1、Vue脚手架
脚手架顾名思义就是搭建工程的一个工具,脚手架有很多,Vue CLI是其中的一种。Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,用于快速创建Vue项目。类似制作PPT时选择模板进行制作。模板相当于CLI的功能。
2、安装
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
2、1 下载安装node.js
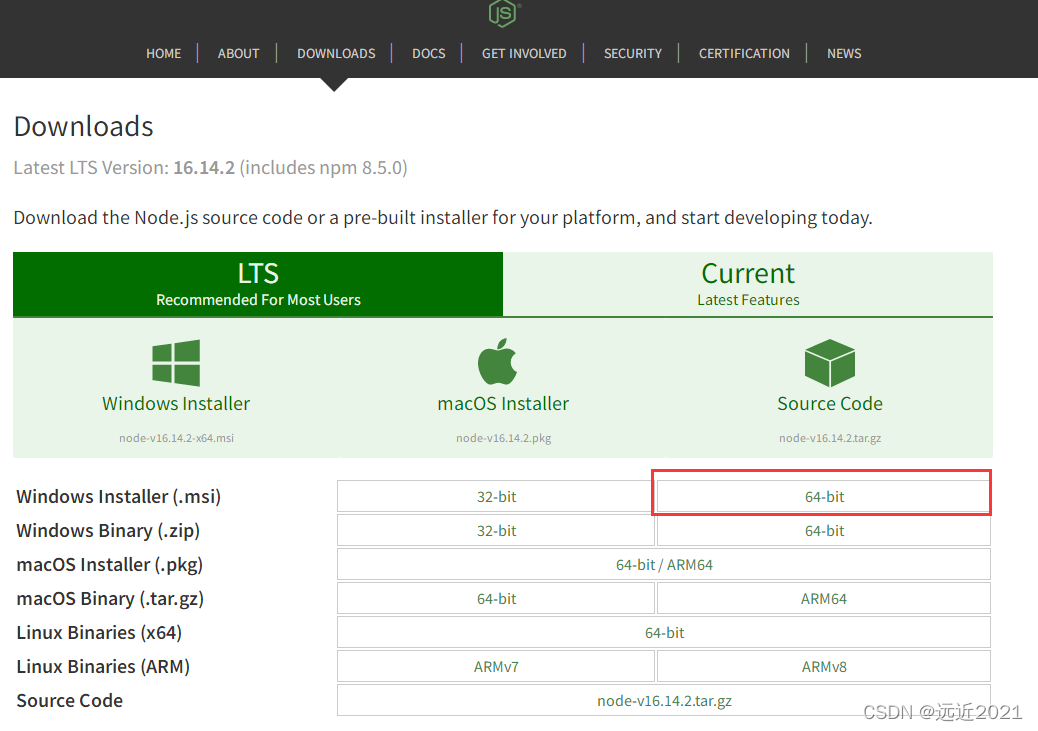
下载node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
官方网站:https://nodejs.org/en/
中文网站:http://nodejs.cn/

上述的node.js版本不支持Windows 7版本,支持Windows 10及以上版本。
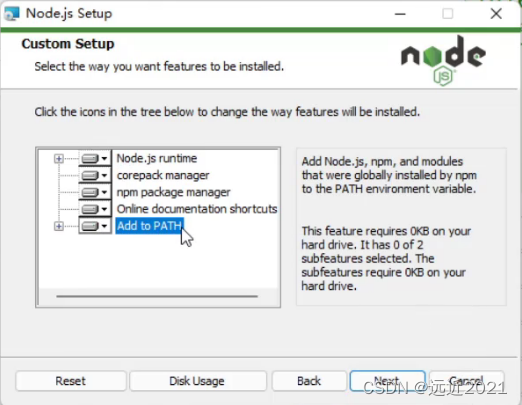
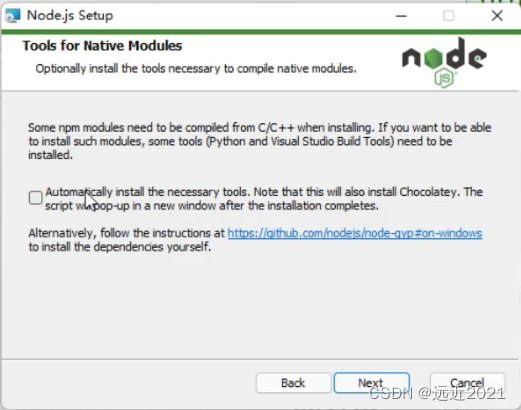
安装node.js



安装时把WebStorm关闭,这样安装node.js后,WebStorm会自动找到node.js的位置。
测试node.js

2、2 配置npm的源
NPM (Node Package Manager),是NodeJS的包管理器,会随同NodeJS一起安装。
获取原本镜像
npm get registry
由于npmjs.org的服务器在国外(即在“墙”外),国(墙)内开发者做项目的时候,很多“包”的下载速度极慢。
在这种环境下阿里巴巴推出了淘宝NPM镜像,它把npm官方的“包”全部搬到国内,供广大开发者使用。
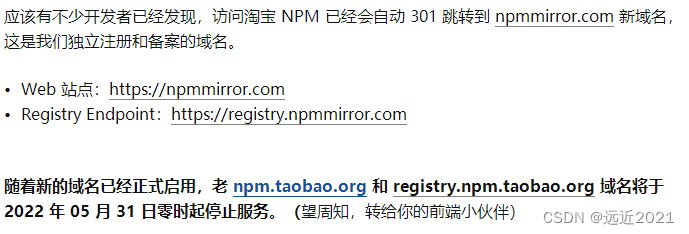
淘宝镜像升级官方说明如下:


域名切换规则:
http://npm.taobao.org => https://npmmirror.com
http://registry.npm.taobao.org => https://registry.npmmirror.com
2021年9月份淘宝镜像地址修改为: https://registry.npmmirror.com
淘宝镜像官网:http://www.npmmirror.com/
(1)淘宝镜像如何使用
方法1 临时使用
npm --registry https://registry.npmmirror.com install [依赖的名称]
方法2 持久使用
npm config set registry https://registry.npmmirror.com/
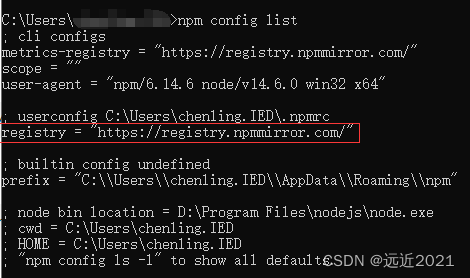
npm换源后验证:
npm config list 或 npm get registry
结果如下:

还原npm镜像配置(切换为官方源)
npm config set registry https://registry.npmjs.org
方法3 安装cnpm(推荐)
可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。cnpm是淘宝推出的包管理工具。
npm install -g cnpm --registry=https://registry.npmmirror.com
这种方式既不会影响npm命令,又不用每次都写淘宝地址进行依赖包的安装。
cnpm安装的时候,会从这里设置的registry即https://registry.npmmirror.com 安装所有模块。
当安装的时候发现安装的模块还没有同步过来, 淘宝 NPM 会自动在后台进行同步, 并且会让你从官方 NPMregistry.npmjs.org进行安装。下次你再安装这个模块的时候, 就会直接从淘宝 NPM 安装了。
使用cnpm:
cnpm install xxx
2、3 使用npm安装@vue/cli
npm install -g @vue/cli
-g代表全局安装。
可以用下面的命令来检查其版本:
vue --version
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli























 5498
5498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








