- 为什么要美化网页
1.1有效的传递页面信息
1.2美化网页,页面漂亮,才能吸引用户
1.3凸显页面主题
1.4提高用户体验
span标签:重点要突出的字使用该标签套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">css</span>
</body>
</html>

- 字体样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
font-family: Algerian,幼圆;
color: #be5959;
}
h1{
font-size: 50px; /*除了还可以写em*/
}
.p1{
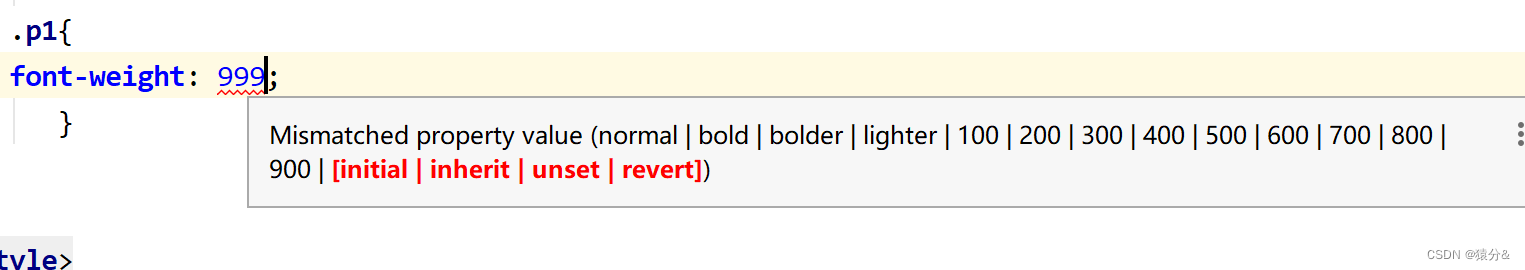
font-weight: bold;
}
</style>
</head>
<body>
<h1>简介</h1>
<p class="p1">亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,</p>
<p>同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费</p>
<p>My name is pipi</p>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
font-family: Algerian,幼圆;
color: #be5959;
}
h1{
font-size: 50px; /*除了还可以写em*/
}
.p1{
font-weight: bold;
}
</style>
</head>
<body>
<h1>简介</h1>
<p class="p1">亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,</p>
<p>同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费</p>
<p>My name is pipi</p>
</body>
</html>

- 文本样式
