基于ESP8266网页控制RGB三色灯的颜色
首先让我们来了解一下的RGB三色灯的原理,RGB有四个引脚,最短的引脚接地,另外三个引脚接高电平,依次是亮红色,绿色,蓝色,这是三种最基本的配色,然而我们可以通过几种基础配色之间的叠加来产生其他的颜色,按道理最多有七种颜色。
其次我用的是Arduino IDLE环境,如果大家没有配置环境的建议去B站太极创客学习一波。
其次是实现的代码,把RGB的三个长引脚接到开发板的D5,D6,D7(我用的是nodemcu)
下面展示一些 内联代码片。
这是输入你的wifi账号的密码,请注意修改
// An highlighted block
const char *ssid = "";
const char *password = "";
以下是完整代码
下面展示一些 内联代码片。
这里是我自己选择的三种颜色,大家想改其他颜色可以通过引脚的高低电平来修改,大家连接到WiFi之后,通过IDLE的串口监视器来获取IP地址,然后手机与ESP8266需要接到同一个wifi上,然后打开手机浏览器输入IP地址(例如:192.168.1.1)
// An highlighted block
#define RGBLED_R 14 //红色的引脚号
#define RGBLED_G 12 //绿色的引脚号
#define RGBLED_B 13 //蓝色的引脚号
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266WiFiMulti.h>
/* Wifi ssid and pwd */
const char *ssid = "LHD1";
const char *password = "1234567890";
ESP8266WebServer server(80);
String webPage = "";
/* 192.168.4.1 */
void handleRoot() {
server.send(200, "text/html", "<h1>You are connected</h1>");
}
void setup() {
Serial.begin(9600); // 启动串口通讯
WiFi.begin(ssid, password); // 启动网络连接
Serial.print("Connecting to "); // 串口监视器输出网络连接信息
