HTML简单介绍
我们平时看到有的网页后缀名是html?那么html是什么?html即超文本标记语言,现在大部分网页都是html格式,所以应用非常广泛,“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括头部分(Head)、和主体部分(Body),其中头部(head)提供关于网页的信息,主体(body)部分提供网页的具体内容。它其实是文本,它需要浏览器的解释,每种HTML标记符在使用中可带有不同的属性项,用于描述该标记符说明的内容显示不同的效果。
基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- body中写我们要写的网页内容-->
</body>
</html>
一些文本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1> <!--标题共有1~6级-->
<p>这是一个段落</p>
<br> <!--这是一个换行标签-->
<strong>字体加粗</strong><br>
<i>斜体</i><br>
<u>下划线</u><br>
<del>删除线</del><br>
<hr><!--水平分割线-->
2<sub>3</sub><br>
2<sup>3</sup><br>
<span>标准的行内标签</span><br>
</body>
</html>

表单标签
表单标签我们一般使用的较多,我们常见的登录、注册界面就是用表单来做的
其中表单标签外部使用form标签;form标签一般和input标签联合使用
常用的input标签属性(指定type属性值
| 属性值 | 含义 |
|---|---|
| text | 单行的文本框 |
| password | 密码框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| image | 图片 |
| file | 上传文件 |
| date | 日期 |
| hidden | 隐藏域 |
| button | 普通按钮 |
input其它的设置属性
| 属性值 | 含义 |
|---|---|
| check | 默认选择 |
| readonly | 只读不能修改 |
| disabled | 禁用、不能点击 |
| autofocus | 默认光标的位置 |
| required | input不能为空白提交 |
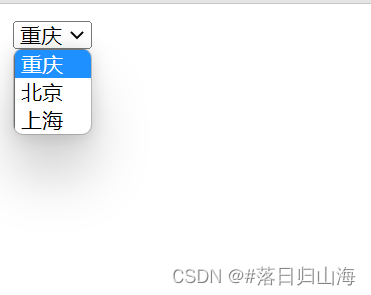
select标签
select标签一般用于设置下拉列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select name="city" id="">
<option value="重庆">重庆</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
</select>
</body>
</html>

