前端学习–记录安装搭建脚手架创建vue项目(0失败版)
安装前提示
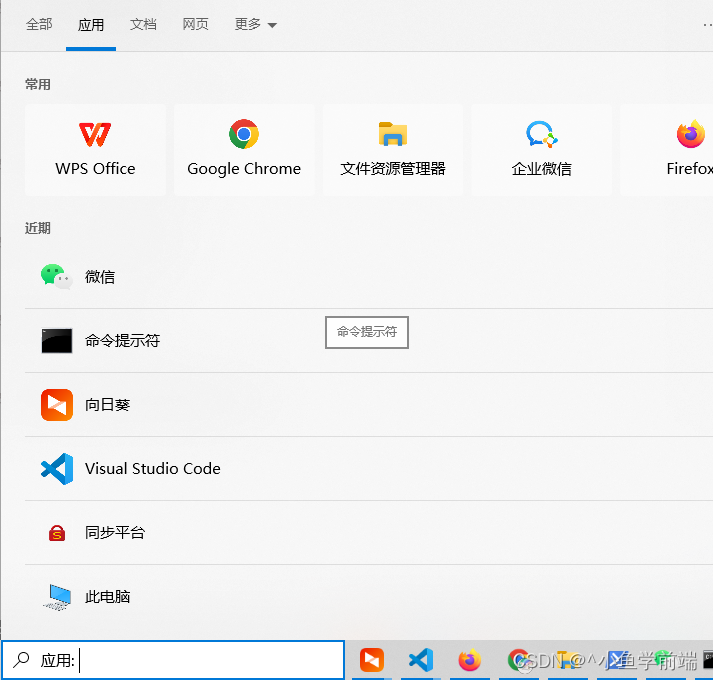
通过命令提示符进行安装及下载时尽量以管理员身份运行,不要直接win +r, cmd
左下角搜索命令提示符,右键选择以管理员身份运行

第一步 安装Node.js
安装vue脚手架要先确认有node环境,确保node版本在10以上,已安装可略过一二步
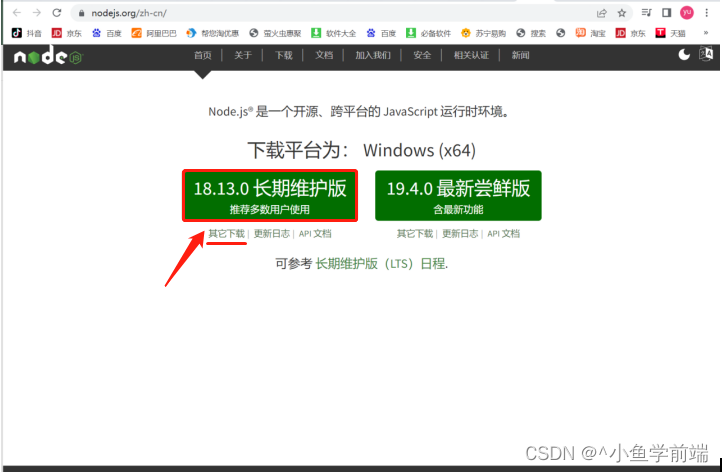
进入Node.js官网 官网链接,选择长期维护版,也可选择历史版本,按需下载

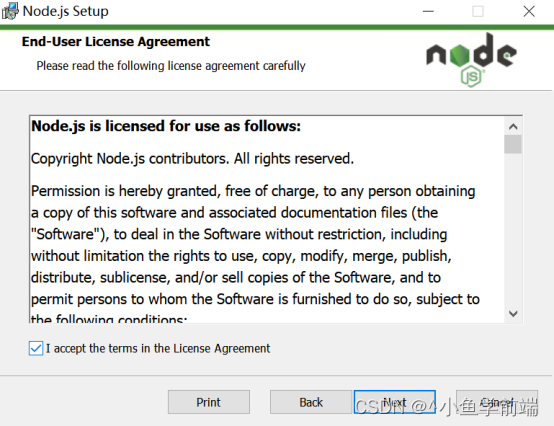
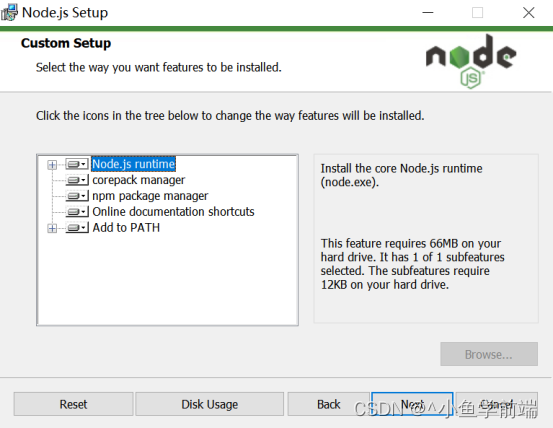
根据提示,能勾选的都选上,设置自己的安装地址,直接next就行,记住自己的 安装地址 ,后面需要用到




