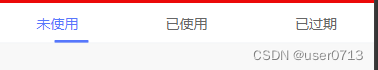
<tui-tabs :tabs="tabs" :currentTab="curTab" @change="onChangeTab" />结果是

slider滑块只有在中间的已使用的位置显示正常,其他两个位置显示错位了。
解决办法:
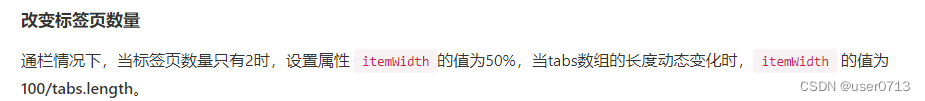
根据官网是

可以看出,当选项为3的时候,需要设置itemWidth的宽度是100/3=33,
即:
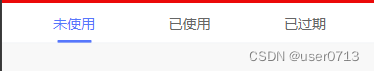
<tui-tabs :tabs="tabs" itemWidth="33%" :currentTab="curTab" @change="onChangeTab" />修改之后

就显示正常了。






















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








