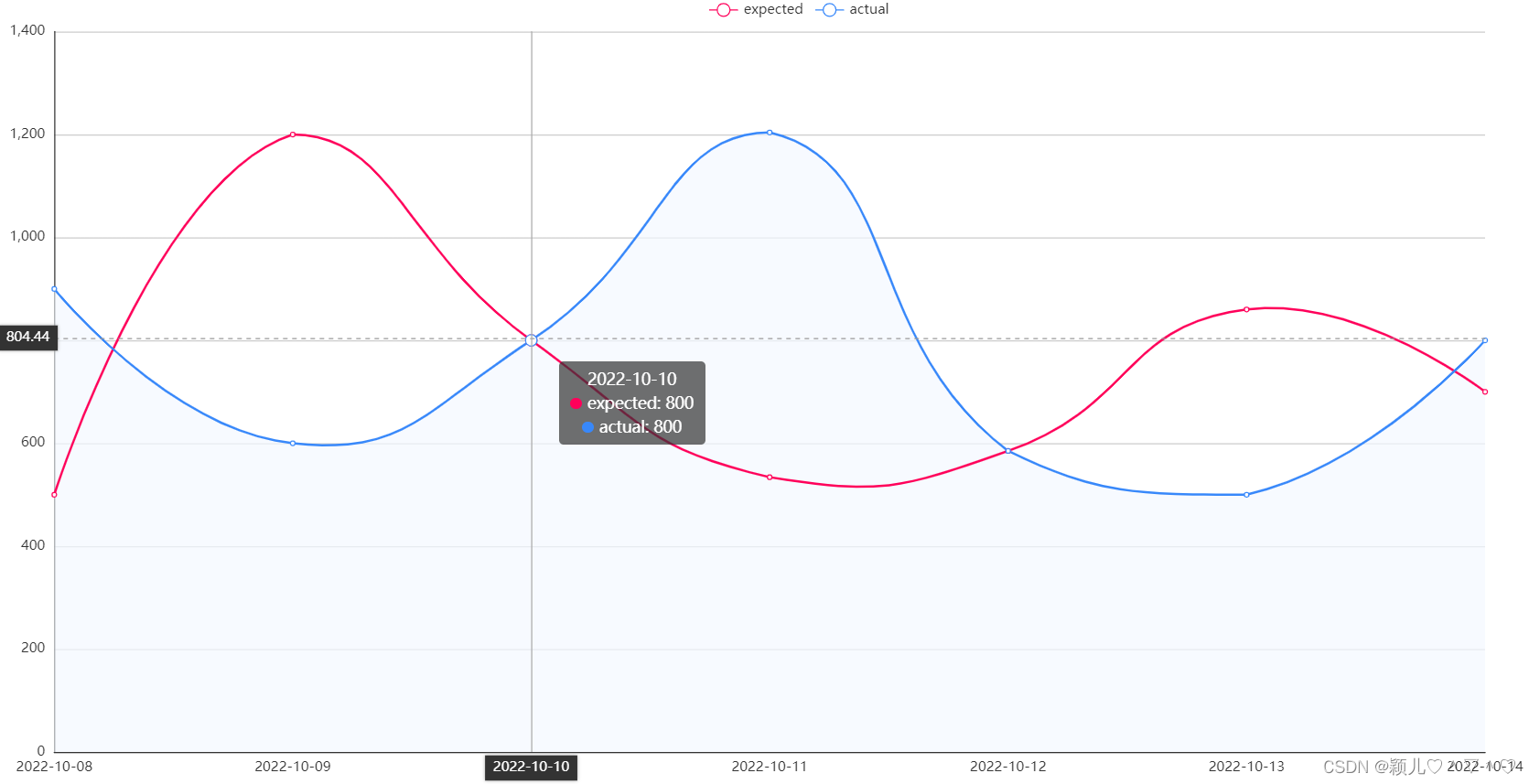
效果图
点击上方对应按钮,下方相应的数据图可隐藏/显示

代码:
一、
下载echarts包:终端运行
npm install echarts二、components/HelloWorld.vue
<template>
<div :id="id" :class="className" :style="{ height: height, width: width }" />
</template>
<script>
import * as echarts from "echarts";
import resize from "./mixins/resize";
export default {
mixins: [resize],
props: {
className: {
type: String,
default: "chart",
},
id: {
type: String,
default: "chart",
},
width: {
type: String,
default: "1400px",
},
height: {
type: String,
default: "700px",
},
},
data() {
return {
date: [],
chart: null,
};
},
mounted() {
this.initChart();
},
beforeDestroy() {
if (!this.chart) {
return;
}
this.chart.dispose();
this.chart = null;
},
methods: {
initChart() {
var that = this;
// x轴坐标当前日期前七天
for (var i = 6; i >= 0; i--) {
this.date.push(that.ShowDate(i));
}
this.chart = echarts.init(document.getElementById(this.id));
this.chart.setOption({
xAxis: {
data: this.date,
boundaryGap: false,
axisTick: {
show: false,
},
},
grid: {
left: 10,
right: 100,
bottom: 20,
top: 30,
containLabel: true,
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
},
padding: [5, 10],
},
yAxis: {
axisTick: {
show: false,
},
},
legend: {
data: ["expected", "actual"],
},
series: [
{
name: "expected",
itemStyle: {
normal: {
color: "#FF005A",
lineStyle: {
color: "#FF005A",
width: 2,
},
},
},
smooth: true,
type: "line",
data: ["500", "1200", "800", "534", "585", "860", "700"],
animationDuration: 2800,
animationEasing: "cubicInOut",
},
{
name: "actual",
smooth: true,
type: "line",
itemStyle: {
normal: {
color: "#3888fa",
lineStyle: {
color: "#3888fa",
width: 2,
},
areaStyle: {
color: "#f3f8ff",
},
},
},
data: ["900", "600", "800", "1204", "585", "500", "800"],
animationDuration: 2800,
animationEasing: "quadraticOut",
},
],
});
},
// 获取当天日期的前n天
ShowDate(date) {
var num = date;
let n = num;
let d = new Date();
let year = d.getFullYear();
let mon = d.getMonth() + 1;
let day = d.getDate();
if (day <= n) {
if (mon > 1) {
mon = mon - 1;
} else {
year = year - 1;
mon = 12;
}
}
d.setDate(d.getDate() - n);
year = d.getFullYear();
mon = d.getMonth() + 1;
day = d.getDate();
let s =
year +
"-" +
(mon < 10 ? "0" + mon : mon) +
"-" +
(day < 10 ? "0" + day : day);
console.log(s);
return s;
},
},
};
</script>
三、
在 components文件夹里新建mixins文件夹——>mixins文件夹里新建resize.js文件,代码如下:
import { debounce } from '@/utils'
export default {
data() {
return {
$_sidebarElm: null,
$_resizeHandler: null
