根据给出的案例和素材完成一样的页面
一、案例演示
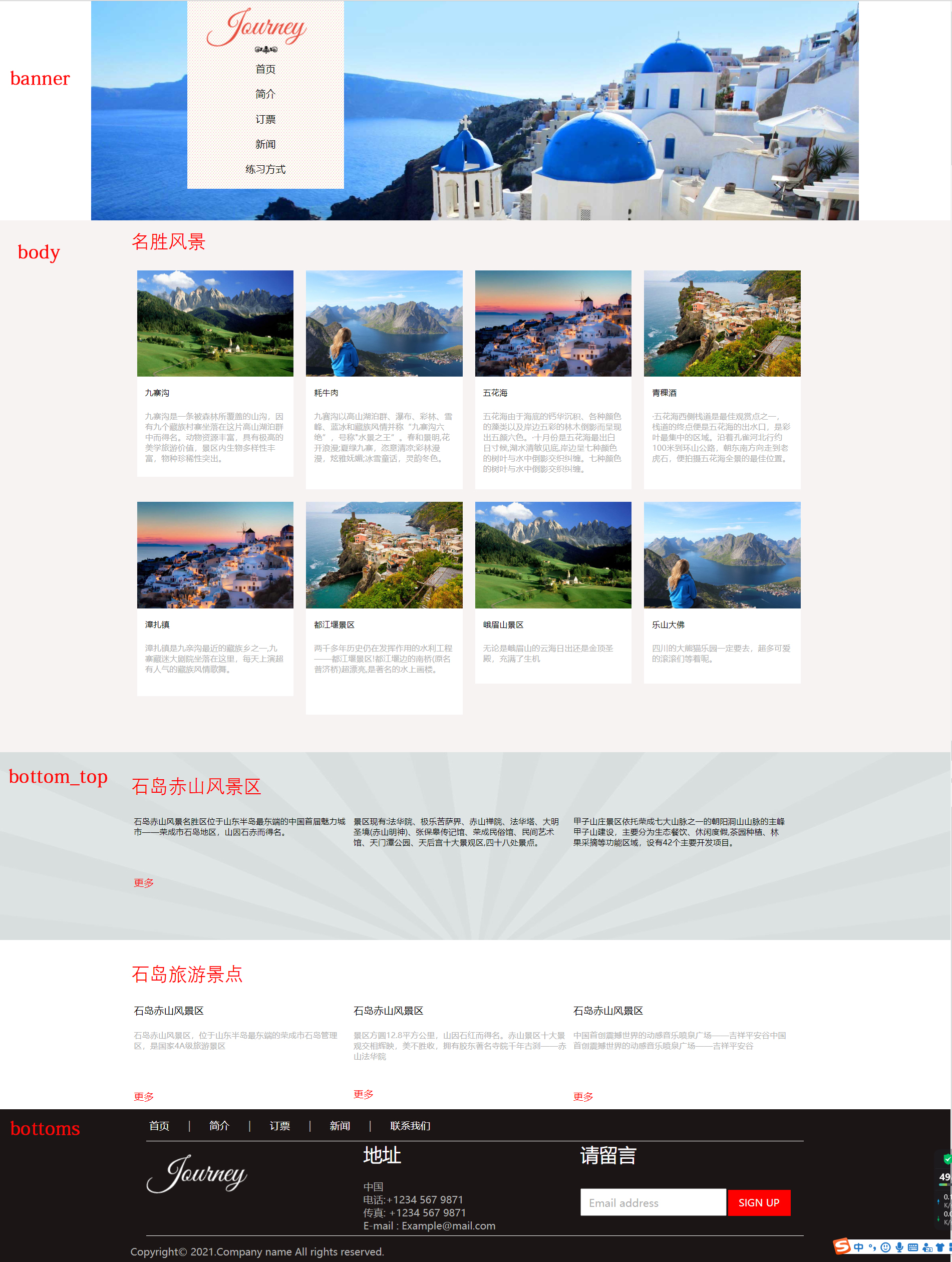
将总页面分为4部分,由上到下分别为banner、body、bottom_top、bottoms名字随意起,尽量见名知意

二、实现步骤
1、banner
1.1、分析
第一部分banner,分为多个盒子,背景为banner,中间照片部分为banner_one,项目栏部分为banner_two

1.2、html代码
<div class="banner">
<div class="banner_one">
<div class="banner_two">
<img class="img1" src="img/logo1.png" />
<img class="img2" src="img/spirals.png" >
<p>首页</p>
<p>简介</p>
<p>订票</p>
<p>新闻</p>
<p>联系方式</p>
</div>
</div>
</div>
1.3、css代码
/* 去掉页面的内外边距 */
*{
margin: 0;
padding: 0;
}
/* 宽度最大,背景为白色 */
.banner{
width: 100%;
height: 300px;
background-color: white;
}
/* 中间图片部分调节图片大小截取一部分,设置相对定位为了控制banner_two位置 */
.banner_one{
width: 1080px;
height: 300px;
margin: 0 auto;
background-image: url(../img/1.jpg);
background-size: 1080px 550px;
position: relative;
}
/* 默认背景图像自动沿着水平和垂直两个方向平铺,我们将图片展到最大适应盒子大
小,在设置绝对定位父元素banner_one位置这样就不会因为页面大小改变而造成位置改变 */
.banner_two{
width: 200px;
height: 270px;
background: url(../img/nav-bg.jpg);
background-size: 100%;
position: absolute;
top: 0px;
left: 150px;
}
.banner_two .img1{
margin-left: 16px;
margin-top: 10px;
}
.banner_two .img2{
margin-left: 83px;
}
.banner_two p{
text-align: center;
margin: 10px 0px;
}
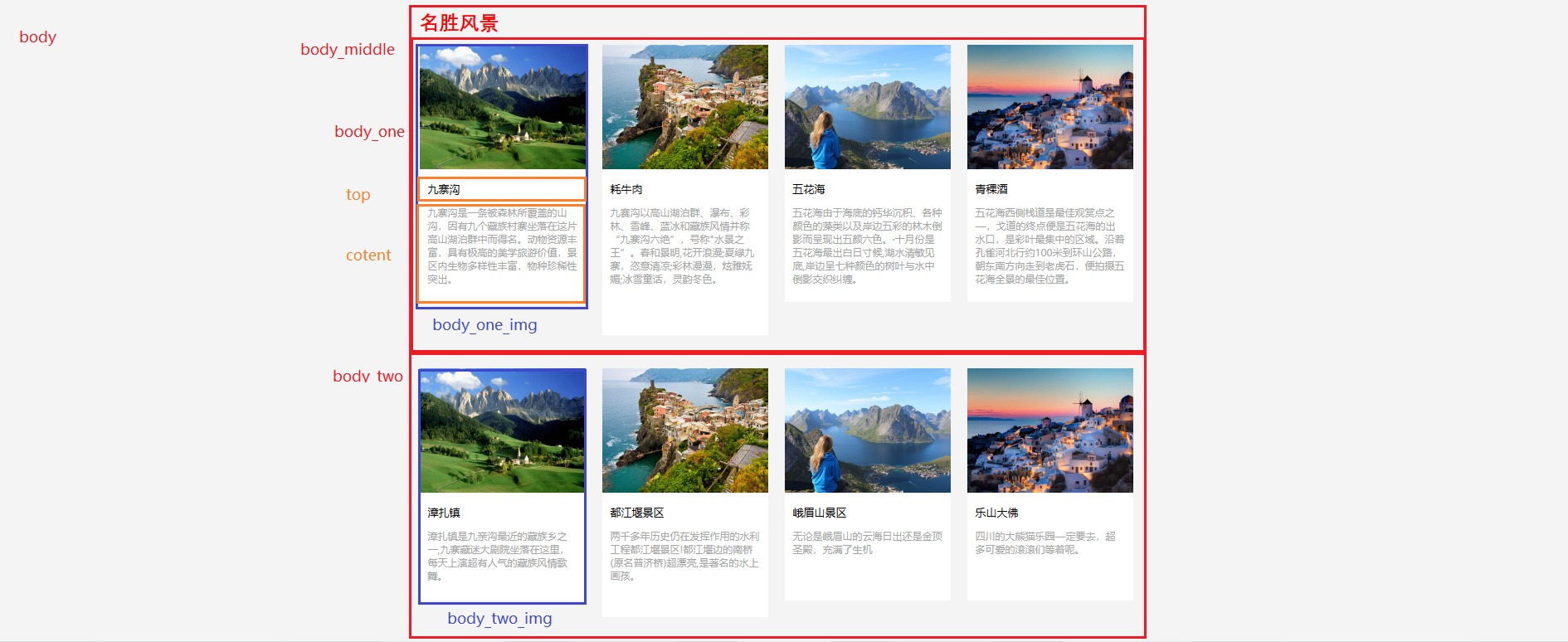
2、body
2.1、分析
通过层层盒子嵌套勾勒出页面的轮廓,再加以修饰

2.2、html代码
<div class="body">
<div class="body_middle">
<br>
<h2>名胜风景</h2>
<!-- one -->
<div class="body_one">
<div class="banner_one_img">
<img src="img/6.jpg" >
<p class="top">九寨沟</p>
<p class="content">九寨沟是一条被森林所覆盖的山沟,因有九个藏族村寨坐落在这片高山湖泊群中而得名。动物资源丰富,具有极高的美学旅游价值,景区内生物多样性丰富,物种珍稀性突出。
</p>