…最后finish

第二步 配置Node.js环境
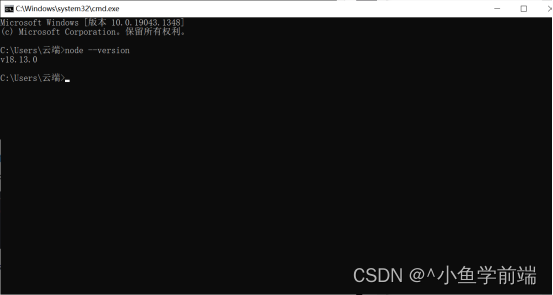
查看是否安装成功
node --version

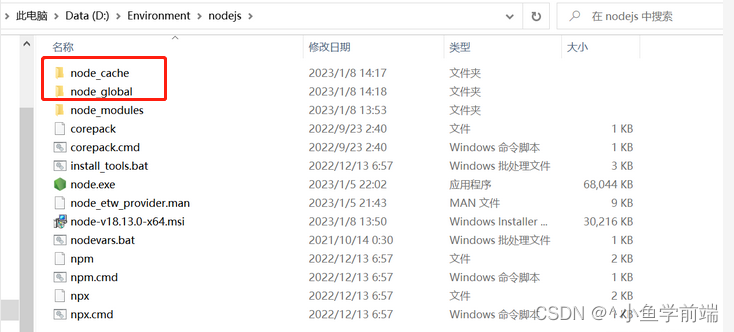
新建这两个文件夹再安装的一级目录下

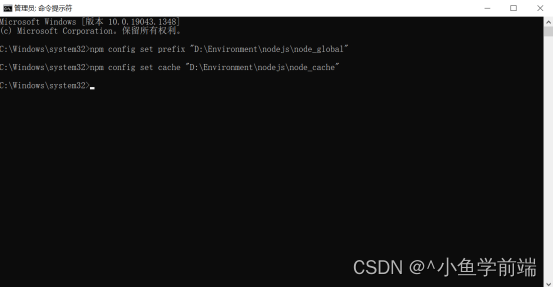
配置npm的全局模块的存放路径、cache的路径
npm config set prefix "你的路径"
npm config set cache "你的路径"

