支持部分 CSS 选择器
.class 和 #id,element,并集选择器、后代选择器,:: after 和 :: before 等伪类选择器
(4)@import 样式导入
在微信小程序中,@import 是一种样式导入功能,它允许你在一个样式文件中引入另一个样式文件。通过 @import,我们可以将多个样式文件合并到一个文件中,使代码更加模块化和可维护。
9、JS 逻辑交互
9.1、小程序中的 .js 文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件 来处理用户的操作。例如:响应用户的点击、获取用户的位置 等等。
9.2、小程序中 .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
① app.js
是 整个小程序项目的入口文件,通过调用 APP() 函数 来启动整个小程序。
② 页面 .js 文件
是 页面的入口文件,通过调用 Page() 函数 来创建并运行页面。
③ 普通的 .js 文件
是 普通的功能模块文件,用来封装 公共的函数或属性 供页面使用。
10、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!
博客中难免存在疏漏和错误之处,皆归因于作者水平有限,诚请各位读者不吝指正 !
< 微信小程序开发 > 专栏系列持续更新 ,欢迎订阅关注 !























 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