</div>
<div class="banner_one_img banner_one_img2">
<img src="img/4.jpg" >
<p class="top">耗牛肉</p>
<p class="content">九赛沟以高山湖泊群、瀑布、彩林、雪峰、蓝冰和藏族风情并称“九寨沟六绝”,号称"水景之王”。春和景明,花开浪漫;夏绿九寨,恣意清凉;彩林漫漫,炫雅妩媚;冰雪童话,灵韵冬色。
</p>
</div>
<div class="banner_one_img">
<img src="img/3.jpg" >
<p class="top">五花海</p>
<p class="content">五花海由于海底的钙华沉积、各种颜色的藻类以及岸边五彩的林木倒影而呈现出五颜六色。·十月份是五花海最出白日寸候,湖水清敏见底,岸边呈七种颜色的树叶与水中倒影交织纠缠。
</p>
</div>
<div class="banner_one_img">
<img src="img/2.jpg" >
<p class="top">青稞酒</p>
<p class="content">五花海西侧栈道是最佳观赏点之—,戈道的终点便是五花海的出水口,是彩叶最集中的区域。沿着孔雀河北行约100米到环山公路,朝东南方向走到老虎石,便拍摄五花海全景的最佳位置。
</p>
</div>
</div>
<!-- two -->
<div class="body_two">
<div class="banner_two_img">
<img src="img/6.jpg" >
<p class="top">漳扎镇</p>
<p class="content">漳扎镇是九亲沟最近的藏族乡之一,九寨藏迷大剧院坐落在这里,每天上演超有人气的藏族风情歌舞。
</p>
</div>
<div class="banner_two_img banner_two_img2">
<img src="img/4.jpg" >
<p class="top">都江堰景区</p>
<p class="content">两千多年历史仍在发挥作用的水利工程都江堰景区!都江堰边的南桥(原名普济桥)超漂亮,是著名的水上画孩。
</p>
</div>
<div class="banner_two_img">
<img src="img/3.jpg" >
<p class="top">峨眉山景区</p>
<p class="content">无论是峨眉山的云海日出还是金顶圣殿,充满了生机
</p>
</div>
<div class="banner_two_img">
<img src="img/2.jpg" >
<p class="top">乐山大佛</p>
<p class="content">四川的大熊猫乐园—定要去,超多可爱的滚滚们等着呢。
</p>
</div>
</div>
</div>
</div>
2.3、css代码
/* 整体背景颜色为灰色 */
.body{
background-color: #f4f4f4;
}
.body_middle{
width: 900px;
height: 780px;
margin: 0 auto;
}
.body_middle h2{
color: red;
font-family: "等线";
line-height:30px;
margin-left: 10px;
}
.body_middle .body_one{
width: 900px;
height: 390px;
}
/* 单个小盒子浮动在一行,设置边距和背景颜色 */
