基础部分
什么是css:
CSS 指的是层叠样式表* (Cascading Style Sheets),描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素, 节省了大量工作。
css它可以同时控制多张网页的布局,网页的外部样式储存在css文件中
css的语法规则:
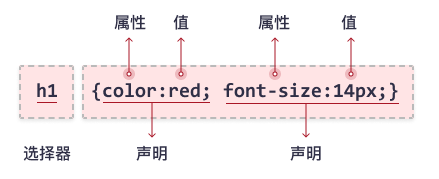
CSS 规则集(rule-set)由选择器和声明块组成:

选择器指向需要设置样式的 HTML 元素。
CSS 选择器分为五类:
简单选择器(根据名称、id、类来选取元素)
组合器选择器(根据它们之间的特定关系来选取元素)
伪类选择器(根据特定状态选取元素)
伪元素选择器(选取元素的一部分并设置其样式)
属性选择器(根据属性或属性值来选取元素)
其中最基础的选择器有:
元素选择器
id 选择器
类选择器
通用选择器
分组选择器
声明块包含一条或多条用分号分隔的声明。
每条声明都包含一个 CSS 属性名称和一个值,以冒号分隔。
多条 CSS 声明用分号分隔,声明块用花括号括起来。
CSS的使用
有三种插入样式表的方法:
外部 CSS
内部 CSS
行内 CSS
外部 CSS
通过使用外部样式表,只需修改一个文件即可改变整个网站的外观
每张 HTML 页面必须在 head 部分的 元素内包含对外部样式表文件的引用。
代码如下:
<link rel="stylesheet" type="text/css" href="文件名.css">
内部 CSS
如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 head 部分的
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
行内 CSS
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。
如需使用行内样式,请将 style 属性添加到相关元素。style 属性可包含任何 CSS 属性。
代码示例:
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue;text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body>
</html>
在应用上的逻辑是,如果连接到了多个样式表,则会读取最后一个样式表中的样式为准,但是如果定义了内部的样式,则以内部的样式为准
在css中,可以使用 RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值来指定颜色
RGB
rgb(red, green, blue)
每个参数 (red、green 以及 blue) 定义了 0 到 255 之间的颜色强度。
例如,rgb(255, 0, 0) 显示为红色,因为红色设置为最大值(255),其他设置为 0。
要显示黑色,请将所有颜色参数设置为 0,如下所示:rgb(0, 0, 0)。
要显示白色,请将所有颜色参数设置为 255,如下所示:rgb(255, 255, 255)。
HEX
在 CSS 中,可以使用以下格式的十六进制值指定颜色:
#rrggbb
其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)。
例如,#ff0000 显示为红色,因为红色设置为最大值(ff),其他设置为最小值(00)
HSL
hsla(hue, saturation, lightness)
色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
实践部分
结合一些课程写了一个动态信封的展示

将鼠标放上去

具体代码和图片如下:
html代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="test.css">
<title>Document</title>
</head>
<body>
<div id="wrap">
<h1>SEND A MESSAGE</h1>
<br><br><br>
<div id="form-wrap">
<form >
<p>HELLO JOE,</p>
<label for="email">Your MESSAGE:</label>
<textarea name="message" id="message"
value="Your MESSAGE"></textarea>
<p>BEST</p>
<label for="name">Name:</label>
<input type="text" name="name" value=""
id="name">
<label for="email">email</label>
<input type="text" name="email" value=""
id="email">
<input type="submit" name="submit"
value="NOW I Send Thanks!">
</form>
</div>
</div>
</body>
</html>
css代码:
body,div,h1,h2,form,fieldset,input,textarea,
footer,p{
margin:0;
padding:0;
border:0;
outline:none;
}
body{
background:white;
color: black;
font-family: tahoma;
}
p{
font-size: 24px;
}
#wrap{
width: 530px;
margin: 20px auto 0;
height: 1000px;
}
h1{
margin-bottom: 20px;
text-align: center;
font-size:35px;
font-family: tahoma;
color:white;
}
#form-wrap{
overflow: hidden;
height:447px;
position:relative;
top:0px;
transition: all 1s ease-in-out .2s;
}
#form-wrap:before{
content:"";
position: absolute;
bottom: 135px;
left: 0px;
background: url('../source/2.0.1.png');
width: 500px;
height: 290px;
}
#form-wrap:after{
content:"";
position: absolute;
bottom:0px;
left: 0px;
background: url('../source/2.0.2.png');
width: 500px;
height: 160px;
}
#form-wrap.hide:after,
#form-wrap.hide:before{
display: none;
}
#form-wrap:hover{
height:800px;
top: -200px;
}
form{
background:white;
position:relative;
top:100px;
overflow:hidden;
height:200px;
width:300px;
margin:68px ;
padding:20px;
border:1px solid gold;
transition:all 1s ease-in .2s;
}
#form-wrap:hover form{
height:500px;
}
lable{
margin: 11px 20px 0 0;
font-size:15px;
color:gray;
text-transform: uppercase;
}
input[type=text],textarea{
font: 14px normal uppercase, arial, serif;
color:dimgray;
background: none;
width:290px;
height:37px;
padding:0px 10px;
margin : 0 0 10px 0;
border:1px solid black;
border-radius: 5px;
}
textarea{
height:80px;
padding-top:14px;
}
textarea:focus,
input[type=text]:focus{
background: white;
}
#form-wrap input[type=submit]{
position:relative;
font-family: tahoma;
font-size:24px;
color:gray;
width:100%;
text-align:center;
background:none;
cursor:pointer;
border-radius:3px;
transition:opacity 0.7s ease-out 0s;
}
#form-wrap:hover input[type=submit]{
z-index: index 1;
opacity: 1;
transition:opacity 0.5s ease-in-out 1.3s;
}
特别提示,css文件千万不要用中文名称!!
图片如下:
























 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








