什么是弹性盒布局
弹性盒布局:弹性盒子是CSS3的一种新布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
开局一张图
水平方向布局
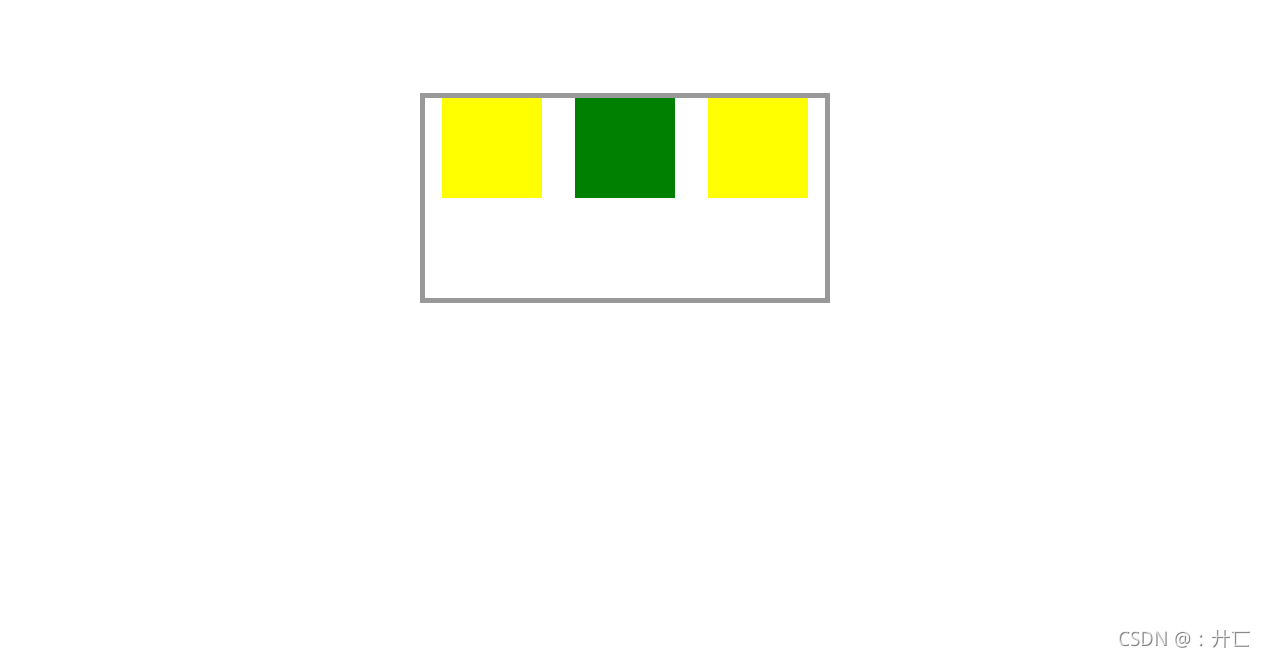
例子:水平方向布局/* 与主轴一致的方向 对齐方式 均分的 justify-content
center 居中
flex-start 起点
flex-end 尾巴
space-around 环绕
space-between 在…之间的空间
space-evenly 平滑的*/
代码: 效果图:
效果图:
锤子方向布局
例子


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