.body_one .banner_one_img{
width: 200px;
height: 310px;
float: left;
margin: 10px;
background-color: white;
}
.body_one .banner_one_img2{
height: 350px;
}
/* 单独设置照片适应盒子大小 */
.body_one .banner_one_img img{
width: 200px;
height: 150px;
}
.top{
font-size: 13px;
line-height: 30px;
margin: 5px 10px;
}
/* 给内容设置字体颜色浅灰色,调整位置 */
.body_middle .content{
font-size: 12px;
color: #a5a5a5;
margin: 5px 10px;
}
/* 上下盒子大小不同,重新设置下方盒子适合大小 */
.body_middle .body_two{
width: 900px;
height: 350px;
}
.body_two .banner_two_img{
width: 200px;
height: 280px;
float: left;
margin: 10px;
background-color: white;
}
.body_two .banner_two_img2{
height: 300px;
}
.body_two .banner_two_img img{
width: 200px;
height: 150px;
}
3、bottom_top
3.1、分析
两个盒子有相同之处也有不同之处,合理利用相同特点,简化代码

3.2、html代码
<div class="bottom_top">
<div class="bottom_top_chishan">
<div class="box">
<br>
<h2>石岛赤山风景区</h2>
<div class="box_one">
<p>石岛赤山风景名胜区位于山东半岛最东端的中国首届魅力城市——荣成市石岛地区,山因石赤而得名。
</p> <a id="a1" href="#">更多</a>
</div>
<div class="box_one">
<p>景区现有:法华院、极乐苦萨界、赤山禅院、法华塔、大明圣境(赤山明神)、张保皋传记馆、荣成民俗馆、民间艺术馆、天门潭公园、天后宫十大景观区,四十八处景点。
</p>
</div>
<div class="box_one">
<p>甲子山庄景区依托荣成七大山脉之一的朝阳洞山山脉的主峰甲子山建设,主要分为生态餐饮、休闲度假,茶园种植、林果采摘等功能区域,设有42个主要开发项目。
</p>
</div>
</div>
</div>
</div>
<div class="bottom_top bottom">
<div class="bottom_top_lvyou">
<div class="box">
<br>
<h2>石岛赤山旅游景点</h2>
<div class="box_one">
<p class="p1">石头岛赤山风景区</p>
<p class="content">石岛赤山风景名胜区位于山东半岛最东端的中国首届魅力城市——荣成市石岛地区,山因石赤而得名。
</p><a id="a2" href="#">更多</a>
</div>
<div class="box_one">
<p class="p1">石头岛赤山风景区</p>
