本周进行项目加工,学会了很多东西
下面展示一些 内联代码片。
<tr>
<td>用户名:</td><td><input type="text" name="account" placeholder="请输入登录账户"required/></td>
</tr>
只要在input最后加上required就可以显示必须填写完这一项才能提交
比如:点击注册时他会显示这样,

比如说修改信息,一般都是根据id修改
但是一定要用隐藏表单来展示,id的值用value来表示,这样的话就可以直接修改
<tr>
<td></td><td><input type="hidden" name="account" required value="${sessionScope.user.id}"/></td>
</tr>
接下来的代码可以判断一些东西比如:密码前后输入是否一致.
if(!password.equals(repassword)) {
out.write("<script>");
out.write("alert('两次密码不一致,请重新注册');");
out.write("location.href='regist.jsp';");
out.write("</script>");
out.close();
System.out.println("两次密码不一致");
也可以判断用户名是否重复,这里只要把括号里的东西变换一下就可以
接下来是展示

这里两次密码输入不一样

就会显示
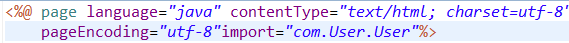
还有一个我经常犯的错误
错误代码展示

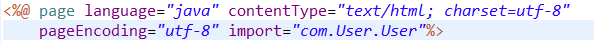
正确的是
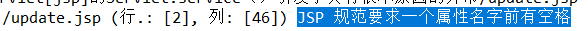
眼看没什么区别,其实应该是import前面要加上空格;否则会报错
报错图片如下
大家要小心注意
敲码不规范,自己两行泪.






















 2352
2352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








