错误(Error)一般是在代码运行前出现的。在运行程序之前,JavaScript 解释器会先对代码进行检查,如果代码有误,例如某些语法错误,浏览器就会报出相应的错误,只有将错误修正后,代码才能运行。JavaScript 中支持以下几种错误类型:

异常(Exception)(也被称为运行时错误),是在代码运行中出现的,例如调用未定义的方法、读取不存在的文件等,在出现异常之前,代码的运行并不受影响,当出现异常时,会在浏览器控制台输出错误信息,并终止程序的运行。
异常处理( try catch 语句)
异常处理的目的是捕捉产生异常的代码,使整个程序不会因为异常而终止运行。可以使用 try catch 语句,try(检测异常),catch(处理异常)。语法格式如下:

我们可以将任何可能发生异常的代码放到 try 语句块中,并在 catch 语句块中定义处理异常的方法。如果 try 语句块中的代码发生错误,代码会立即从 try 语句块跳转到 catch 语句块中,如果 try 语句块中代码没有发生错误,就会忽略 catch 语句块中的代码。


try(检测异常)
- 在try块中抛出异常才能被检测,从而进一步捕获处理。
- try检测到异常后,会跳过下面的语句,跳转到对应的catch语句。
- 如果当前函数没有用try块(和catch)捕获异常或catch没有捕获到该异常,则系统继续将该异常抛给调用它的函数!直到遇到一个能捕获此异常的函数或OS。即没有处理异常的函数遇到异常相当于执行了再次抛出功能(执行throw语句)
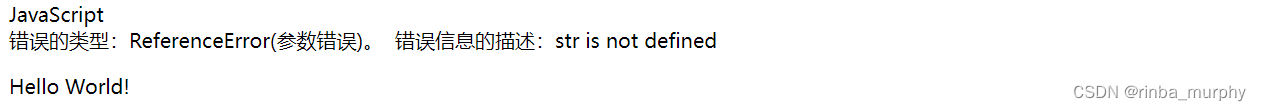
- 当 try 语句块中的代码出现异常时,会创建并抛出一个 Error 对象(例如上面代码内catch(error)中的 error),对象中包含两个属性 name:错误的类型;message:对错误的描述信息。
catch(处理异常)
- 一个类可以抛出多个异常,一个try块也可以对应多个catch语句,但最多只执行一个catch语句(不需要break)。顺序检测到匹配的第1个catch语句并执行,然后自动跳过后面的所有catch语句。
- catch(…) 可以接收所有类型的异常。
- 当catch块捕获的异常类型与try块中抛出的异常类型不同时,该catch块将不会被执行,因此也就不会捕获到异常!
- 有时处理程序在捕获到一个异常对象之后,仍不知道如何处理,为此它要把这个异常对象再次抛出,希望其他函数能更好地处理它。
- 基类的catch语句也将匹配从该基类派生的任何类。因此,如果想捕获基类类型和派生类类型的异常,则应在catch序列中将派生类置于前面,否则将永远执行不到,编译器会给出警告。
异常嵌套
- 异常可以嵌套,也就是在catch语句处理异常时,catch语句内部还可以再嵌套catch语句。不过这种嵌套形式过于复杂,难于理解,并不建议使用。
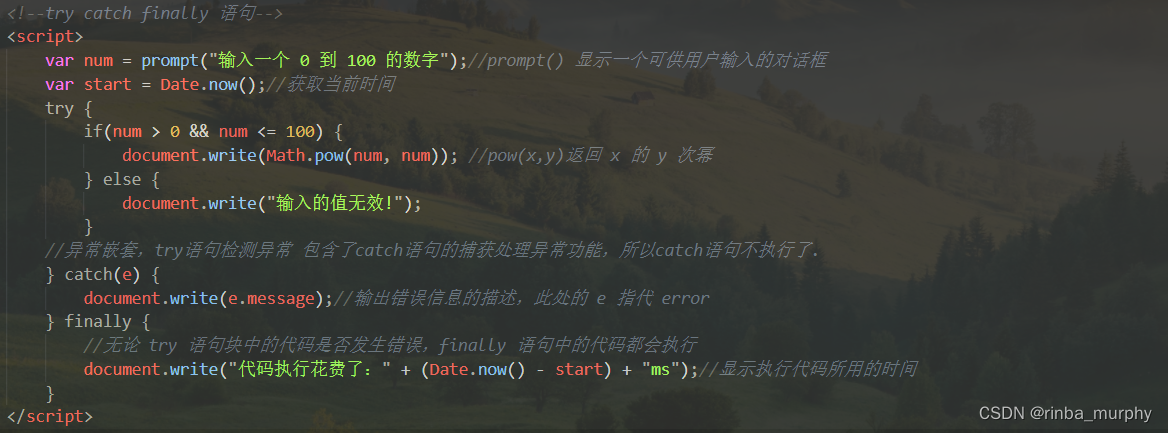
try catch finally 语句
在 try catch 语句的后面,还可以添加一个 finally 语句块,无论 try 语句块中的代码是否发生错误,finally 语句中的代码都会执行。


