我最近在很多项目中使用了 Tailwind CSS,我发现它的缺点之一是它没有附带一组可以立即使用的基本组件。
我已经开始了一系列关于如何使用 Tailwind CSS 构建常用组件的教程,今天我想向您展示如何构建徽章元素。

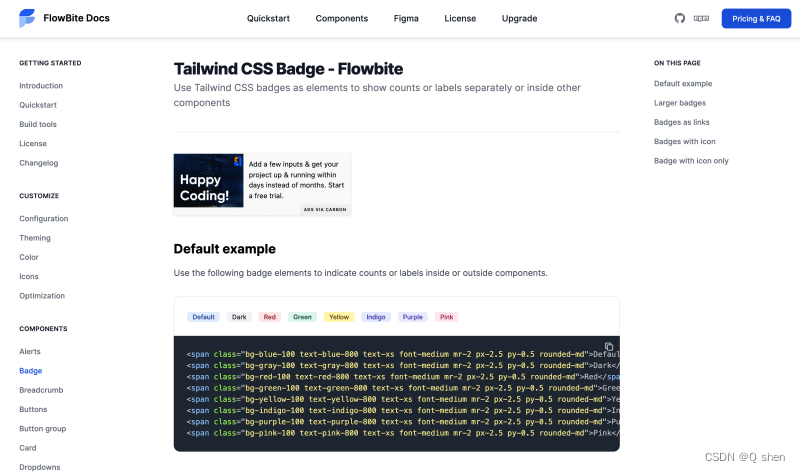
Tailwind CSS 徽章组件
首先,让我们从 HTML 标记开始。我建议span为徽章使用一个简单的元素,以便可以轻松地将其作为内联元素添加到其他元素中。
<span>Badge text</span>
接下来我们应该通过添加填充、背景颜色和文本颜色使其看起来像徽章:
<span c








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