3.1颜色
3.2文本对齐方式
3.3首行缩进
3.4行高
3.5装饰
3.6文本图片水平对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--截图
CTRL alt a
或者
win shift s
-->
<!-- 颜色:
单词表示
RGB表示
a表示透明度
text-align:
居中居左居右
text-indent:首行缩进
line-height:行高
-->
<style>
h1{
color: rgba(0,255,255,0.8);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #a789be;
height: 300px;
line-height: 300px;/*行高和高度一样的话就可以上下居中*/
}
.pp2{
text-decoration:underline ;/*下划线*/
}
.pp3{
text-decoration: overline;/*上划线*/
}
.pp4{
text-decoration: line-through;/*中划线*/
}
a{
text-decoration: none; /*a标签默认有下划线,去掉用none*/
}
</style>
</head>
<body>
<a href="">12321</a>
<p class="pp1">123314254</p> <!-- class 命名不要用数字开头-->
<p class="pp2">123314254</p>
<p class="pp3">123314254</p>
<p class="pp4">123314254</p>
<h1>简介</h1>
<p class="p1">亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,</p>
<p>同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费</p>
<p class="p3">My name is pipi</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 水平对齐应该有参照物:a,b-->
<style>
img,span{
vertical-align: middle;/*center是水平概念,middle是上中下概念*/
}
</style>
</head>
<body>
<p>
<img src="image/dog.jpg" alt="">
<span>随便整点文字活</span>
</p>
</body>
</html>

- 阴影与超链接伪类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认的颜色*/
a{
text-decoration: none;
color: black;
}
/*鼠标悬浮颜色*/
a:hover{
color: orange;
}
/*鼠标单击没有释放时*/
a:active{
color: green;
font-size: 20px;
}
/*访问后的颜色*/
a:visited{
color: #871aa5;
}
/*未访问的链接*/
a:link{
color: yellow;
}
/*阴影:
第一个length表示的是阴影离开文字的横向距离;
第二个length表示的是阴影离开文字的纵向的距离;
第三个length表示的是阴影模糊半径;
color表示的是阴影的颜色。
*/
#price{
text-shadow: 10px 10px 2px blue ;
}
</style>
</head>
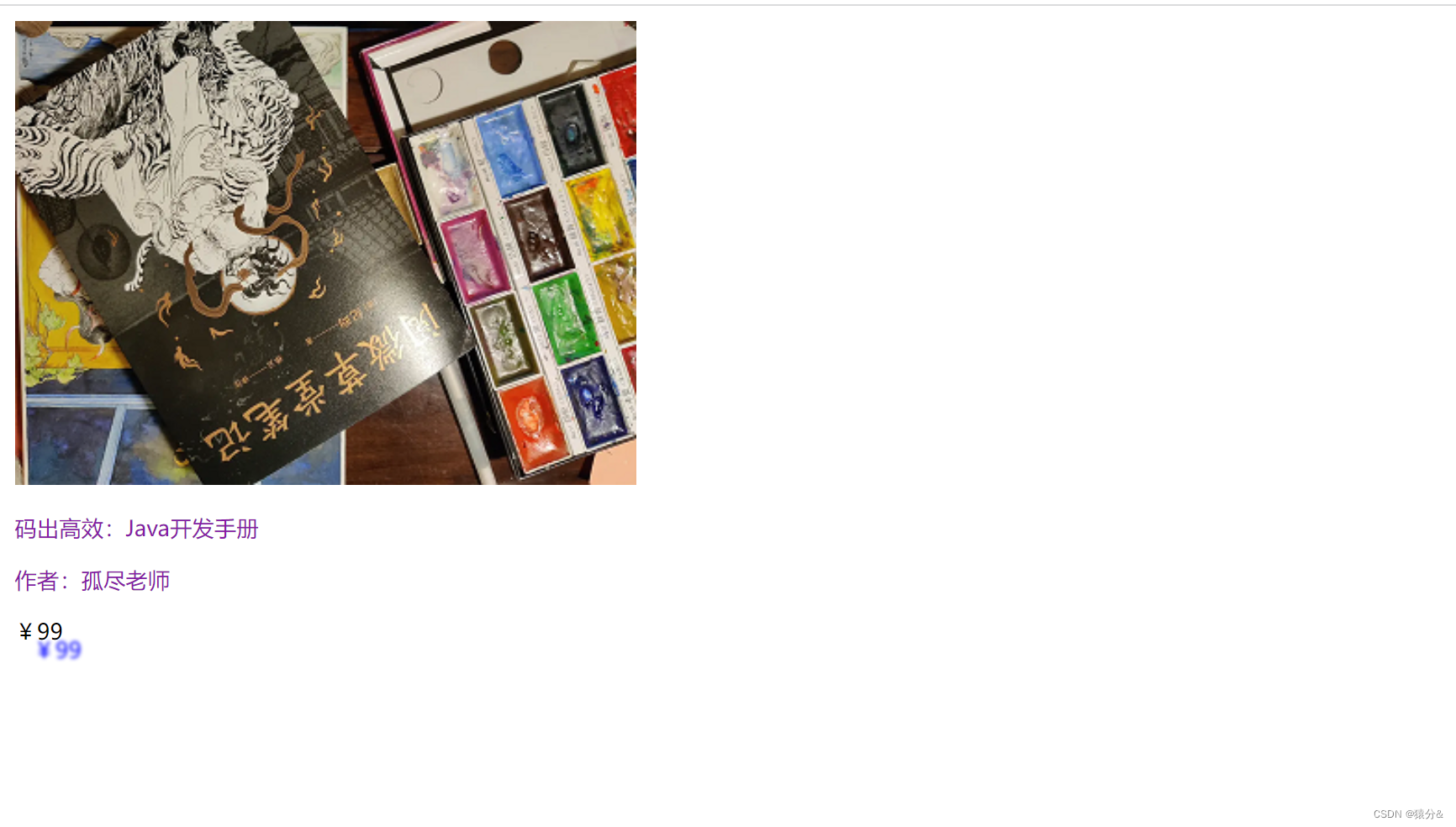
<body>
<a href="">
<img src="images/book.png" alt="">
</a>
<p>
<a href="https://book.douban.com/subject/30333948/">码出高效:Java开发手册</a>
</p>
<p>
<a href="">作者:孤尽老师</a>
</p>
<p id="price">
¥99
</p>
</body>
</html>

- 列表
#nav{
width: 300px;
/* height: 300px; */
