简介
适合HTML和CSS初学者,练习HTML和CSS。具有设计图、静态图片、源码
目录
前言
初学HTML和CSS找不到合适的设计稿?没有静态图片?没有成功的源码参考?
往下看,你都可以轻松的找到他。
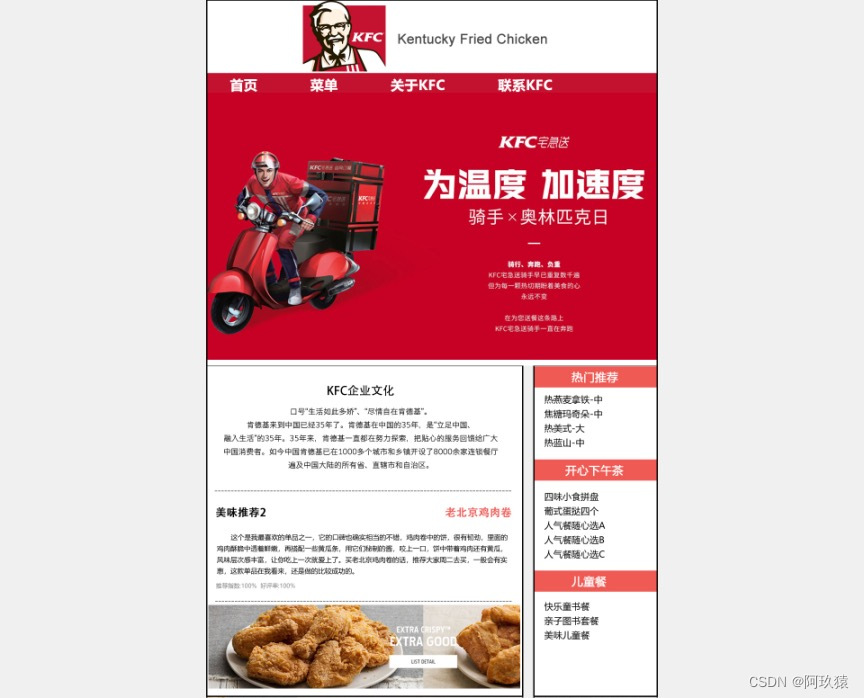
一、设计图

