目录
一、JavaScript 使用
在Web应用程序中,JavaScript是HTML文档的一部分,它是依托 HTML 而存在的。也就是说,必须把脚本的代码放在HTML文档中,否则它无法运行。JavaScript 程序可以用任何文本编辑器来编写。
script 标签由Netscape 创造并在Netscape Navigator 2中首先实现
标签位置:
传统的做法,所有<script>元素都应该放在页面的<head>元素中;但在文档的<head>元素中包含所有JavaScript文件,意味着必须等到全部JavaScript代码都被下载、解析和执行完成以后,才能开始呈现页面的内容(浏览器在遇到<body>标签时才开始呈现内容)。对于那些需要很多JavaScript代码的页面来说,这无疑会导致浏览器在呈现页面时出现明显的延迟,而延迟期间的浏览器窗口中将是一片空白。
为了避免这个问题,现代Web应用程序一般都把全部JavaScript引用放在<body>元素中页面内容的后面,或者放在对应的标签前后面
1. 行级
给标签设置对应的属性,属性值是要执行的JavaScript代码。
<a href="javaScript:alert('你已经领取过了')">领取奖品</a> <input type="button" value="点击有惊喜" onclick="alert('哈哈哈哈')">
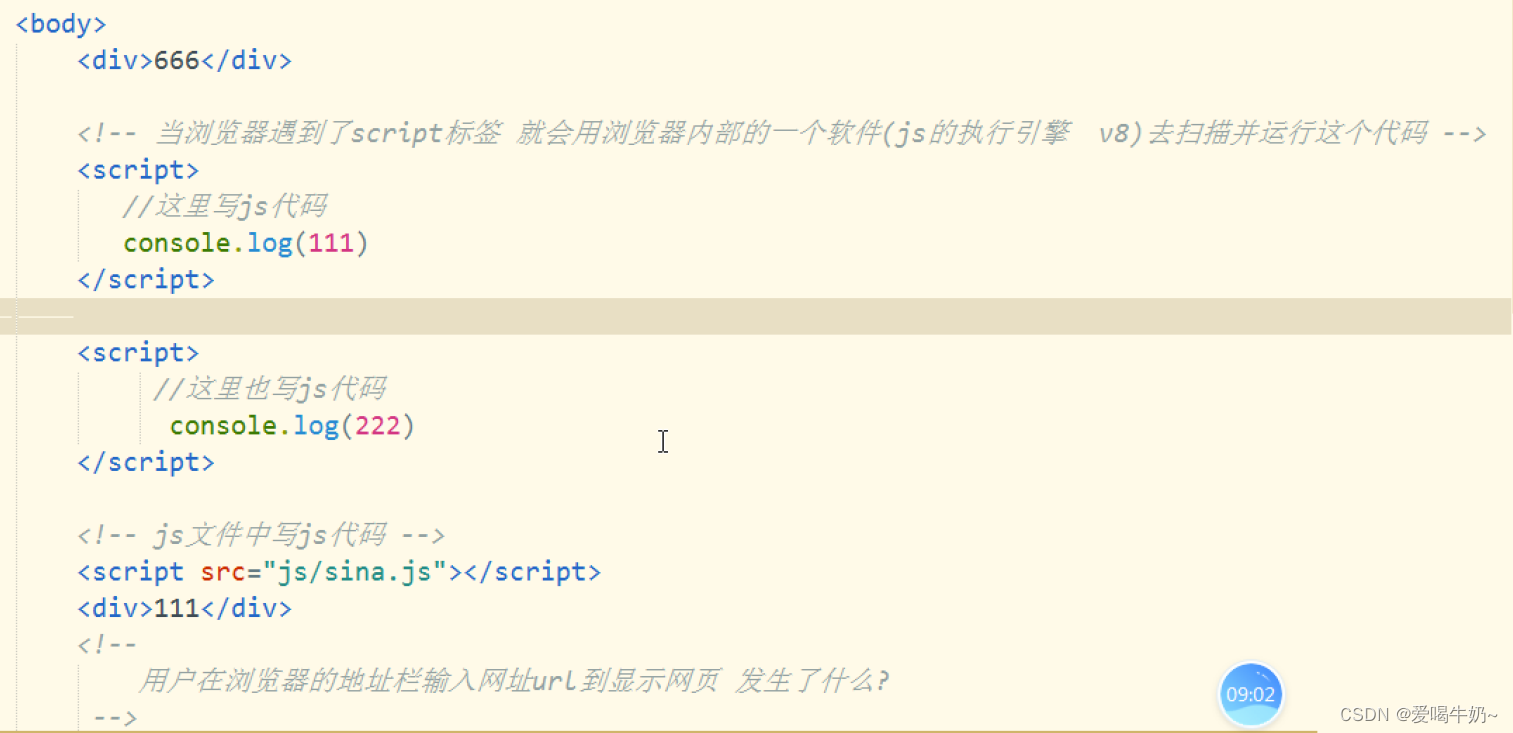
2. 嵌入
使用script标签,标签需要闭合,标签内容是要执行的JavaScript代码,格式如下:
<script> JavaScript 语言代码; </script>注:
① 可以将JavaScript代码嵌入到head中或body中的任何地方。
② 含在<script>元素内部的JavaScript代码将被从上至下依次解释。
笔试题:这中间发生了什么
3. 引入
使用script标签,标签需要闭合,设置属性src,src的值是js文件路径,如:./js/my.js。
iES5版本
<script src="./js/my.js"></script>注:
① 嵌入和导入的数量不受限制;
② 使用script 标签引入外部js文件时(标明src属性,不管有没有赋值),标签内容部分再填写js语句是不能执行的;
③ js代码直接写在一个独立的文件里面,该文件就是js文件,后缀是.js
2ES6版本
4、在控制台写js
在console里写。可以在sources里面的js文件的代码加入到console里面
</












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3568
3568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








