JavaScript函数
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,些代码
需要大量重复使用。虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用JS中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
1.函数使用分为两步
1.声明函数
function 函数名(){
//函数体
}
2.调用函数
函数名();
function sayHi(){
console.log('hi~~~')
}
sayHi();// hi~~~
1-100之间的累加和
//1-100之间的累加和
function getSum(num1,num2){
var sum =0;
for (var i = num1; i <= num2; i++) {
sum += i;
}console.log(sum)
}
getSum(1,100);
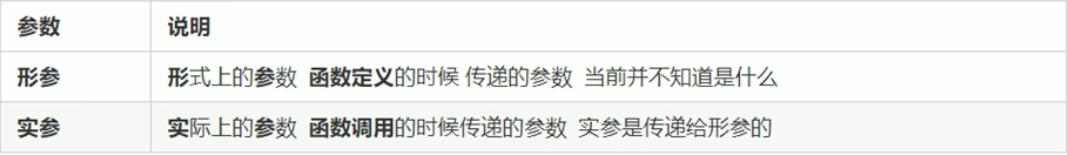
3.形参与实参



4.return语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
function 函数名() {
return 需要返回的结果;
}
函数名();
function getResult() {
return 666;
}
console.log(getResult());
1.return终止函数

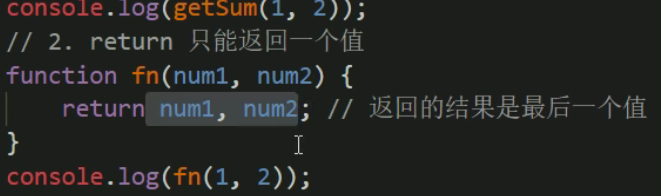
2.一次只能返回一个值

多个数据可以用数组存放

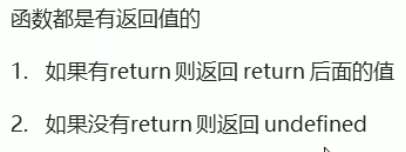
3.函数有无return

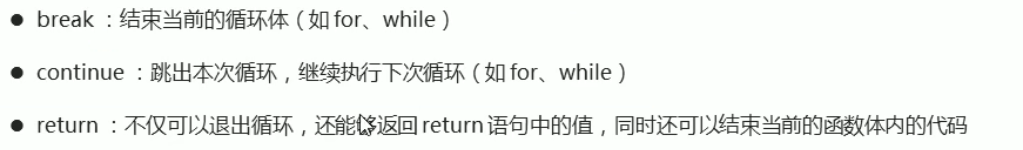
4.break,continue,return的区别

5.arguments
每个函数都内置好了arguments功能
arguments里面存储了所有传递过来的实参
function fn (){
console.log(arguments);
}
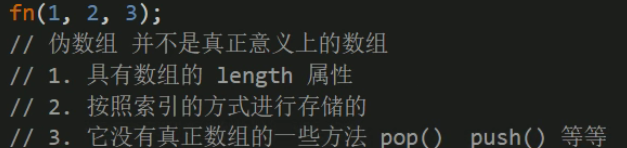
fn(1, 2, 3)
6.伪数组

反转数组案例
function reverse(arr){
var newarr =[];
for (var i = arr.length-1; i >= 0; i--) {
newarr[newarr.length] =arr[i];
}
return newarr
}
console.log(reverse([12, 23, 54, 11, 23, 99, 234, 9, 77]));
7.函数相互调用
function fn1(){
console.log('666')
fn2();
}
function fn2(){
console.log('我是fn2')
}
fn1(); // 666 我是fn2
若fn1里再调用fn1的方法会进入死循环
8.函数的两种声明方式
利用函数表达式自定义函数
function fn1(){
}
fn1();
函数表达式(匿名函数)
var fn2 =function(){
}
fn2();























 1957
1957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