二、所需的静态图片



三、目录结构

四、源码
1、CSS文件
body {
background: #f0f0f0;
}
.content {
width: 1000px;
margin: 0 auto;
background-color: #fff;
}
.content .top {
border: 2px solid #000;
}
.content .top .header {
display: flex;
width: 100%;
height: 200px;
justify-content: center;
align-items: center;
}
.content .top .header img {
display: block;
width: 200px;
height: 200px;
margin-right: 20px;
}
.content .top .tab {
display: flex;
justify-content: flex-start;
width: 100%;
height: 50px;
align-items: center;
background-color: red;
color: #fff;
font-size: 20px;
}
.content .top .tab div {
margin-left: 20px;
}
.content .top .bigPicture {
background: url("../images/WechatIMG188.jpeg") no-repeat center;
width: 100%;
height: 449px;
}
.content .top .middleContent {
display: flex;
justify-content: space-between;
margin-top: 10px;
}
.content .top .middleContent .left {
width: 24%;
border-left: 1px solid #c7c7c7;
}
.content .top .middleContent .left .item .title {
height: 30px;
line-height: 30px;
text-align: center;
background-color: #EF5A54;
color: #fff;
}
.content .top .middleContent .left .item .contentItem {
padding: 20px;
}
.content .top .middleContent .right {
width: 74%;
border-top: 1px solid #3c3c3c;
border-right: 1px solid #000;
}
.content .top .middleContent .right .line {
text-align: center;
}
.content .top .middleContent .right .footer {
background: url("../images/WechatIMG189.jpeg") no-repeat center;
height: 200px;
}
.content .top .middleContent .right .culture h1 {
height: 50px;
line-height: 50px;
text-align: center;
}
.content .top .middleContent .right .culture div {
padding: 20px;
}
.content .top .middleContent .right .rightContent {
width: 100%;
}
.content .top .middleContent .right .rightContent .title {
display: flex;
font-size: 20px;
font-weight: 700;
justify-content: space-between;
padding: 0 10px;
}
.content .top .middleContent .right .rightContent .title div:nth-child(2) {
color: #EA918E;
}
.content .top .middleContent .right .rightContent .rightContentText {
font-size: 14px;
padding: 20px;
}
.content .top .middleContent .right .rightContent .footerRight {
display: flex;
justify-content: flex-start;
}
.content .top .middleContent .right .rightContent .footerRight div {
margin-left: 10px;
color: #c7c7c7;
}
2、less文件
body{
background: #f0f0f0;
}
.content {
width: 1000px;
margin: 0 auto;
background-color: #fff;
.top {
border: 2px solid #000;
.header {
display: flex;
width: 100%;
height: 200px;
justify-content: center;
align-items: center;
img {
display: block;
width: 200px;
height: 200px;
margin-right: 20px;
}
}
.tab{
display: flex;
justify-content: flex-start;
width: 100%;
height: 50px;
align-items: center;
background-color: red;
color: #fff;
font-size: 20px;
div{
margin-left: 20px;
}
}
.bigPicture{
background: url("../images/WechatIMG188.jpeg") no-repeat center;
width: 100%;
height: 449px;
}
.middleContent{
display: flex;
justify-content: space-between;
margin-top: 10px;
.left{
width: 24%;
border-left: 1px solid #c7c7c7;
.item{
.title{
height: 30px;
line-height: 30px;
text-align: center;
background-color:#EF5A54;
color: #fff;
}
.contentItem{
padding: 20px;
}
}
}
.right{
width: 74%;
border-top: 1px solid #3c3c3c;
border-right: 1px solid #000;
.line{
text-align: center;
}
.footer{
background: url("../images/WechatIMG189.jpeg") no-repeat center;
height: 200px;
}
.culture{
h1{
height: 50px;
line-height: 50px;
text-align: center;
}
div{
padding: 20px;
}
}
.rightContent{
width: 100%;
.title{
display: flex;
font-size: 20px;
font-weight: 700;
justify-content: space-between;
padding: 0 10px;
div:nth-child(2){
color: #EA918E;
}
}
.rightContentText{
font-size: 14px;
padding: 20px;
}
.footerRight{
display: flex;
justify-content: flex-start;
div{
margin-left: 10px;
color: #c7c7c7;
}
}
}
}
}
}
}3、html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<!-- 外部容器 -->
<div class="content">
<div class="top">
<div class="header">
<img src="./images/WechatIMG50.jpeg" alt="">
<div>Kentucky Fried Chicken</div>
</div>
<div class="tab">
<div>首页</div>
<div>菜单</div>
<div>关于KFC</div>
<div>联系KFC</div>
</div>
<div class="bigPicture"></div>
<div class="middleContent">
<div class="right">
<div class="culture">
<h1>KFC企业文化</h1>
<div>作为烹鸡专家的肯德基,当家产品自然以鸡肉为主打,有大家熟知的吮指原味鸡、香辣鸡翅、香辣鸡腿堡等,在经典产品的基础上,肯德基还不断为消费者提供更多的选择。2017
年,肯德基对部分产品进行升级,其中包括倍受欢迎的冰淇淋,肯德基将其奶浆升级为全乳脂冰淇淋,浓醇柔滑,乳香浓郁,品质更上一层楼。2021年,肯德基深入挖掘中国本土的“地方风味”,将越来越多的“地域美食”加入了菜单,在不同时段不同地区推出了超过12款地域美食,并覆盖早餐、下午茶、夜宵多个餐期的菜单。
</div>
</div>
<div class="line">------------------------------------------------------------------------</div>
<div class="rightContent">
<div class="title">
<div >美味推荐一</div>
<div >老北京鸡肉卷</div>
</div>
<div class="rightContentText">
肯德基秉承“爱的肯定”公益理念,由爱出发,积极承担社会责任。2002年,肯德基中国与中国青少年发展基金会建立了旨在帮助贫困大学生完
</div>
<div class="footerRight">
<div>
推荐指数100%
</div>
<div>
好评率100%
</div>
</div>
</div>
<div class="line">------------------------------------------------------------------------</div>
<div class="footer"></div>
</div>
<div class="left">
<div class="item">
<div class="title">热门推荐</div>
<div class="contentItem">
<div>热燕麦拿铁-中</div>
<div>焦糖玛奇朵-中</div>
<div>热美式-大</div>
<div>热蓝式-中</div>
</div>
</div>
<div class="item">
<div class="title">开心下午茶</div>
<div class="contentItem">
<div>四味小食拼盘</div>
<div>葡式蛋挞四个</div>
<div>人气餐随心选A</div>
<div>人气餐随心选B</div>
<div>人气餐随心选C</div>
</div>
</div>
<div class="item">
<div class="title">儿童餐</div>
<div class="contentItem">
<div>快乐儿童餐</div>
<div>亲子图书套餐</div>
<div>美味儿童餐</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>总结
本文只提供大家学习参考,不得作为商业用途。























 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