Serial.print(ssid); Serial.println(" ..."); // 告知用户NodeMCU正在尝试WiFi连接
int i = 0; // 这一段程序语句用于检查WiFi是否连接成功
while (WiFi.status() != WL_CONNECTED) { // WiFi.status()函数的返回值是由NodeMCU的WiFi连接状态所决定的。
delay(1000); // 如果WiFi连接成功则返回值为WL_CONNECTED
Serial.print(i++); Serial.print(' '); // 此处通过While循环让NodeMCU每隔一秒钟检查一次WiFi.status()函数返回值
} // 同时NodeMCU将通过串口监视器输出连接时长读秒。
// 这个读秒是通过变量i每隔一秒自加1来实现的。
Serial.println(""); // WiFi连接成功后
Serial.println("Connection established!"); // NodeMCU将通过串口监视器输出"连接成功"信息。
Serial.print("IP address: "); // 同时还将输出NodeMCU的IP地址。这一功能是通过调用
Serial.println(WiFi.localIP()); // WiFi.localIP()函数来实现的。该函数的返回值即NodeMCU的IP地址。
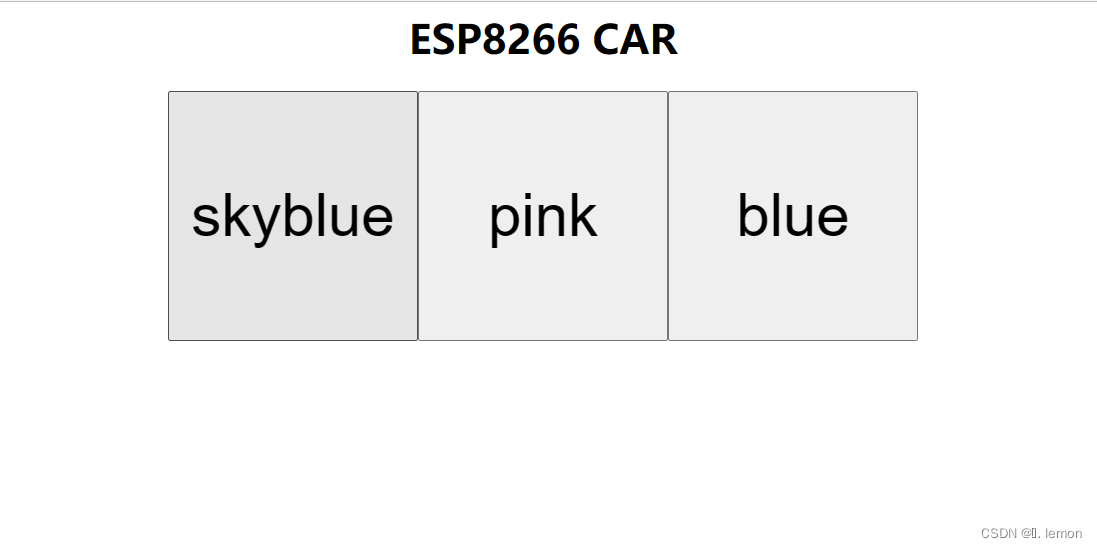
webPage += "<div align=\"center\"><h1>ESP8266 CAR</h1>";
webPage += "<a href=\"pink\"><button style=\"height:200px;width:200px\"><font size=\"20\">skyblue</font></button></a>";
webPage += "<a href=\"skyblue\"><button style=\"height:200px;width:200px\"><font size=\"20\">pink</font></button></a>";