background: #a789be;
}
.title1{
font-size: 20px;
font-weight: bold;
text-indent: 1em;
line-height: 38px;
background: red;
}
/*ul li*/
ul{
/*background: #a789be;*/
}
ul li{
line-height: 30px;
list-style: none; /*circle空心圆,none什么都没有,square正方形,decimal有序列表*/
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
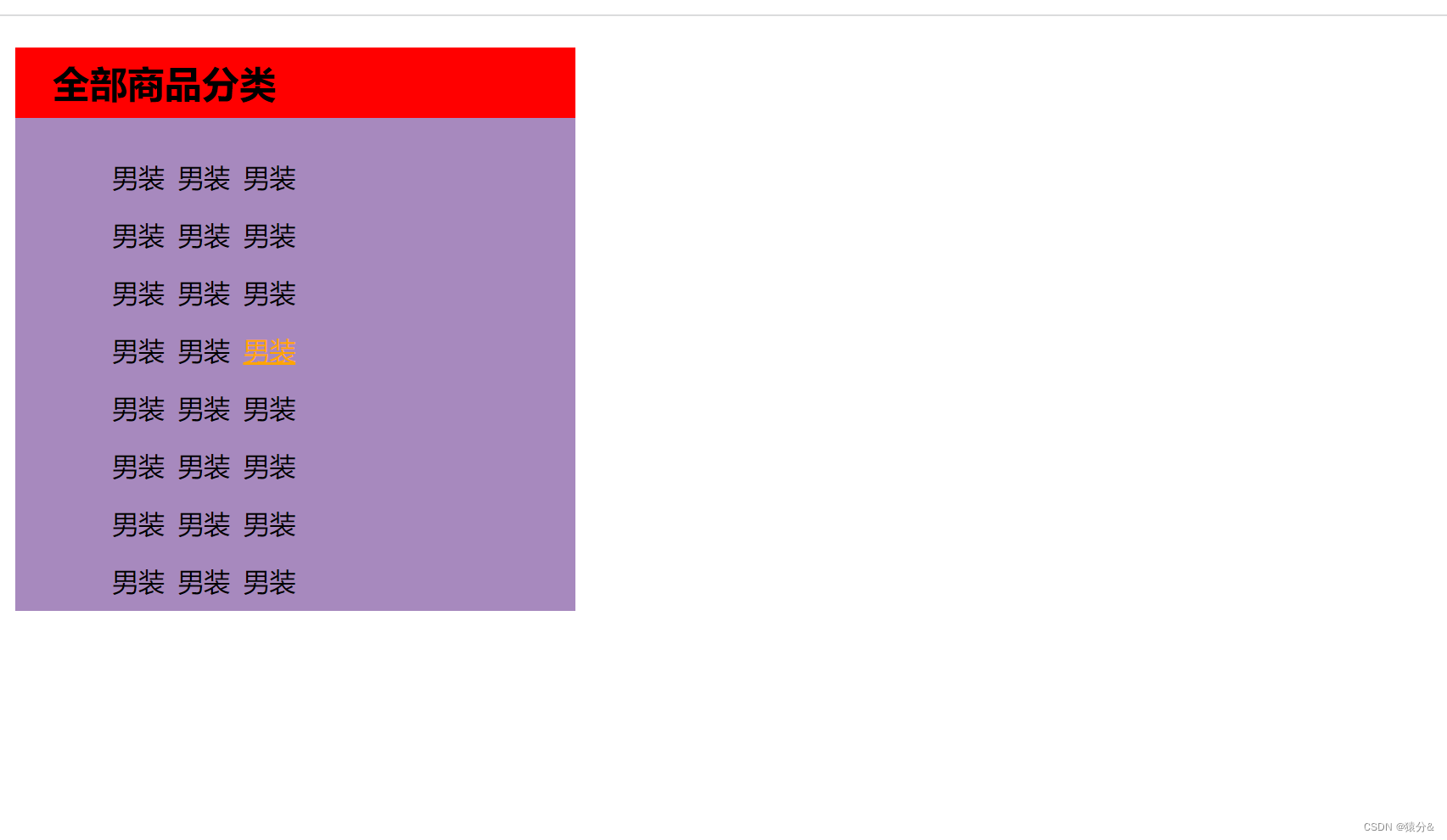
<div id="nav">
<h2 class="title1">全部商品分类</h2>
<ul>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
</ul>
</div>
</body>
</html>

- 背景
背景颜色
背景图片
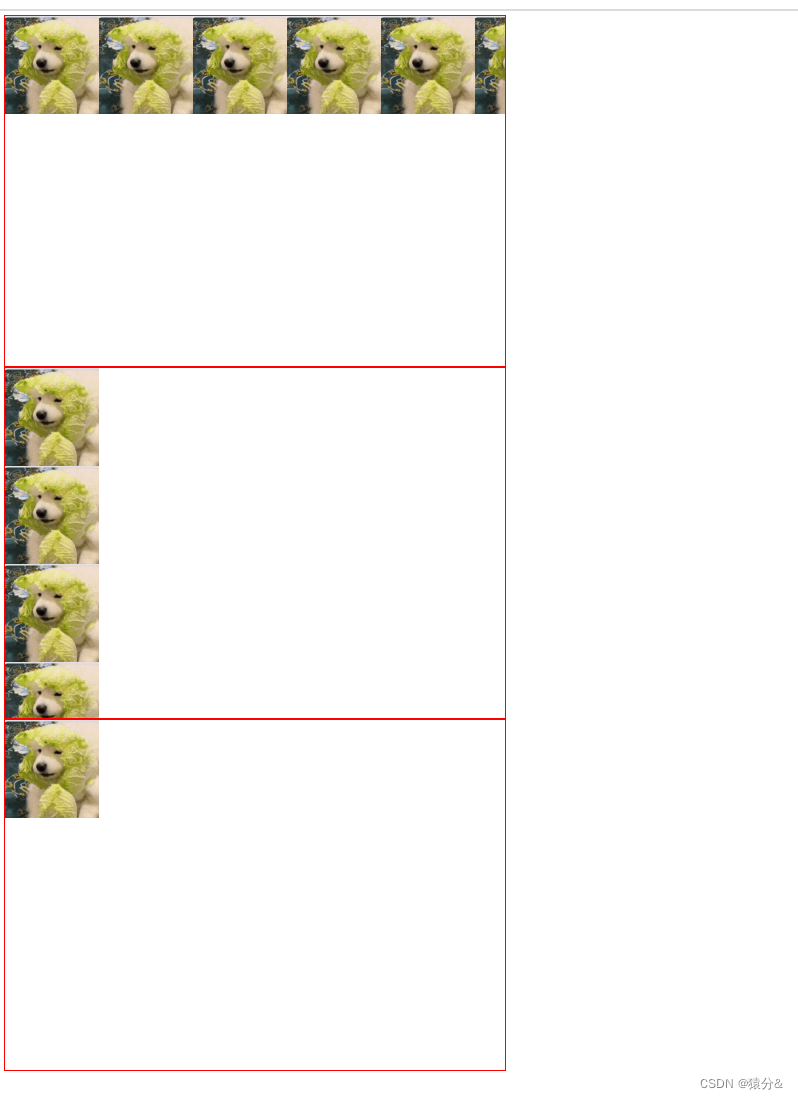
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;/*宽度,实线,颜色*/
background-image: url("image/dog.jpg");/*默认全部是平铺的,即repeat*/
}
.div1{
background-repeat: repeat-x;/*水平平铺*/
}
.div2{
background-repeat: repeat-y;/*垂直平铺*/
}
.div3{
background-repeat: no-repeat;/*不平铺*/
}
</style>

#nav{
width: 300px;
/* height: 300px; */
background: #a789be;
}
.title1{
font-size: 20px;
font-weight: bold;
text-indent: 1em;
