如何学习:
- CSS是什么
- CSS怎么用
- CSS选择器(重点难点)
- 美化网页(文字,阴影,超链接,列表,渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1 什么是CSS:Cascading Style Sheet层叠级联样式表
CSS表现层(美化网页)
字体,颜色,宽度,高度,背景图片,网页定位,网页浮动

1.2 CSS的发展史;
1.3 快速入门
下面两个方法等价

(建议使用下面规范)

css优势:
- 样式和表现分离
- 网页结构表现统一,可以实现服复用
- 样式十分丰富
- 建议使用独立于html的css文件
- 利用SEO,容易被搜索引擎收录
1.4 css的三种导入方式
优先级:(就近原则:谁离元素近就用谁)
一般是行内样式>内部样式>外部样式,但是内部样式与外部样式具体要看link和style谁离所修改代码更近就用谁的样式
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">我是标题</h1>
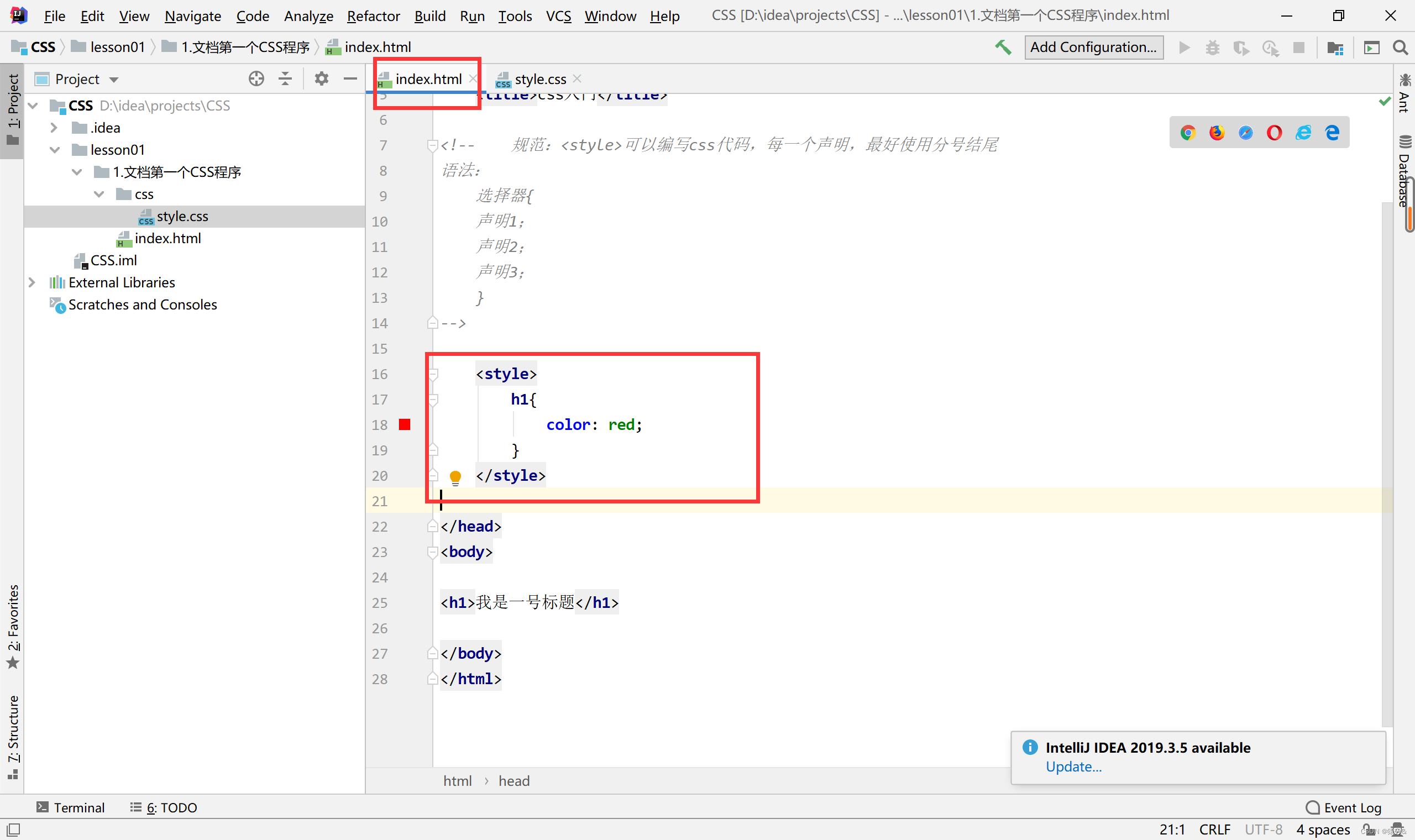