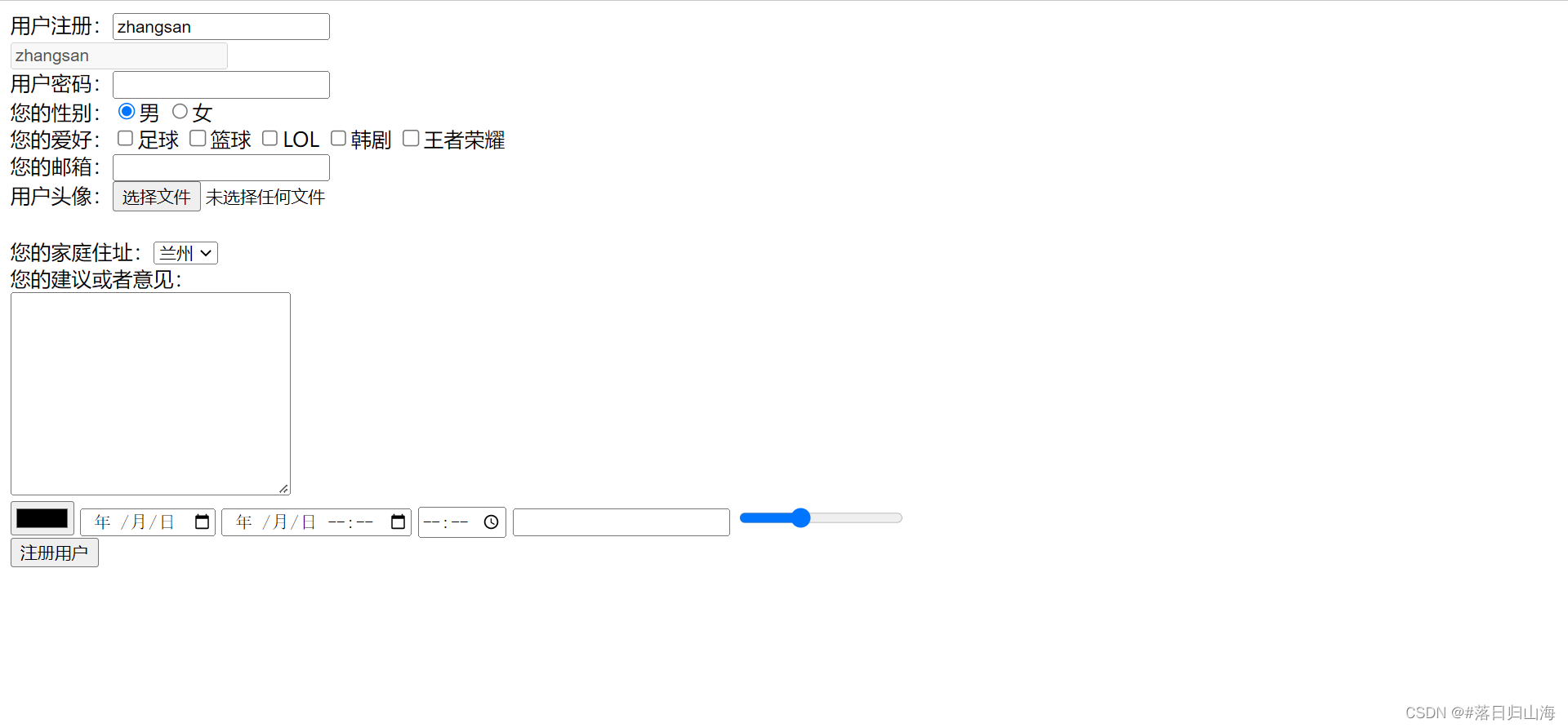
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
form标签中有两个属性:
action:表单提交后处理的表单文件(使用相对路径或绝对路径)
method:取值方式get/post
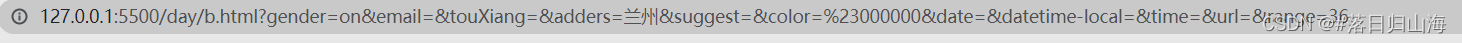
get请求会将表单中的内容暴露在地址栏中(不安全)、且有长度限制
-->
<form action="./b.html" method="get">
用户注册:<input type="text" value="zhangsan"><br>
<input type="text" value="zhangsan" disabled><br>
用户密码:<input type="password" autofocus><br>
您的性别:<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女<br>
您的爱好:<input type="checkbox" name="passion">足球
<input type="checkbox" name="passion">篮球
<input type="checkbox" name="passion">LOL
<input type="checkbox" name="passion">韩剧
<input type="checkbox" name="passion">王者荣耀<br>
您的邮箱:<input type="email" name="email"><br>
用户头像:<input type="file" name="touXiang" > <br><br>
您的家庭住址:<select name="adders">
<option value="兰州">兰州</option>
<option value="重庆">重庆</option>
<option value="广西">广西</option>
</select><br>
您的建议或者意见:<br>
<textarea name="suggest"cols="30" rows="10"></textarea><br>
<input type="color" name="color">
<input type="date" name="date" >
<input type="datetime-local" name="datetime-local">
<input type="time" name="time">
<input type="url" name="url">
<input type="range" name="range" ><br>
<input type="submit" value="注册用户">
</form>
</body>
</html>

因为我们使用的是get提交方式,所以当我们点击 “注册用户” 也就是提交按钮之后,地址栏中会显示我们表单中的内容:

超链接
超链接一般用于我们的网址跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--alink、vlink分别用来设置超链接访问后的颜色和点击超链接时的颜色-->
<body text="red" link="red" alink="blue" vlink="green">
<!-- 当我们点击超链接时,会自动跳转到我们的href中的地址-->
下面是一个超链接<br>
<a href="https://www.baidu.com">点击我</a>
<marquee behavior="scorll" direction="">6666</marquee>
<a href="https://www.baidu.com" target="_blank">链接1</a><br>
</body>
</html>
image
图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
left 和 right 值会把图像周围与其相连的文本转移到相应的边界中;
其余的三个值将图像与其相邻的文字在垂直方向上对齐。
-->
这是<img src="./1.jpg" alt="图片" width="150px" align="middle" title="风景">一张图片
</body>
</html>

表格
基本的表格结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表格标签:table
tr:表示行
td:表示列
-->
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>

表格标签中常用的属性及标签
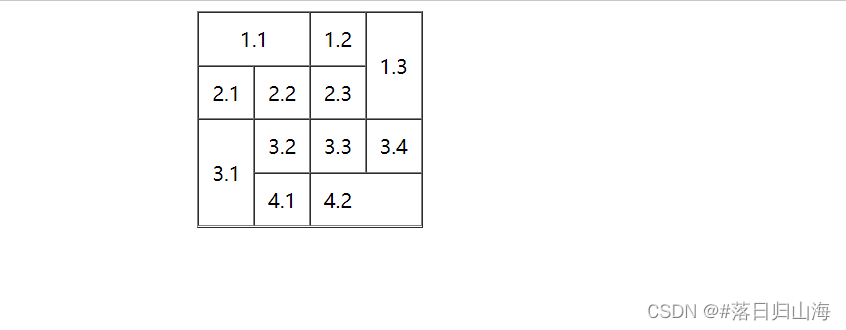
合并行:rowspan
合并列:colspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="10px" align="center" width="100px">
<tr>
<td colspan="2" align="center">1.1</td>
<td>1.2</td>
<td rowspan="2">1.3</td>
<!-- <td>1.4</td> -->
<!-- 当我们合并了一列或者一行的时候,我们必须删除对应的一列或一行,
否则表格会溢出
-->
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<!-- <td>2.4</td> -->
</tr>
<tr>
<td rowspan="2">3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
</tr>
<tr>
<td>4.1</td>
<!-- <td>4.2</td> -->
<td colspan="2">4.2</td>
<!-- <td>4.4</td> -->
</tr>
</table>
</body>
</html>

