- 隐藏域
<form action="1.我的第一个网页.html" method="get">
<!--隐藏hidden -->
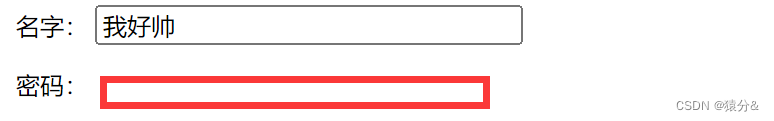
<p>密码:
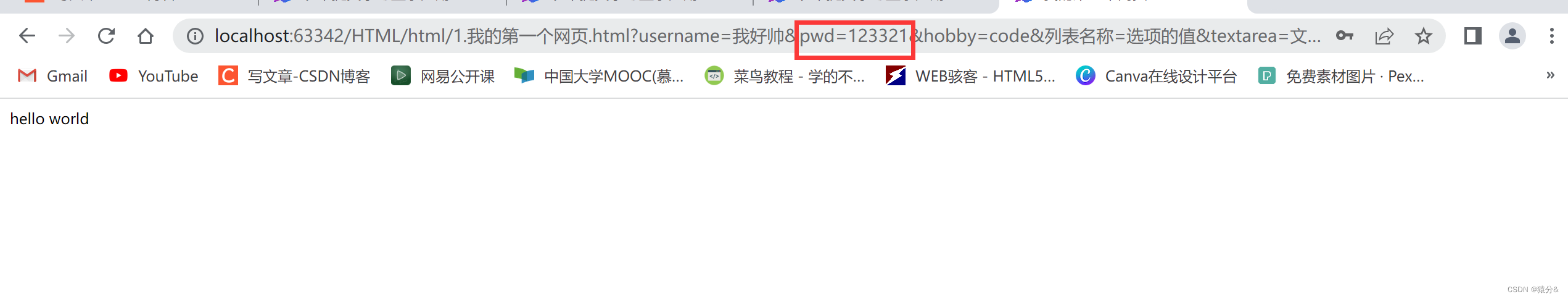
<input type="password" name="pwd" hidden value="123321">
</p>
</form>


- 只读
<form action="1.我的第一个网页.html" method="get">
<!--只读readonly-->
<p>名字:
<input type="text" name="username" value="我好帅" maxlength="8" size="30" readonly>
</p>
</form>

- 禁用
<form action="1.我的第一个网页.html" method="get">
<!--禁用disabled-->
<p>性别:
<input type="radio" value="boy" name="sex" disabled/>男
<input type="radio" value="girl" name="sex"/>女
</p>
</form>

- 点击文字对应框亮
<form action="1.我的第一个网页.html" method="get">
<!-- 增强鼠标可用性-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
</form>

- 表单初级验证
常用方式:
<form action="1.我的第一个网页.html" method="get">
<!--placeholder提示信息,用于输入框中-->
<p>名字:
<input type="text" name="username" placeholder="请输入用户名">
</p>
</form>

<form action="1.我的第一个网页.html" method="get">
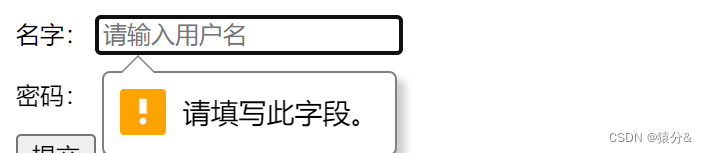
<!--required非空判断-->
<p>名字:
<input type="text" name="username" placeholder="请输入用户名" required>
</p>
</form>

<form action="1.我的第一个网页.html" method="get">
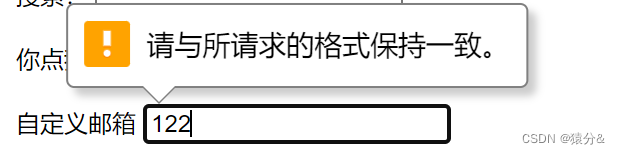
<!--pattern正则表达式-->
<p>自定义邮箱
<input type="text" name="diymail" pattern="/^[A-Za-z0-9\-_]+[A-Za-z0-9\.\-_]*[A-Za-z0-9\-_]+@[A-Za-z0-9]+[A-Za-z0-9\.\-_]*(\.[A-Za-z0-9\.\-_]+)*[A-Za-z0-9]+\.[A-Za-z0-9]+[A-Za-z0-9\.\-_]*[A-Za-z0-9]+$/
">
</p>
</form>























 99
99











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








