初次学习HTML+CSS,随便弄了一个简单的注册界面
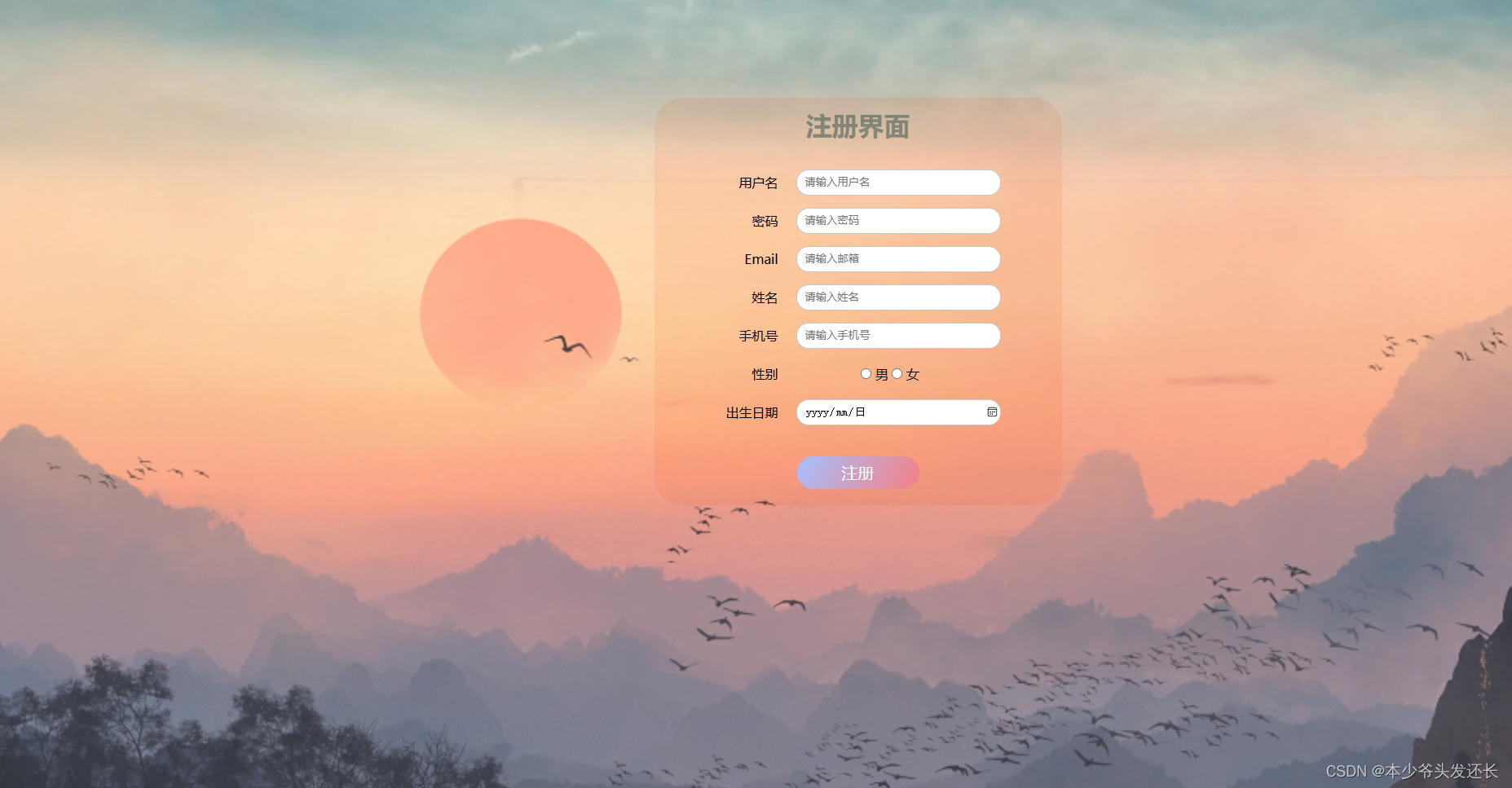
效果如下:

HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册界面</title>
<link rel="stylesheet" href="css/registerStyle.css">
</head>
<body>
<div id="register-box">
<div style="padding-top: 10px;">
<h1>注册界面</h1>
</div>
<div id="rg-form">
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" id="username" name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" id="password" name="password" placeholder="请输入密码">
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期">
</td>
</tr>
<!-- <tr>
<td colspan=""><input type="submit" id="btn_sub" value="注册"></td>
</tr> -->
</table>
<button>注册</button>
</form>
</div>
</div>
</body>
</html>以下是外联样式:
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background-image: url('../img/preview.jpg');
background-size: 1960px;
background-repeat: no-repeat;
padding-top: 120px;
padding-left: 250px;
}
#register-box {
width: 500px;
height: 500px;
border: 0px solid #EEEEEE;
background-color: #f1380015;
margin: auto;
text-align: center;
border-radius: 35px;
}
#register-box h1 {
color: #455f5596;
padding-top: 2px;
padding-bottom: 25px;
}
.td_left {
width: 150px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 20px;
}
#username,
#password,
#email,
#name,
#tel,
#birthday {
width: 251px;
height: 32px;
border: 1px solid #a6a6a69f;
/*设置边框圆角*/
border-radius: 15px;
padding-left: 10px;
}
#register-box button {
margin-top: 30px;
width: 150px;
height: 40px;
border-radius: 100px;
outline: none;
border: none;
background-image: linear-gradient(120deg, #a6c0fe 0%, #f68084 100%);
color: white;
font-size: 20px;
}
想知道注册的按钮的背景颜色来源:Fresh Background Gradients | WebGradients.com 💎
去这个网站直接复制就行!!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








