<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/jquery-3.5.1.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.header{
display: flex;
width: 500px;
}
.header li{
flex:1;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid black;
}
.box{
position: relative;
}
.box li{
position: absolute;
left: 0;
top: 0;
width: 500px;
height: 200px;
background-color: yellow;
/* 隐藏元素并脱离文档 */
display: none;
}
.header .active{
background-color: red;
}
.box .active{
/* 将行内元素转成块级元素,块级元素一般单独占一行 */
display: block;
}
</style>
</head>
<body>
<ul class="header">
<li class="active">正在热映</li>
<li>即将上映</li>
<li>选择影院</li>
<li>选择时间</li>
</ul>
<ul class="box">
<li class="active">0-没有电影</li>
<li>1-没有上映</li>
<li>2-没有影院</li>
<li>3-没有时间</li>
</ul>
<script>
$(".header li").click(function(){
console.log(this,$(this))
$(this).addClass("active").siblings().removeClass()//给this加active,并且它兄弟的active移除掉
console.log($(this).index())//拿到选项的索引值去类比下面卡片的索引值
var index = $(this).index()
// 1
// $(".box li").eq(index).addClass("active").siblings().removeClass("active")
// 2
$(".box li").removeClass("active").eq(index).addClass("active")
})
</script>
</body>
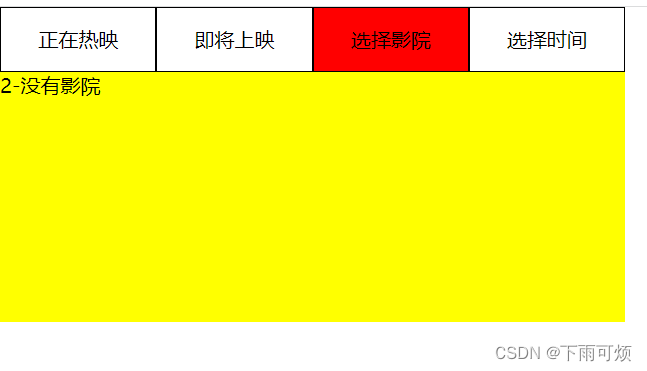
</html>结果:























 2612
2612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








