开始
- 安装依赖:npm install vue-print-nb --save
- 在main.js中引入
import Print from 'vue-print-nb' Vue.use(Print) - 要打印的内容用 id="printMe"包起来
-
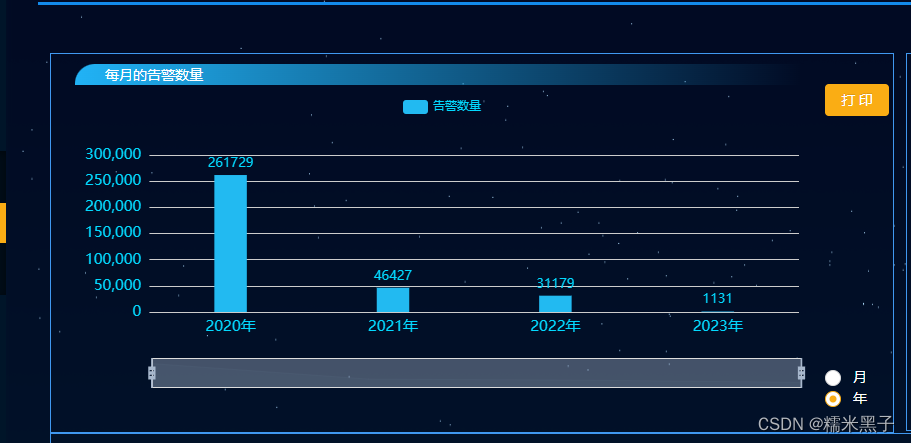
<!-- 打印 --> <div id="printMe"> <ve-histogram style="margin:auto" :data="chartDataStatisticsSectionWarning" :legend="thereDataSetting.legend" :extend="thereDataSetting.extend" :settings="thereDataSetting" height="300px" width="100%" :colors="thereDataSetting.userColor"> </ve-histogram> </div>给打印的按钮加上v-print="printObj"
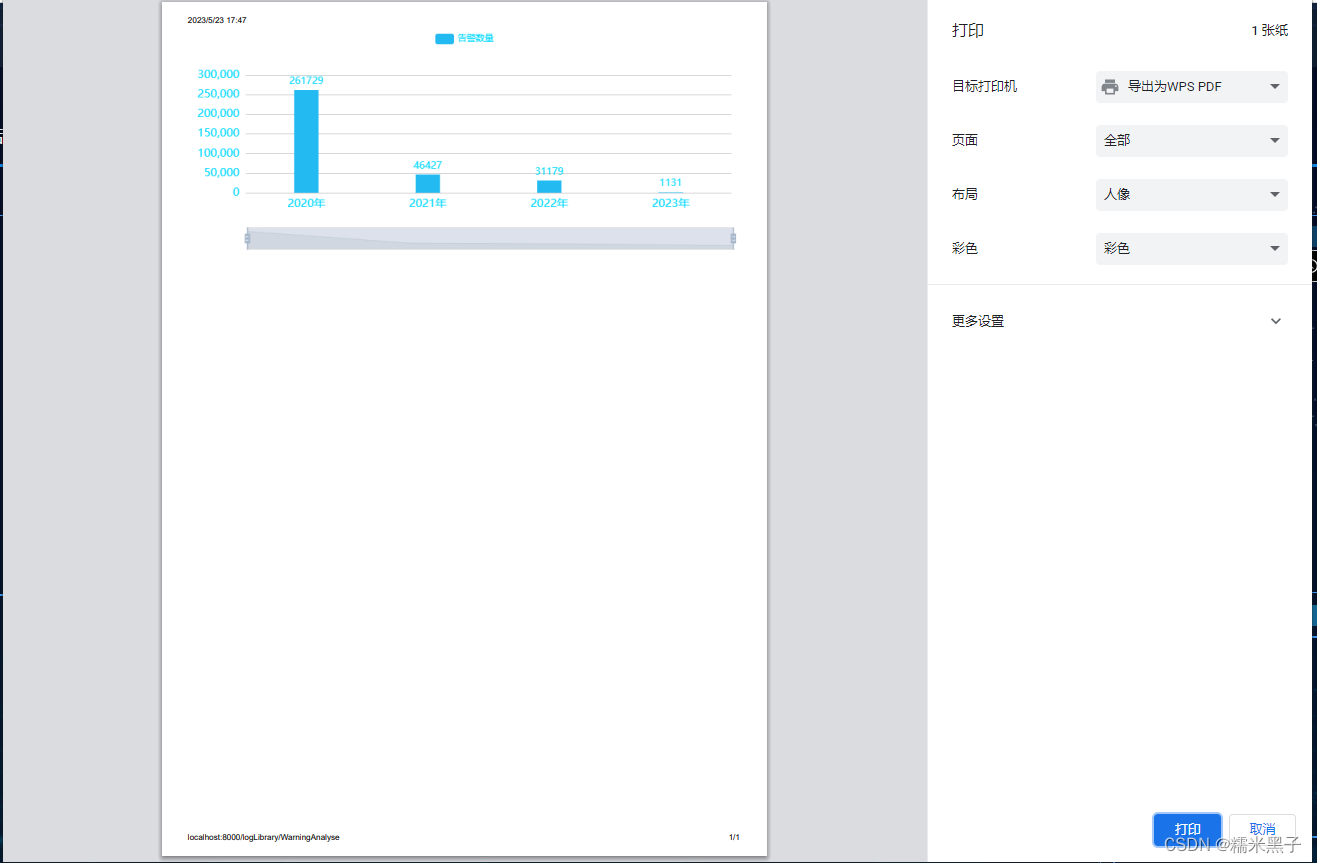
<a-button type="primary" v-print="printObj" class="print">打印</a-button>然后在returnl里定义
return {
// 打印小票
printObj: {
id: 'printMe', // 这里是要打印元素的ID
popTitle: ' ', // 打印的标题
extraCss: '', // 打印可引入外部的一个 css 文件
extraHead: '' // 打印头部文字
},
}
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








