查看高德可用插件列表
ANTV L7应用插件
我应用的是这个:

import { PointLayer, Scene } from '@antv/l7';
import { AMap, GaodeMap } from '@antv/l7-maps';
import jsondata from './data.json';
const scene = new Scene({
id: 'map',
map: new GaodeMap({
style: 'dark',
center: [100.016302, 35.598489],
rotation: 0,
zoom: 8,
plugin: ['AMap.ControlBar'],
token: '自己的token',
}),
});
scene.on('loaded', () => {
scene.map.addControl(new window.AMap.ControlBar());
});
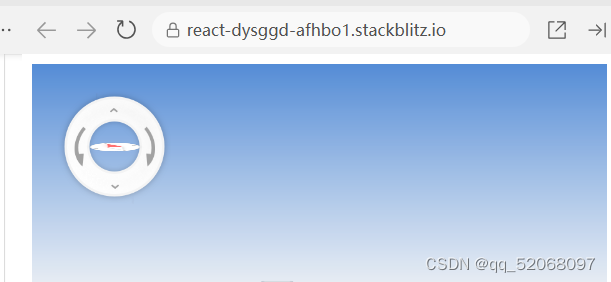
最后效果:






















 3880
3880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








