一、前言
这个作者将vue常见的一些事件进行梳理,方便后期的回顾与学习,当然这些内容在vue的官网有也详细的记录,这些呢,博主把常见的事件通过案例的形式进行记录,希望对大家有所帮助。
二、Vue常见事件
1、v-if类
基于表达式值的真假性,来条件性地渲染元素或者模板片段。既然有v-if,那么v-else-if、v-else也是不能缺少的。下面代码中,就把这三个事件结合起来使用。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else>C</h1>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
ok: true,
type: 'B'
}
});
</script>
</body>
</html>在该代码中会根据判断type的类型,显示相应的内容。
效果:

2、v-for
基于原始数据多次渲染元素或模板块。其实就是对我们的数据进行for循环输出。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<li v-for="(item,index) in items">
{{item.message}}---{{index}}
</li>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
//数组用[],对象用{}
data:{
items:[
{message:"JAVA"},
{message:"C++"},
{message:"PHP"},
]
}
});
</script>
</body>
</html>如代码所示,我们在data属性中有一个items数组,我们通过v-for的形式来遍历items中的值,而其中的index代表对应数组的下标。
效果:

3、v-bind
v-bind 主要用于属性绑定,比方你的class属性,style属性,value属性,href属性等等,只要是属性,就可以用v-bind指令进行绑定。ps:简写形式“ : ”
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层 模板-->
<div id="app">
<h1 v-bind:title="name">123</h1>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
name:"李飞",
},
// render:h=>h('p','hello,java')
});
</script>
</body>
</html>如上代码所示,在h1标签中我们绑定了title对应data中的name,运行后当我们将鼠标放在显示的内容上就会显示对应的title内容。
效果:

4、v-on
给元素绑定事件监听器。语法:v-on:事件名= "触发事件";缩写:@事件名="触发事件" 。
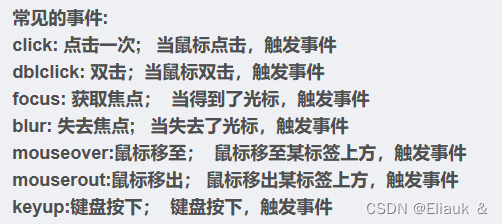
常见点击事件:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button v-on:click="sayHi">click Me</button>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
//数组用[],对象用{}
data:{
message:"Hello,JAVA"
},
methods:{//必须定义在Vue的Method对象中,v-on:事件
sayHi:function (event) {//不要忘了event
alert(this.message);
}
}
});
</script>
</body>
</html>效果:

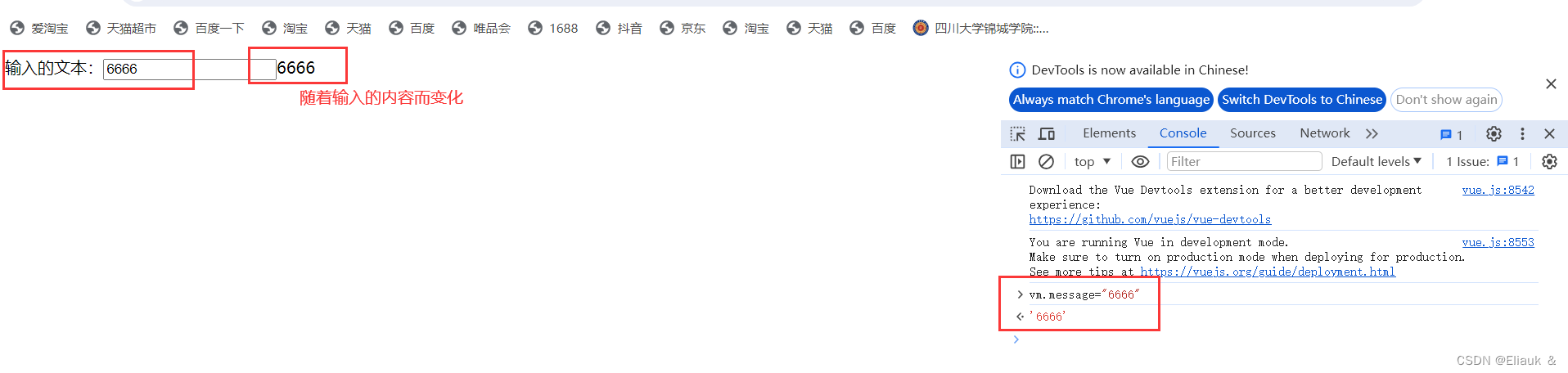
5、v-model(*)
双向数据绑定。即当数据发生变化的时候,视图也发生变化,当视图发生变化的时候,数据也跟着同步变化,这是vue.js的精髓。在表单中我们可以用v-model指令在表单<input>、<select>、<textarea>元素上创建双向数据绑定。它会根据控件类型自动选择正确的方法来更新元素。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
输入的文本:<input type="text" v-model="message">{{message}}
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
message: "123"
}
});
</script>
</body>
</html>效果:

6、v-show
v-show会根据真假值切换状态,值为true元素显示,值为false值隐藏。通过下面的这个案例可以,有清晰的认识。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<body>
<div id="app">
<input type="button" value="点击改变" @click="ExchangeShow"><br>
<div v-show="IsShow" >666</div>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
IsShow: false,
message:123
},
methods:{//是
ExchangeShow:function (){
this.IsShow=!this.IsShow;
}
}
});
</script>
</body>
</html>效果:


7、v-text
v-text比较简单就是设置标签的文本值(textContent)。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-text="name">张德帅</div>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
name:"菜虚困"
}
})
</script>
</body>
</html>效果:

如图所示,就是不管你div标签里面原来的值是什么,都会被替换成name的值,所以想要不被替换的话就用另一种方法:插值表达式{{}}。
8、v-slot
插槽其实就是在写 slot 的地方挖个坑,等着组件的使用者,即父组件,进行填充。子组件中使用插槽 slot 后,父组件可以在这个占位符中填充内容,包括数据、html代码、组件等,也就是说,当子组件的某部分内容是根父组件填充的不同而变化的,那我们就可以使用插槽slot,具体填充什么,由父组件而定。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<todo>
<todo-title slot="todo-title" :title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
Vue.component("todo",{
template:
'<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props:['title'],
template: '<div>{{title}}</div>'
});
Vue.component("todo-items",{
props:['item'],
template: '<li>{{item}}</li>'
});
var vm=new Vue({
el:"#app",
data:{
title:"书籍列表",
todoItems:['Java','C++','Php']
}
});
</script>
</body>
</html>代码解释:首先我们定义了一个todo组件,里面有两个插槽,一个是用于显示书籍列表,一个来显示具体书籍名称。然后我们又定义了todo-title组件和todo-item组件。在todo组件里面要将todo-title组件和todo-item组件与其template绑定。div标签中使用这三个组件的时候,也需要根据slot的属性做绑定。最后关于数据的显示我们采用动态传参的形式,通过props来接受参数,完成数据的显示。
效果图:

三、总结
个人觉得这篇的内容还是很重要的,这些事件是平时常用的,我们在写项目中也会经常使用。熟悉这些事件,对我们理解Vue有很多好处的。最后如果这篇博客对屏幕前的小伙伴有所帮助,不要忘记点赞支持一波哦~






















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