<!-- 内部样式-->
<style>
/* style里面是写css的,所以注释也不一样*/
h1{
color: green;
}
</style>
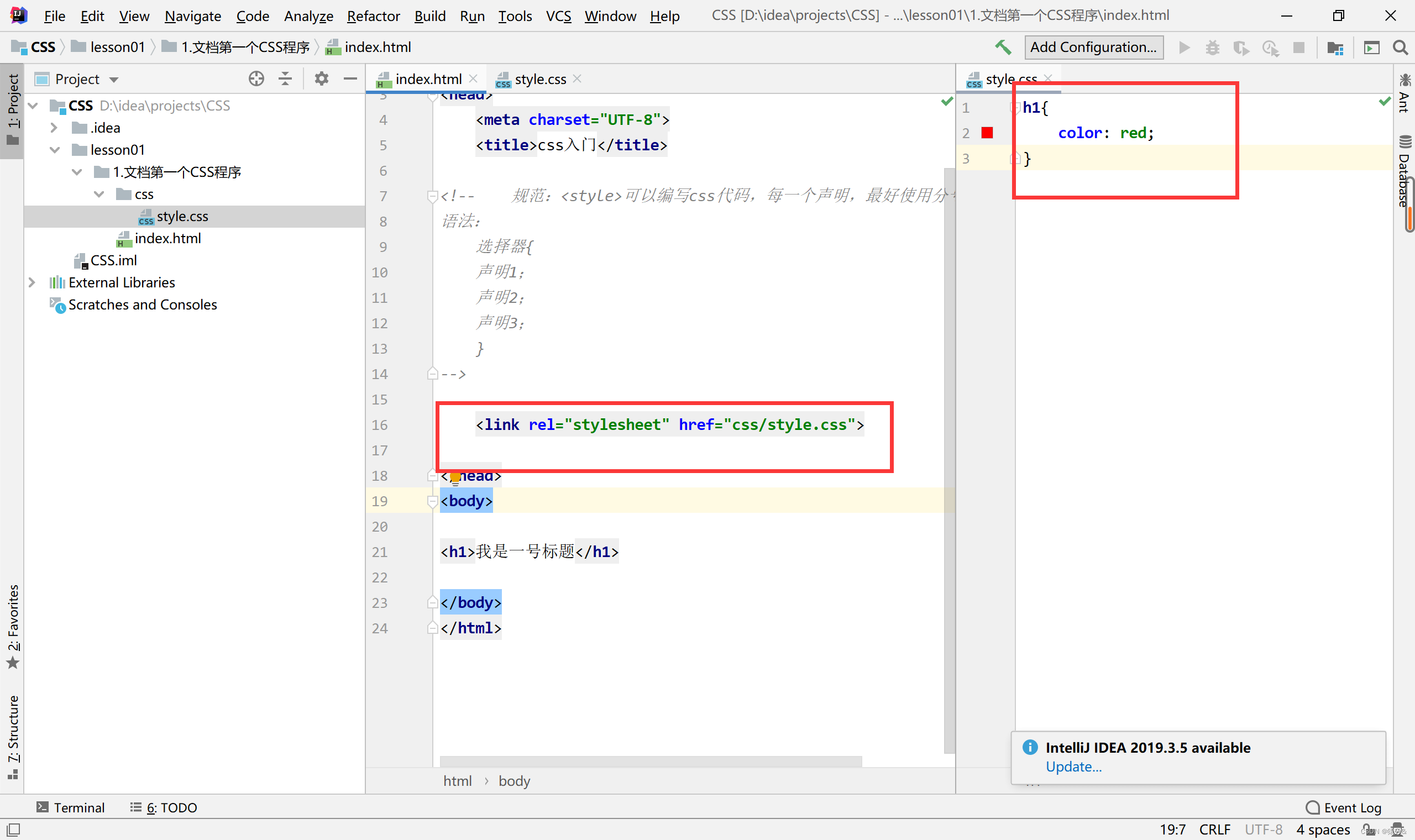
<!-- 外部样式导入-->
<link rel="stylesheet" href="css/style.css">
/*外部样式*/
h1{
color: black;
}
拓展:外部样式两种写法
- 链接式
<link rel="stylesheet" href="css/style.css">
- 导入式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--CSS2.1 不推荐 导入式-->
<style>
@import URL("css/style.css");
</style>
</head>
<body>
<h1>猿分&</h1>
</body>
</html>






















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








