目录
图像标签
<body>
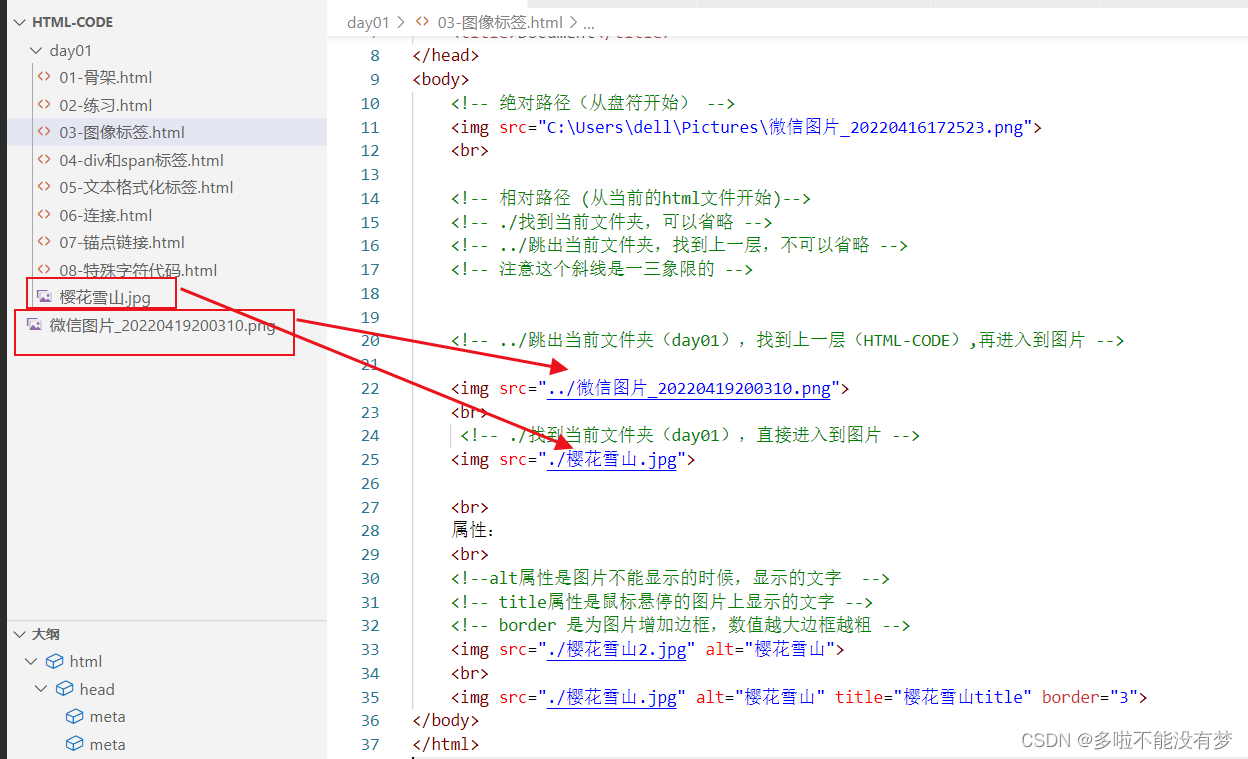
<!-- 绝对路径(从盘符开始) -->
<img src="C:\Users\dell\Pictures\微信图片_20220416172523.png">
<br>
<!-- 相对路径 (从当前的html文件开始)-->
<!-- ./找到当前文件夹,可以省略 -->
<!-- ../跳出当前文件夹,找到上一层,不可以省略 -->
<!-- 注意这个斜线是一三象限的 -->
<!-- ../跳出当前文件夹(day01),找到上一层(HTML-CODE),再进入到图片 -->
<img src="../微信图片_20220419200310.png">
<br>
<!-- ./找到当前文件夹(day01),直接进入到图片 -->
<img src="./樱花雪山.jpg">
<br>
属性:
<br>
<!--alt属性是图片不能显示的时候,显示的文字 -->
<!-- title属性是鼠标悬停的图片上显示的文字 -->
<!-- border 是为图片增加边框,数值越大边框越粗 -->
<img src="./樱花雪山2.jpg" alt="樱花雪山">
<br>
<img src="./樱花雪山.jpg" alt="樱花雪山" title="樱花雪山title" border="3">
</body>
div和span标签
<body>
<!--div 和span是没有语义的,可以理解成一个万能盒子,可以装任何东西 -->
<!-- div 独占一行 -->
<!-- span 一行可以有多个 -->
<div>div123</div>
<div>div456</div>
<span>span123</span>
<span>span456</span>
</body>
文本格式化标签
<body>
<strong>我是加粗文字(等同于b标签)</strong>
<br>
<em>我是倾斜的文字(等同于i标签)</em>
<br>
<del>我是删除线(等同于s标签)</del>
<br>
<ins>我是下划线(等同于u标签)</ins>
</body>链接

锚点链接
同一页面,点击链接跳到指定位置:



特殊字符代码

<body>
<!--  是空格 -->
总有疾风起 人生不言弃
<br>
<!-- 小于号,大于号 -->
< >
<br>
<!-- 变色 ,用font标签嵌套-->
<p>
<font color="red">
我是段落
</font>
</p>
</body>




















 8920
8920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