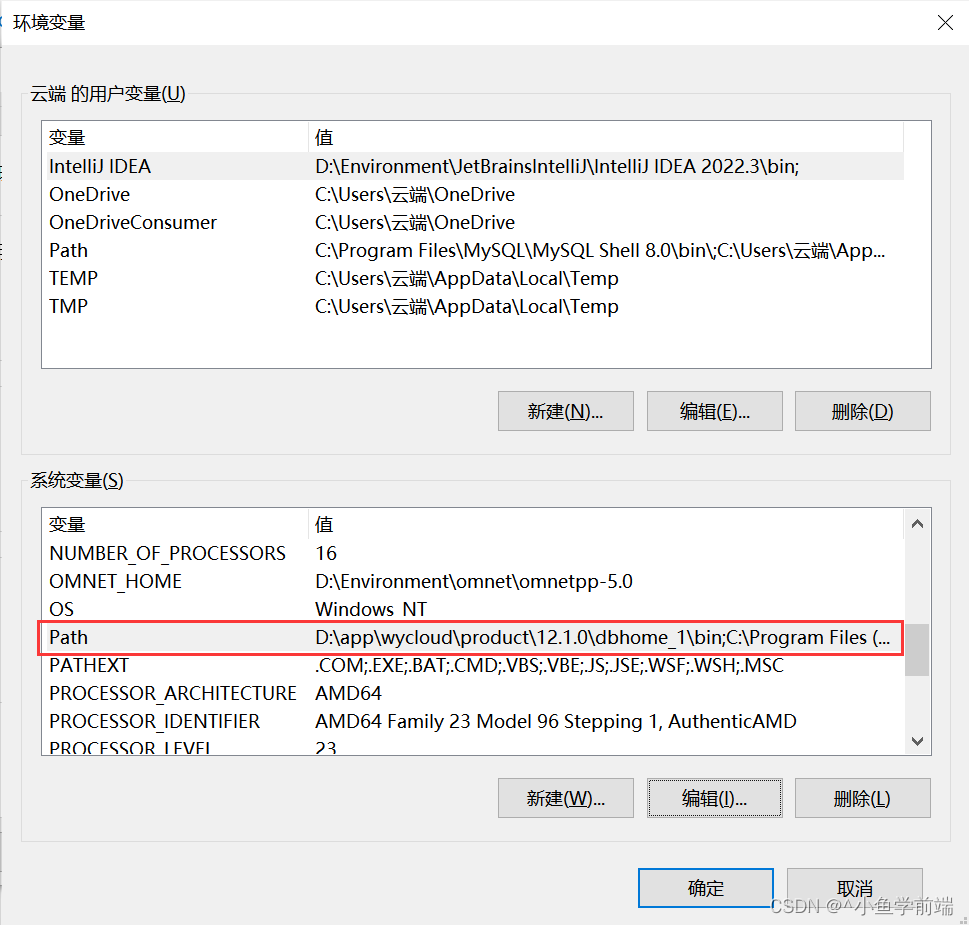
配置环境变量
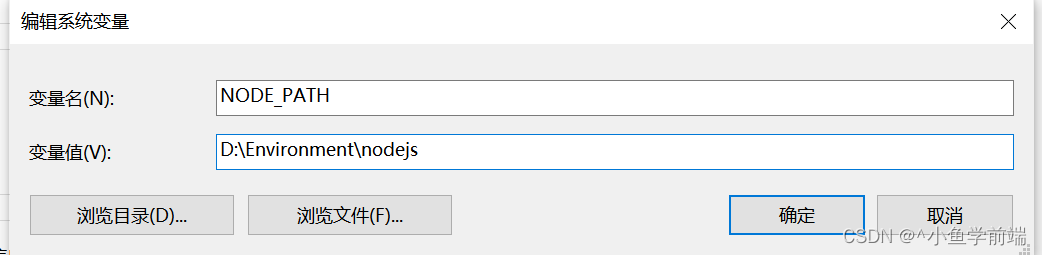
添加系统变量 NODE_PATH, 路径就选择Node.js的安装路径 path里添加%NODE_PATH%
path里添加%NODE_PATH%

这里不多做赘述,相信大家都对环境变量配置的步骤烂熟于心了
输入node -v进行查看是否安装成功
第三步 配置淘宝镜像
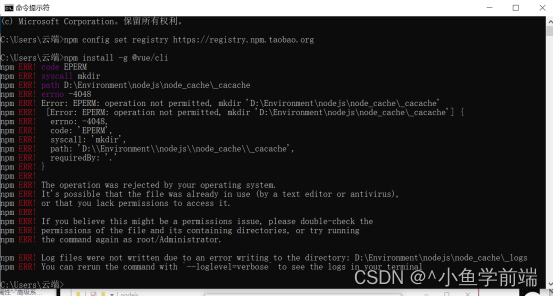
npm config set registry https://registry.npm.taobao.org
注意这里一定要以管理员身份运行,下面截图就是我刚开始安装失败的样子

第四步 安装脚手架
输入
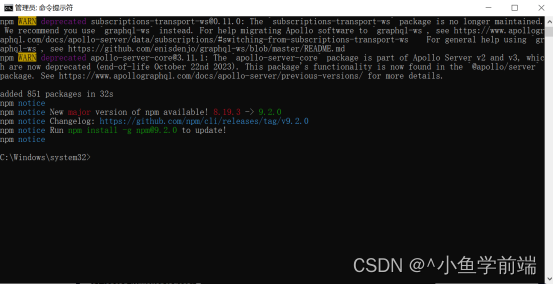
npm install -g @vue/cli

下载成功

创建第一个项目

可能出现失败原因及解决方法
'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
解决方法:
搜索vue.cmd
 将文件路径添加到环境变量path里面即可
将文件路径添加到环境变量path里面即可






















 84
84











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