<p class="content">景区现有:法华院、极乐苦萨界、赤山禅院、法华塔、大明圣境(赤山明神)、张保皋传记馆、荣成民俗馆、民间艺术馆、天门潭公园、天后宫十大景观区,四十八处景点。
</p><a id="a2" href="#">更多</a>
</div>
<div class="box_one">
<p class="p1">石头岛赤山风景区</p>
<p class="content">甲子景区依托荣成七大山脉之一的朝阳洞山山脉的主峰甲子山建设,主要分为生态餐饮、休闲度假,茶园种植、林果采摘等功能区域,设有42个主要开发项目。
</p><a id="a2" href="#">更多</a>
</div>
</div>
</div>
</div>
3.3、css代码
/* 图片宽度占满屏幕,高度占250px*/
.bottom_top .bottom_top_chishan{
width: 100%;
height: 250px;
background-image: url(../img/bg_1.jpg);
background-size: 100% 250px;
}
.bottom_top_chishan .box{
width: 900px;
height: 250px;
margin: 0 auto;
}
.box .box_one{
width: 280px;
height: 100px;
float: left;
margin: 20px 5px ;
}
.box h2{
color: red;
font-family: "等线";
line-height: 50px;
}
.box p{
font-size: 13px;
}
/* chishan的a标签相对于自身位置向下移动30px调整位置 */
#a1{
text-decoration: none;
position: relative;
top: 30px;
color: red;
}
/* lvyou的a标签相对于父元素box底部向上30px */
#a2{
text-decoration: none;
position: absolute;
bottom: 30px;
color: red;
}
.bottom_top .bottom_top_lvyou{
width: 100%;
height: 250px;
background-size: 100% 250px;
}
/* 设置相对位置,为子元素提供位置 */
.bottom_top_lvyou .box{
width: 900px;
height: 250px;
position: relative;
margin: 0 auto;
}
.bottom_top_lvyou .p1{
line-height: 30px;
font-size: 15px;
}
.bottom_top_lvyou .content{
font-size: 13px;
color: #a5a5a5;
}
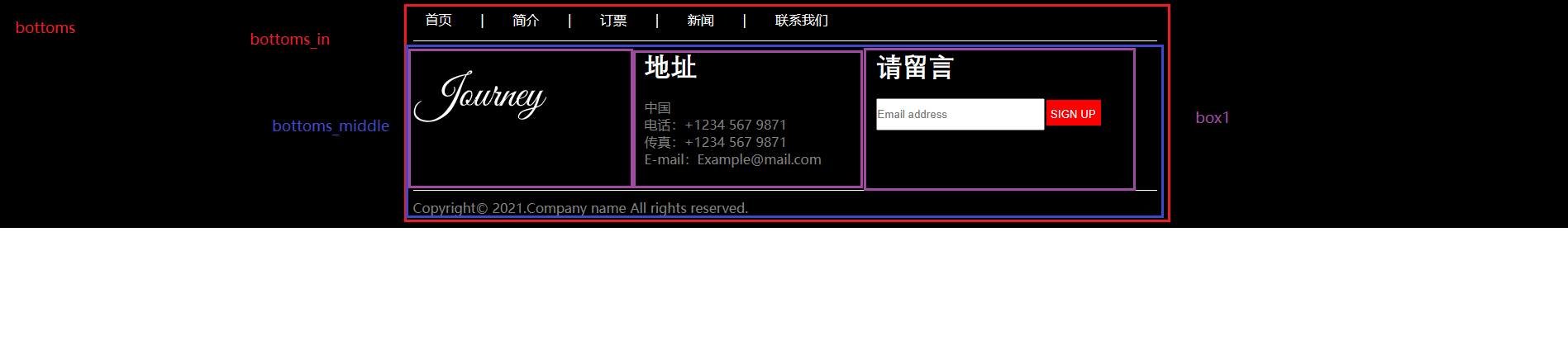
4、bottoms
4.1、分析
根据各自的位置设置响应的布局,注意浮动带来的影响,input的属性placeholder描述输入字段预期值的简短的提示信息,©符号等

4.2、html代码
<div class="bottoms">
<div class="bottoms_in">
<ul>
<li><a href="#"> 首页 </a></li>
<li>|</li>
<li><a href="#"> 简介 </a></li>
