提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
最近再做一个扫描填报应聘登记人员信息的功能,使用的是Vue-element-admin框架,界面没有校验,担心暴露在互联网中网站存在安全隐患,做了一个滑动检验功能。
一、slider-verify-v2?
Vue-element-admin使用的是Vue2的语法,我使用的是slider-verify-v2,参考官网https://www.npmjs.com/package/slider-verify-v2
二、使用步骤
1.引入库
代码如下(示例):
# npm 安装:
npm install slider-verify-v2 -S
main.js 中引入
import SliderVerify from 'slider-verify-v2'
import 'slider-verify-v2/lib/SliderVerify.css'
Vue.use(SliderVerify)
2.代码展示
cs代码如下
<div v-if="!isVerified" class="sliderVerify">
<SliderVerify
:is-show-self.sync="sliderVConf.isShowSelf"
:img-url="sliderVConf.imgUrl"
:s-text="sliderVConf.sText"
:e-text="sliderVConf.eText"
:is-border="sliderVConf.isBorder"
:is-close-btn="sliderVConf.isCloseBtn"
:is-reload-btn="sliderVConf.isReloadBtn"
:is-show-tip="sliderVConf.isShowTip"
:width="sliderVConf.width"
:height="sliderVConf.height"
@reload="emitChange('reload')"
@show="emitChange('show')"
@hide="emitChange('hide')"
@close="emitChange('close')"
@success="emitChange('success')"
@fail="emitChange('fail')"
/>
JavaScript代码如下
isVerified: false, // 用于标识是否已验证成功
sliderVConf: {
isShowSelf: true,
imgUrl: '',
sText: '请按住滑块,拖动到最右边',
eText: '完成验证',
isBorder: true,
isCloseBtn: false,
isReloadBtn: true,
isParentNode: false,
isShowTip: true,
width: 300,
height: 250
},
hideRisk: true,
emitChange(type) {
if (type === 'success') {
generateCode({ type }).then((response) => {
if (response.code === 200) {
this.form.code = response.data.code
this.isVerified = true // 设置为验证成功
}
}).catch(error => {
console.error('Request failed', error)
})
} else {
console.log(type)
}
}
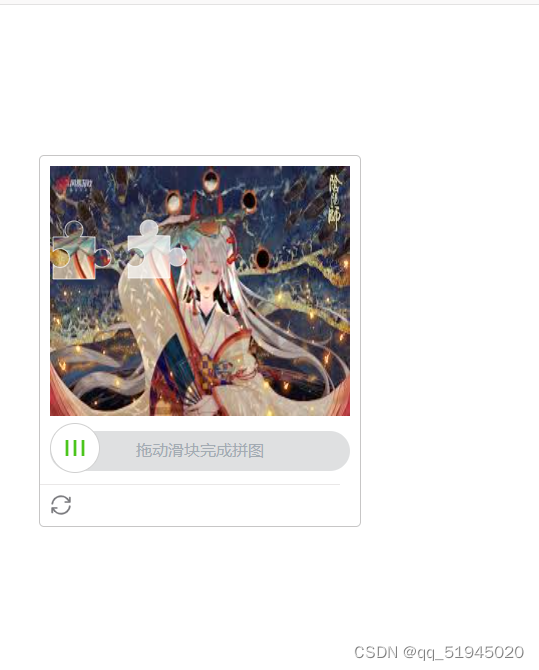
最后效果如下
—
总结
通过npm或yarn安装Slider Verify V2插件到项目中。
引入插件:在需要使用滑块验证功能的组件中引入Slider Verify V2插件。
使用组件:在需要添加滑块验证的位置,使用Slider Verify V2的组件,并根据需要配置参数。
配置参数:根据具体需求,可以配置滑块验证的样式、文本提示、验证成功后的回调函数等参数。
样式定制:根可以通过CSS样式对滑块验证的外观进行定制。






















 3616
3616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