列表
无序列表:
ul 和 li
有序列表
ol 和 li
注意:列表可以嵌套任何一种列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
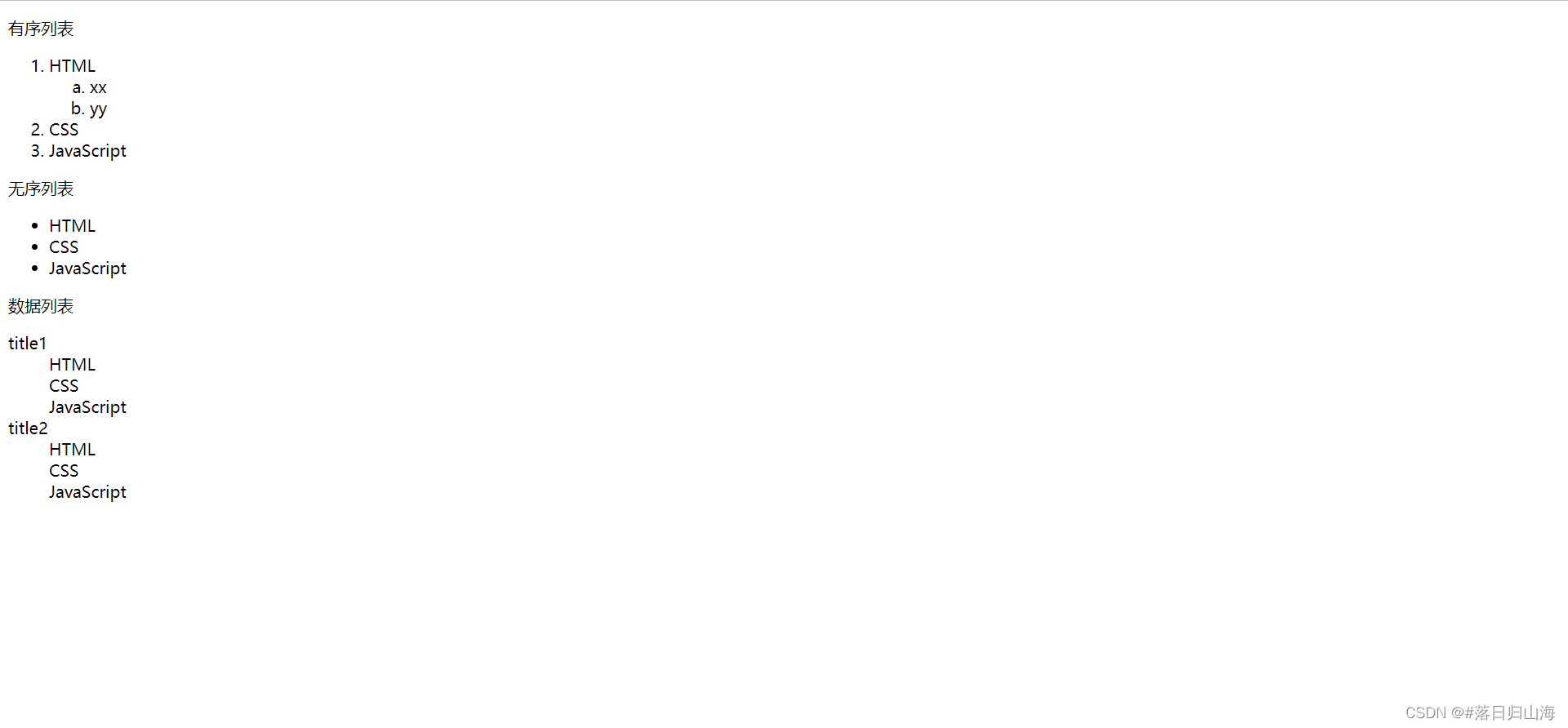
<p>有序列表</p>
<ol>
<li>
HTML
<ol type="a">
<li>xx</li>
<li>yy</li>
</ol>
</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<p>无序列表</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>数据列表</p>
<dl>
<dt>title1
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JavaScript</dd>
</dt>
<dt>
title2
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JavaScript</dd>
</dt>
</dl>
</body>
</html>






















 9486
9486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