<li>|</li>
<li><a href="#"> 订票 </a></li>
<li>|</li>
<li><a href="#"> 新闻 </a></li>
<li>|</li>
<li><a href="#"> 联系我们</a></li>
</ul>
<hr color="white" size="1">
<div class="bottom_middle">
<div class="box1">
<img src="img/f-logo.png"/>
</div>
<div class="box1">
<h1>地址</h1>
<br>
<p>中国</p>
<p>电话:+1234 567 9871</p>
<p>传真:+1234 567 9871</p>
<p>E-mail:Example@mail.com</p>
</div>
<div class="box1">
<h1>请留言</h1>
<br>
<input class="input1" placeholder="Email address"/>
<input class="input2" type="button" value="SIGN UP" />
</div>
<div id="line">
</div>
<p class="p2">Copyright© 2021.Company name All rights reserved.</p>
</div>
</div>
</div>
4.3、css代码
/* 背景颜色为黑色 */
.bottoms{
width: 100%;
height:280px;
background-color: #000000;
}
.bottoms_in{
width: 900px;
height: 280px;
margin: 0 auto;
}
/* 首页 简介等,都可被点击,设置为a标签 */
.bottoms_in a{
text-decoration:none;
color: white;
}
.bottoms_in li{
color: white;
list-style: none;
display: inline;
margin: 15px;
line-height: 50px;
}
.bottoms_in .box1{
width: 280px;
height: 150px;
float: left;
margin: 15px 0px;
}
.box1 img{
margin-top: 20px;
}
.box1 p{
color: gray;
}
.box1 h1{
color: white;
font-family: "等线";
}
/* 清除上方盒子浮动产生的影响,设置横线,也可以用hr */
#line{
clear: left;
width: 100%;
height: 10px;
border-top:1px solid white;
}
.p2{
color: gray;
}
.input1{
width: 200px;
height: 35px;
float: left;
}
.input2{
width: 70px;
height: 35px;
background-color: red;
color: white;
line-height: 35px;
float: left;
}























 1659
1659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










