图片标签
行内块级元素
单标签、在一行展示
属性: 图片路径(地址)
src: 图片路径,必填属性
路径:
绝对路径:
网络路径
盘符相当于物理路径
相对路径:
./ : 当前文件所在文件夹
../ : 当前文件所在文件夹的上一级文件夹
/ : 文件夹下文件
alt: 图片展示不出来时展示的文字
title:鼠标移上去的文字
width: 图片宽
height: 图片高
px:像素
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--网络路径 -->
<img src="https://ts1.cn.mm.bing.net/th?id=OIP-C.4HQh-5kwbYxn4Qmn2uct8wHaLH&w=124&h=185&c=8&rs=1&qlt=90&o=6&dpr=2&pid=3.1&rm=2" alt="" width="200" height="200">
<!-- 物理路径 -->
<img src="E:\图片集合\壁纸\5.jpg" alt="" width="200px" height="200px">
<!-- ./ : 当前文件所在文件夹 -->
<img src="./img/cat.jpg" alt="" width="200px" height="200px">
<!-- ../ : 当前文件所在文件夹的上一级文件夹 -->
<img src="../img/dog.jpg" alt=""width="200px" height="200px">
<!-- 访问更外层的图片可以使用多个../ -->
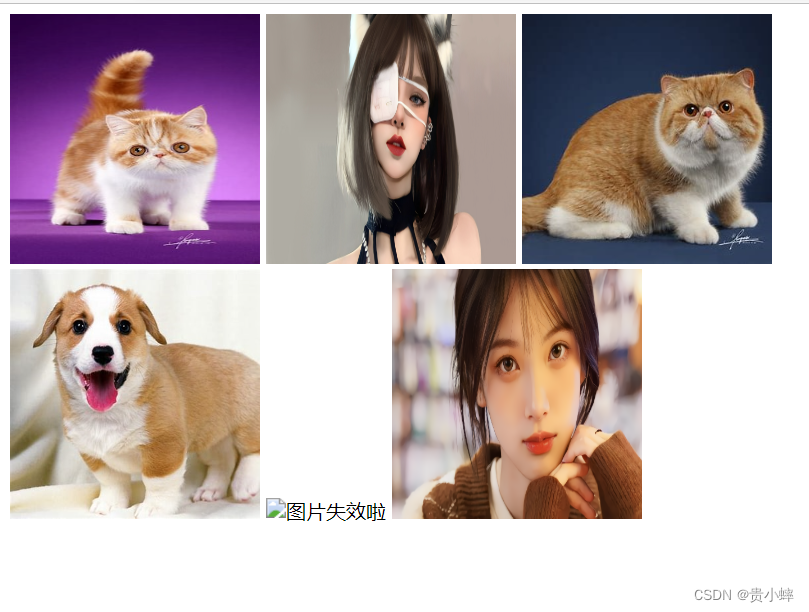
<img src="../../img/girl.pn" alt="图片失效啦"width="200px" height="200px">
<img src="../../img/girl.png" title="鼠标移上去的文字" width="200px" height="200px">
</body>
</html>
显示效果
























 3034
3034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