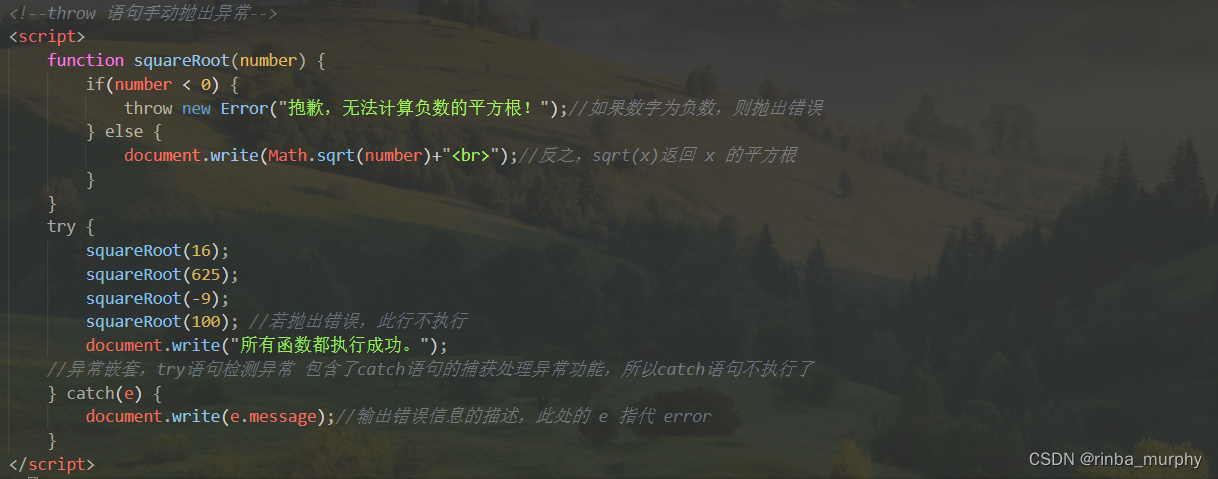
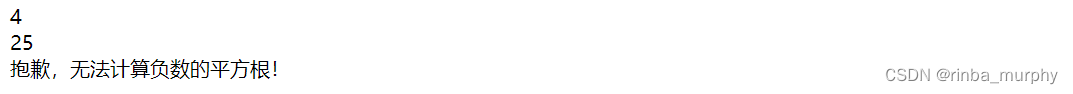
手动抛出异常(thow语句)
JavaScript 中,可以依赖 JavaScript 解析器来自动抛出错误(try语句块会自动抛出异常),还可以手动抛出异常,需要使用 throw 语句,其中 expression 为要抛出的异常,可以是任何类型的值,例如对象、字符串、数组等,推荐使用对象类型。


























 103
103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










