小编在使用swiper进行页面滑块布局时,主页移动到其他页面后,主页面的视频仍旧继续播放(虽然看不见但是有声音),于是想通过判断屏幕是否下滑(因为视频是在首页)来暂停视频。
当然还有其他更好的方法,欢迎大神来指教。
进入正题————
鼠标按下、弹起后触发,文本标签内填写
@touchstart=“start”
@touchend=“move”
为了防止看不懂附图

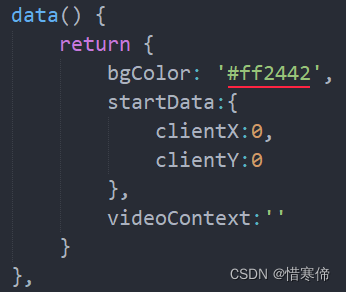
data中定义数据
startData:{
clientX:0,
clientY:0
}
这里就不加图了,不知道写哪在里说明学的太渣了
下面是写在methods中的方法
按下屏幕(手指或者鼠标)触发start:获取x、y坐标
结束滑动触发move:获取鼠标或者手指在屏幕上最后的坐标,然后进行判断
start(e){
this.startData.clientX=e.changedTouches[0].clientX;
this.startData.clientY=e.changedTouches[0].clientY;
},
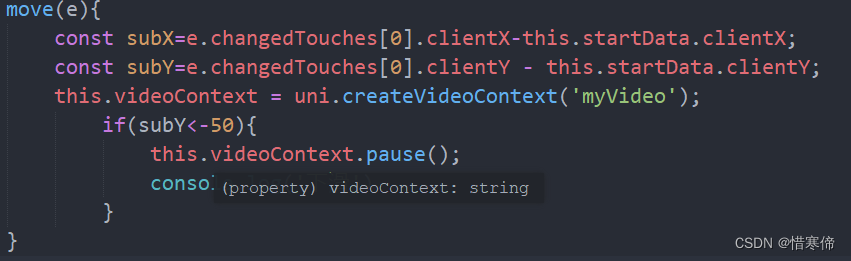
move(e){
const subX=e.changedTouches[0].clientX-this.startData.clientX;
const subY=e.changedTouches[0].clientY - this.startData.clientY;
if(subY<-50){
console.log('下滑')
}else{
if(subX>50){
console.log('右滑')
}else if(subX<-50){
console.log('左滑')
}else{
console.log('无效')
}
}
}
这里的if判断是一层一层下去的,如果乱滑一通,那就看初始坐标和结束坐标的位置关系,根据if判断的顺序来看(比如右滑再下滑,在我这就算是下滑)
我这里没有判断上划,相信广大网友应该是能举一反三弄出来
下面就是暂停视频了,只看滑动可以溜了

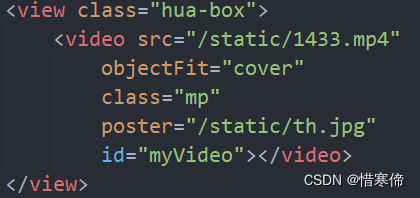
1.video中确定id,上图中已经有id了。
2.data中定义videoContext(自己定义的名字)。

3.js中绑定、使用(我是在move中的判断是否下滑的if里面加的)

因为我只需要判断是否下滑,所以其他的else就省略了
就此结束,应该没毛病。记录一下,顺便教一下需要的网友






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








