前言:利用github(giscus) 白嫖评论功能 个人博客
作为一个小前端,全栈开发博客网站还是有一点点困难(主要是累),所以就想着能不能白嫖评论功能,在网络中游荡一番,由GitHub Discussions驱动的评论系统,符合我的需求,UI也还可以,那么为大家详解一下quasar ssr框架下如何使用giscus
优点
开源,无跟踪,无广告,永久免费。
无需数据库。全部数据均储存在 GitHub Discussions 中
支持自定义主题!
支持多种语言。
高度可配置。
自动从 GitHub 拉取新评论与编辑。
可自建服务!
前2条已经足够满足需求,giscus中文地址
配置仓库
- 一个公开的github仓库
- 为仓库启动
Discussions功能[ Settings - General - Features - Discussions 勾选 ] - github安装giscus app
- github个人账户 [ 右上角头像位置 ] 中
[ Settings - Applications ]找到 giscus app[ configure ]配置仓库访问

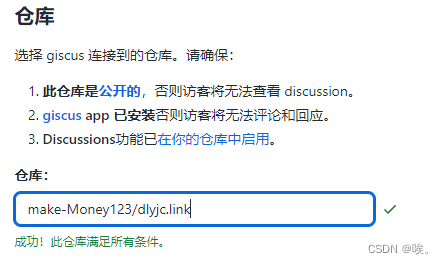
官方网站中将仓库添加到输入框中

选择
页面 ↔️ discussion 映射关系·举例 : 映射title– giscus 将查找标题中包含页面的 title 标签的 discussion。 以页面的title标签为唯一值,建立属于唯一值下的评论,每篇文章都有属于自己的评论
这里根据自己的需要 去选择即可
Discussion 分类
创建公开库 -- Discussion -- Categories 编辑图片创建一个类目–New category


特性 && 主题
特性 :按照自己的需求填写 ,推荐加上 懒加载评论,提高性能
主题 :正常的夜晚 && 白天 模式 ,也可自定义
启用 giscus

配置已经生成, 但是官网给我们的示例启用 显然是不可取的, quasar框架使用vue语法该怎么办
giscus 提供了库 giscus-component 根据 README.md 直接运行下面命令
//npm
npm i @giscus/vue
//yarn
yarn add @giscus/vue
//在需要显示评论的组件中引入
import Giscus from '@giscus/vue';
这里我在自己的组件进行了调整,quasar dark主题 动态黑夜 || 白天切换 ,将评论输入框放在 top ,可以根据自己的需求调整 。
注意 :这里和官网配置不同就是将官网的data-去掉
<Giscus
id="comments"
defaultCommentOrder="newest"
repo="make-Money123/dlyjc.link"
repoid="**"
category="Comments"
categoryid="**"
mapping="title"
strict="0"
reactionsenabled="1"
emitmetadata="1"
inputposition="top"
:theme="dark.isActive ? 'dark_dimmed' : 'light'"
crossorigin="anonymous"
lang="zh-CN"
loading="lazy"
/>
运行页面

补充
自定义主题
除了内置主题,还可以提供 CSS 文件的 URL 作为该data-theme属性的值
例:可以在自己的公开库中建一个css文件,直接引用使用 参考自定义css文件
缺点:访客必须使用github账号评论
问题:懒加载会少几率出现渲染div高度不够,遮挡问题,可能和网络有关系,暂不知道原因。























 1685
1685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








