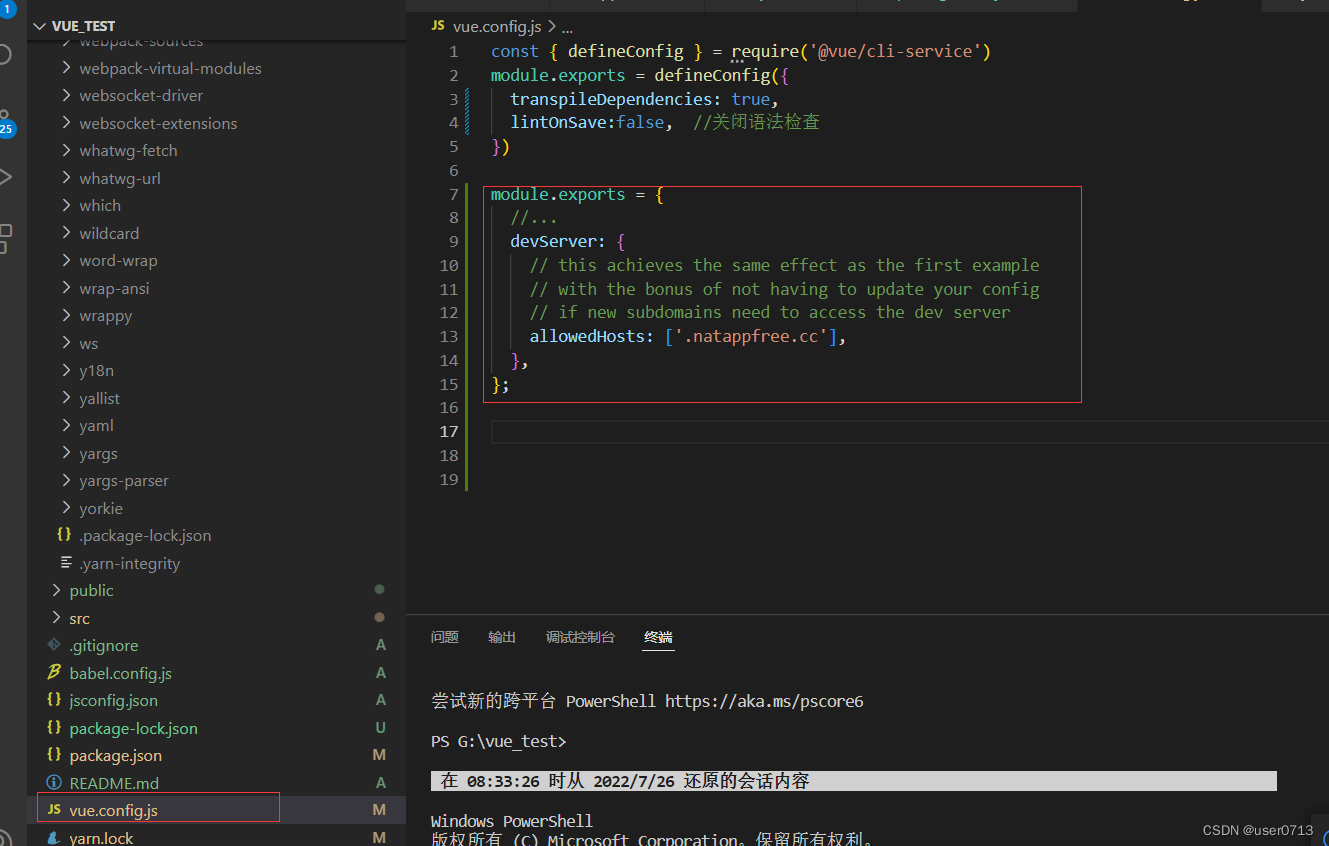
使用vue脚手架的时候,执行了npm run serve后出现对应的端口号,然后去natapp网站里设置相应的端口号,开启渗透,在访问此端口的时候,出现了invalid Host header,此时,针对vue脚手架版本为5的情况下,只需要在目录里vue.config.js里设置一下的代码,假如在开启natapp后,我的随机域名就是http://75zvjv.natappfree.cc/ 然后对应的allowedHosts里写入.natappfree.cc。以此类推
module.exports = {
//...
devServer: {
// this achieves the same effect as the first example
// with the bonus of not having to update your config
// if new subdomains need to access the dev server
allowedHosts: ['.natappfree.cc'],//域名
},
};

在vue.config.js里设置访问域名即可





















 2266
2266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








