前言
本博客仅做学习笔记,如有侵权,联系后即刻更改
科普:[组件化思想]
Vue组件化思想
定义:
- 开发独立可复用的小组件来构造应用
任何的应用都会被抽象成组件树
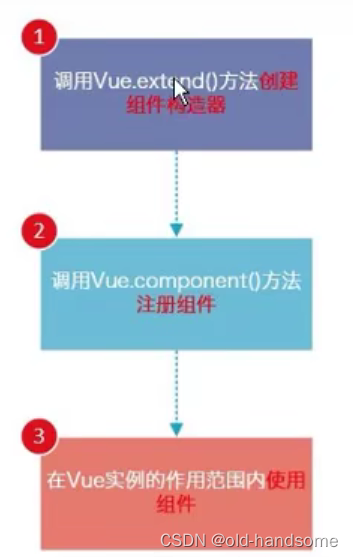
使用步骤
- 创建组件构造器对象
const cpnc = Vue.extend({
template:自定义组件的模板})
语法糖:省去Vue.extend步骤,直接用对象代替- 注册组件(全局组件,意味着可以在多个Vue实例下面使用)
Vue.component(‘cpn’,cpnc)
局部组件:
在实例内使用components属性- 当标签使用:
<cpn></cpn>
父子组件:
- 子组件的作用域只在父组件中
在编译时会被渲染替代:render函数相互通信:
子组件不能引用父组件数据
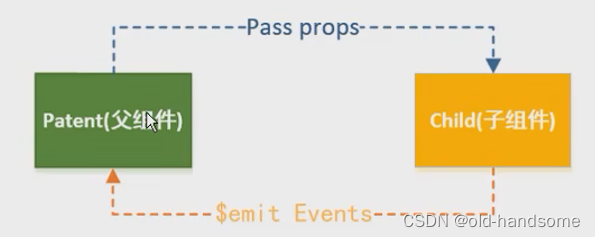
- 父传子
通过
props向子组件传递数据
自定义变量,引用时通过v-bind动态绑定
驼峰式命名:大写要转换为"-"+小写
- 数组
- 对象类型
propos:{}属性
:type(null匹配任何类型)
:嵌套对象属性
type:类型检查
default:默认值
对象或者数组默认值必须用工厂函数获取(function())
validator:自定义验证函数
- 子传父
通过事件向父组件发送信息
子组件:this.$emit(‘参数名’,item)
父组件:v-on监听子组件事件
父子组件访问- 父访问子:$children/refs
- 子访问父:$parent
- 访问根组件:$root
组件模板分离:
- 使用script标签f
type:text/x-template
使用id获取- 直接使用template标签
使用id获取
组件动态数据
- 组件是一个单独功能模块的封装
不能直接访问Vue实例中的data- 组件对象也有datd属性
必须为函数
返回一个对象- data设计为函数的原因
防止同一个组件多次调用时相互影响
总结
小小励志
有些事你现在不做,一辈子都不会做了。
如果你想做一件事,全世界都会为你让路。
《搭车去柏林》

























 3872
3872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