line-height: 38px;
/*颜色 图片 图片位置 平铺方式*/
background: red url("../images/down.png") 270px 8px no-repeat;
}
/*ul li*/
ul{
/*background: #a789be;*/
}
ul li{
line-height: 30px;
list-style: none; /*circle空心圆,none什么都没有,square正方形,decimal有序列表*/
text-indent: 1em;
background: #a789be url("../images/right.png") 230px 0px no-repeat;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: orange;
text-decoration: underline;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="nav">
<h2 class="title1">全部商品分类</h2>
<ul>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
<li >
<a href="#">男装</a> <a href="#">男装</a> <a href="#">男装</a>
</li>
</ul>
</div>
</body>
</html>

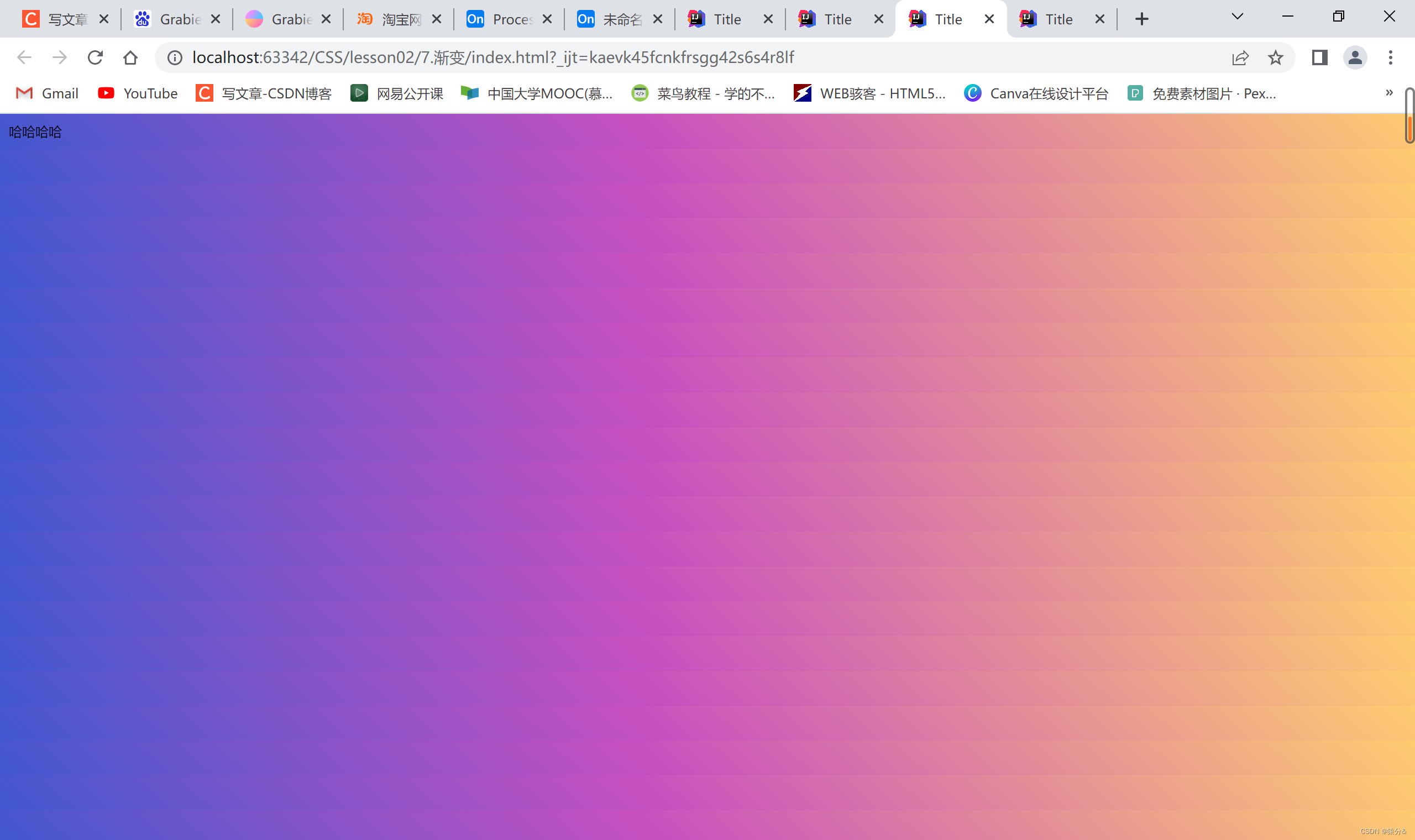
- 渐变
渐变css代码网址
<style>
body{
/*background-color: #4158D0;*/
background-image: linear-gradient(43deg, #4158D0 0%, #C850C0 46%, #FFCC70 100%);
}
</style>

























 2089
2089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