}
},
mounted() {
this.$_resizeHandler = debounce(() => {
if (this.chart) {
this.chart.resize()
}
}, 100)
this.$_initResizeEvent()
this.$_initSidebarResizeEvent()
},
beforeDestroy() {
this.$_destroyResizeEvent()
this.$_destroySidebarResizeEvent()
},
// to fixed bug when cached by keep-alive
// https://github.com/PanJiaChen/vue-element-admin/issues/2116
activated() {
this.$_initResizeEvent()
this.$_initSidebarResizeEvent()
},
deactivated() {
this.$_destroyResizeEvent()
this.$_destroySidebarResizeEvent()
},
methods: {
// use $_ for mixins properties
// https://vuejs.org/v2/style-guide/index.html#Private-property-names-essential
$_initResizeEvent() {
window.addEventListener('resize', this.$_resizeHandler)
},
$_destroyResizeEvent() {
window.removeEventListener('resize', this.$_resizeHandler)
},
$_sidebarResizeHandler(e) {
if (e.propertyName === 'width') {
this.$_resizeHandler()
}
},
$_initSidebarResizeEvent() {
this.$_sidebarElm = document.getElementsByClassName('sidebar-container')[0]
this.$_sidebarElm && this.$_sidebarElm.addEventListener('transitionend', this.$_sidebarResizeHandler)
},
$_destroySidebarResizeEvent() {
this.$_sidebarElm && this.$_sidebarElm.removeEventListener('transitionend', this.$_sidebarResizeHandler)
}
}
}
四、
与components同级新建utils文件夹——>utils文件夹里新建index.js文件,代码如下:
/**
* @param {Function} func
* @param {number} wait
* @param {boolean} immediate
* @return {*}
*/
export function debounce(func, wait, immediate) {
let timeout, args, context, timestamp, result
const later = function () {
// 据上一次触发时间间隔
const last = +new Date() - timestamp
// 上次被包装函数被调用时间间隔 last 小于设定时间间隔 wait
if (last < wait && last > 0) {
timeout = setTimeout(later, wait - last)
} else {
timeout = null
// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用
if (!immediate) {
result = func.apply(context, args)
if (!timeout) context = args = null
}
}
}
return function (...args) {
context = this
timestamp = +new Date()
const callNow = immediate && !timeout
// 如果延时不存在,重新设定延时
if (!timeout) timeout = setTimeout(later, wait)
if (callNow) {
result = func.apply(context, args)
context = args = null
}
return result
}
}五、运行
npm run dev注:
1、本案例可直接使用,本人是在HelloWorld.vue中写的应用代码,新加页面运行记得配置路由,其他文件位置放在与之相对应的位置
2、HelloWorld.vue文件里面的数据、样式可根据自己的要求改动,其余文件里的内容无需改动
部分代码详解:
1、legend中的数据为上方控制折线显示隐藏的图标,与series中的name相对应,若改变数据名称需要两处同时改
2、series中的data为对应name下的数据
3、xAxis为x轴,data为x轴展示的数据
4、yAxis为y轴






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








