NextJS 过去一周令人兴奋。尝试以并行方式学习和制作网站。因此,让我们深入了解到目前为止我对 Next 的了解。首先令人兴奋的是 layout.js 和路由。
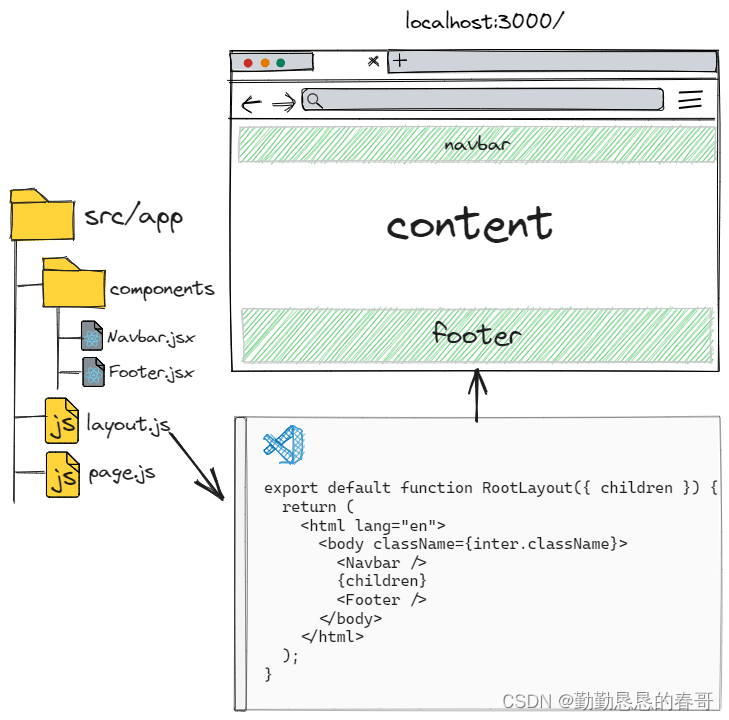
任何现代网站最常见的要求是,它会有一个一致的页眉和页脚,就像第一张图片一样。rootlayout 函数只需在布局中声明即可轻松处理这些可重用组件(例如:Navbar.jsx、Footer.jsx)。它传递其他人的内容,路线作为包裹在导航栏和页脚之间的“儿童”道具。这就是内容如何变得动态,并随着路线的变化而变化。

现在我对这个网站的要求是也开发一个侧边栏。侧边栏菜单中将有许多类别来导航它们。我将在下一部分讨论动态路由/导航。但棘手的条件是侧边栏将包含在特定路径(例如产品)中,而不是其他路径(例如…/或/about)。由于我遵循基于文件夹的路由,“产品”文件夹将需要一个 layout.js 文件来处理图 2 中轻松显示的棘手情况。

products 下的 layout.js 将具有 ProductsLayout 函数,其行为与 Rootlayout 完全相同。它将在所有产品/类别路线中都有一个持久的侧边栏,但不会在其他路线中,并将获得其他动态内容作为儿童道具。是的,这很神奇。您可以使用文件夹中的布局文件处理路由或页面的任何静态部分。
如果你喜欢我的文章,记得关注获取更多的信息。感谢您的阅读,祝您有美好的一天!























 4600
4600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










