目录
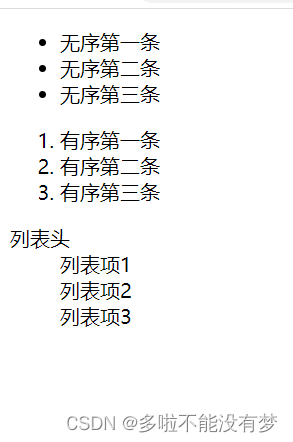
列表(有序列表,无序列表,自定义列表)
<body>
<!-- 无序列表 (没有序号的)-->
<ul>
<li>无序第一条</li>
<li>无序第二条</li>
<li>无序第三条</li>
</ul>
<!-- 有序列表(有序号的) -->
<ol>
<li>有序第一条</li>
<li>有序第二条</li>
<li>有序第三条</li>
</ol>
<!-- 自定义列表 -->
<dl>
<dt>列表头</dt>
<dd>列表项1</dd>
<dd>列表项2</dd>
<dd>列表项3</dd>
</dl>
</body>
表格

<body>
<!-- border是指边框的宽度 -->
<!-- cellspacing是单元格和单元格之间以及单元格到边框的距离,cellpadding是单元格内容和单元格边框之间的空白距离 -->
<!-- width和height指的是整个表格的长和高 -->
<!-- align设置表格在网页中水平对齐方式:left,right,center -->
<table border="10" cellspacing ="10" cellpadding="10" width="400" height="400" align="center">
<!-- caption放在table标签的里面,表格名称 -->
<caption>练习表格</caption>
<!-- tr是换行 -->
<tr>
<!-- 表头 th 默认样式 加粗,居中 ,正常的列名是td-->
<th>表头列名1</th>
<th>表头列名2</th>
<th>表头列名3</th>
</tr>
<!-- 跨行合并(竖着合并):rowspan 跨列合并(横着合并):colspan -->
<tr>
<td>普通列名1</td>
<td rowspan="2" colspan="2"></td>
</tr>
<tr>
<td>普通列名2</td>
</tr>
</table>
<!-- thead和tbody标签:thead表格的头部,占的高度相应会小 tbody表格的主题,会占据比较多的高度 -->
<table border="1" cellspacing ="0" cellpadding="10" width="400" height="400" align="center">
<!-- caption放在table标签的里面,表格名称 -->
<caption>练习表格2</caption>
<!-- tr是换行 -->
<thead>
<tr>
<!-- 表头 th 默认样式 加粗,居中 ,正常的列名是td-->
<th>表头列名1</th>
<th>表头列名2</th>
<th>表头列名3</th>
</tr>
</thead>
<tbody>
<!-- 跨行合并(竖着合并):rowspan 跨列合并(横着合并):colspan -->
<tr>
<td>普通列名1</td>
<td rowspan="2" colspan="2"></td>
</tr>
<tr>
<td>普通列名2</td>
</tr>
</tbody>
</table>
</body>
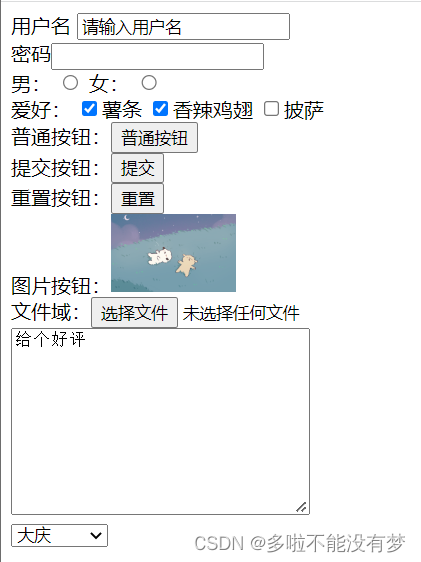
表单控件
<body>
<!-- 注意要用 -->
<!-- 数据提交到的后台文件:action -->
<!-- name是给表单起名字,可以进行分类,value主要负责值 -->
<form action="#" name="input1" method="get">
<!-- text 普通文本 可见的 -->
<!-- maxlength是表示最长字符 -->
用户名 <input type="text" name="username" id="" maxlength="5" value="请输入用户名">
<br>
<!-- password 密码 不可见 是实心小圆点 -->
密码<input type="password" name="password" id="">
<br>
<!-- radio 单选按钮 ,要想实现单选则设置相同的name,将value值传给后台-->
<!-- label和框进行绑定 ,label里的for和input里的id是一样的,进行绑定 -->
<label for="nan">男:</label> <input type="radio" name="sex" value="0" id="nan">
<label for="nv">女:</label> <input type="radio" name="sex" value="1" id="nv">
<br>
<!-- checkbox多选框 -->
<!-- checked默认选中 -->
爱好:
<input type="checkbox" name="hobby" value="1" checked="checked" id="chip"><label for="chip">薯条</label>
<input type="checkbox" name="hobby" value="2" checked id="chicken"><label for="chicken">香辣鸡翅</label>
<input type="checkbox" name="hobby" value="3" id="pizza"><label for="pizza">披萨</label>
<br>
<!-- button普通按钮 -->
普通按钮:<input type="button" name="button" value="普通按钮">
<br>
<!-- submit 提交按钮 -->
提交按钮:<input type="submit" name="submit">
<br>
<!-- reset重置按钮 -->
重置按钮:<input type="reset" name="reset">
<br>
<!-- image图片按钮,和src一起使用 -->
图片按钮:<input type="image" src="../微信图片_20220419200310.png" width="100" name="img">
<br>
<!-- file 文件域 -->
文件域:<input type="file" name="file">
<br>
<!-- 文本域 ,注意是双标签, cols一行显示多少个文字,rows一共多少行,但实际开发不使用cols和rows-->
<textarea name="pinglun" id="" cols="30" rows="10">给个好评</textarea>
<br>
<!-- select 下拉菜单 -->
<!-- selected默认选中 -->
<select name="menu">
<optgroup label="黑龙江"></optgroup>
<option value="ha">哈尔滨</option>
<option value="da" selected>大庆</option>
<option value="qi">齐齐哈尔</option>
<optgroup label="辽宁"></optgroup>
<option>沈阳</option>
<option>盘锦</option>
</select>
</form>
</body>





















 8920
8920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