webPage += "<a href=\"blue\"><button style=\"height:200px;width:200px\"><font size=\"20\">blue</font></button></a>";
// preparing GPIOs
pinMode(RGBLED_R, OUTPUT);
//digitalWrite(ENA, 0);
pinMode(RGBLED_G, OUTPUT);
//digitalWrite(ENB, 0);
pinMode(RGBLED_B, OUTPUT);
// digitalWrite(IN_1, 0);
server.on("/", []() {
server.send(200, "text/html", webPage);
});
server.on("/pink", []() {
server.send(200, "text/html", webPage);
pink();
});
server.on("/skyblue", []() {
server.send(200, "text/html", webPage);
skyblue();
});
server.on("/blue", []() {
server.send(200, "text/html", webPage);
blue();
});
server.begin();
Serial.println("HTTP server started");
}
void pink(){
digitalWrite(RGBLED_R,LOW);
digitalWrite(RGBLED_B,HIGH);
digitalWrite(RGBLED_G,HIGH);
}
void skyblue(){
digitalWrite(RGBLED_R,HIGH);
digitalWrite(RGBLED_G,HIGH);
digitalWrite(RGBLED_B,LOW);
}
void blue(){
digitalWrite(RGBLED_R,HIGH);
digitalWrite(RGBLED_G,HIGH);
digitalWrite(RGBLED_B,HIGH);
}
void loop() {
server.handleClient();
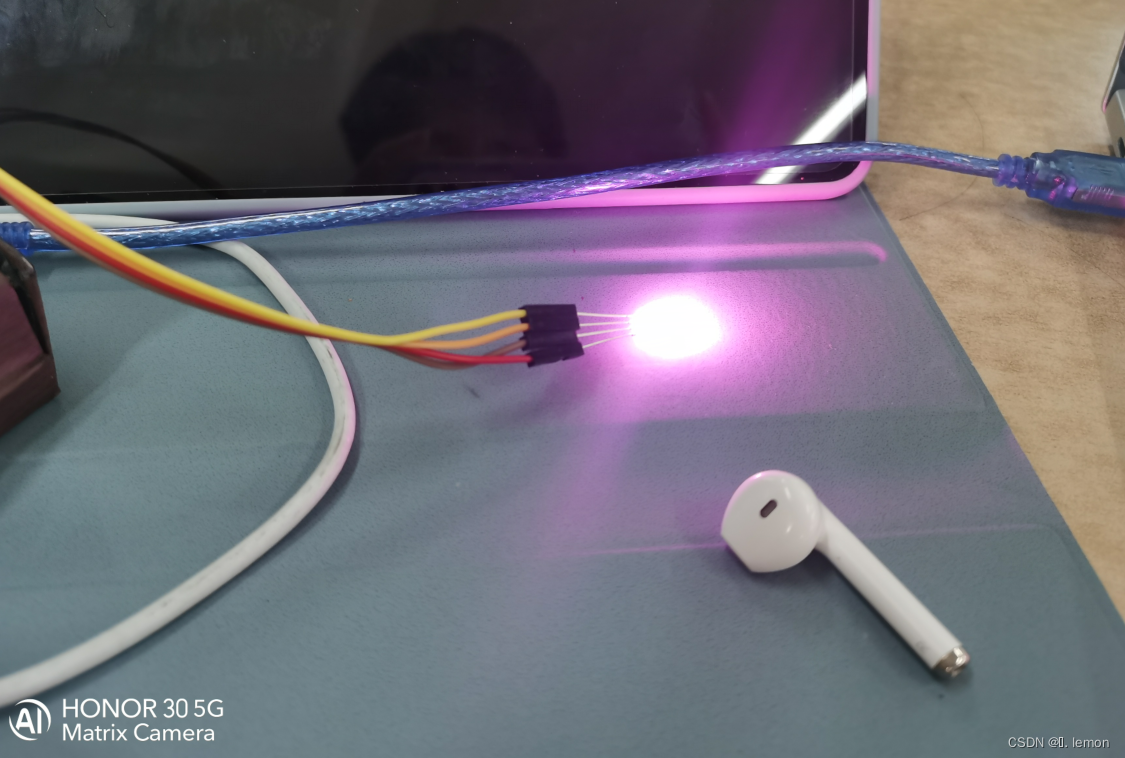
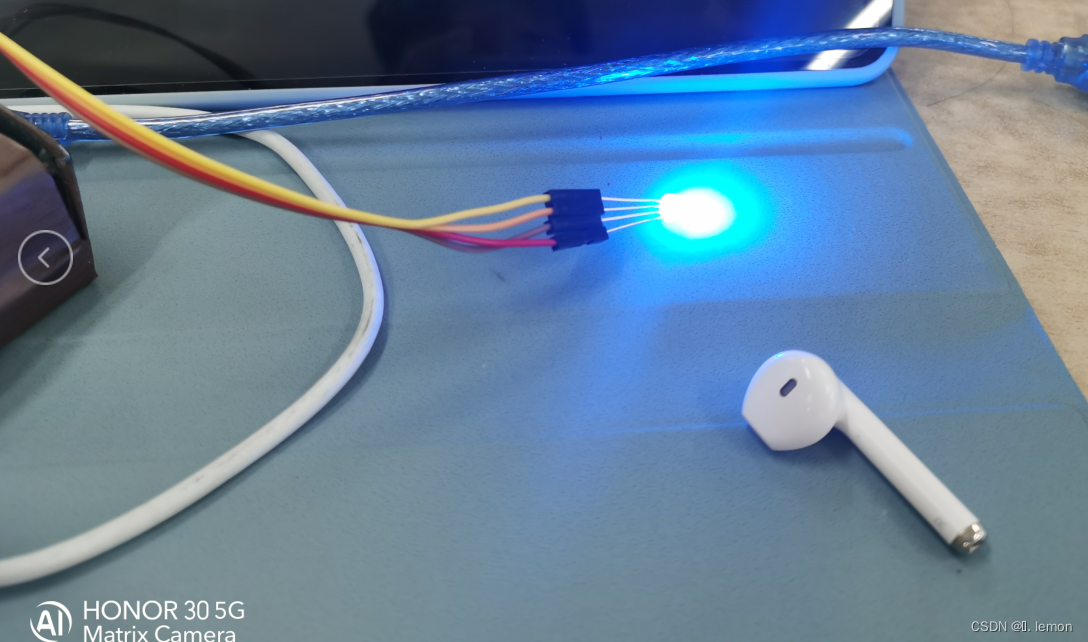
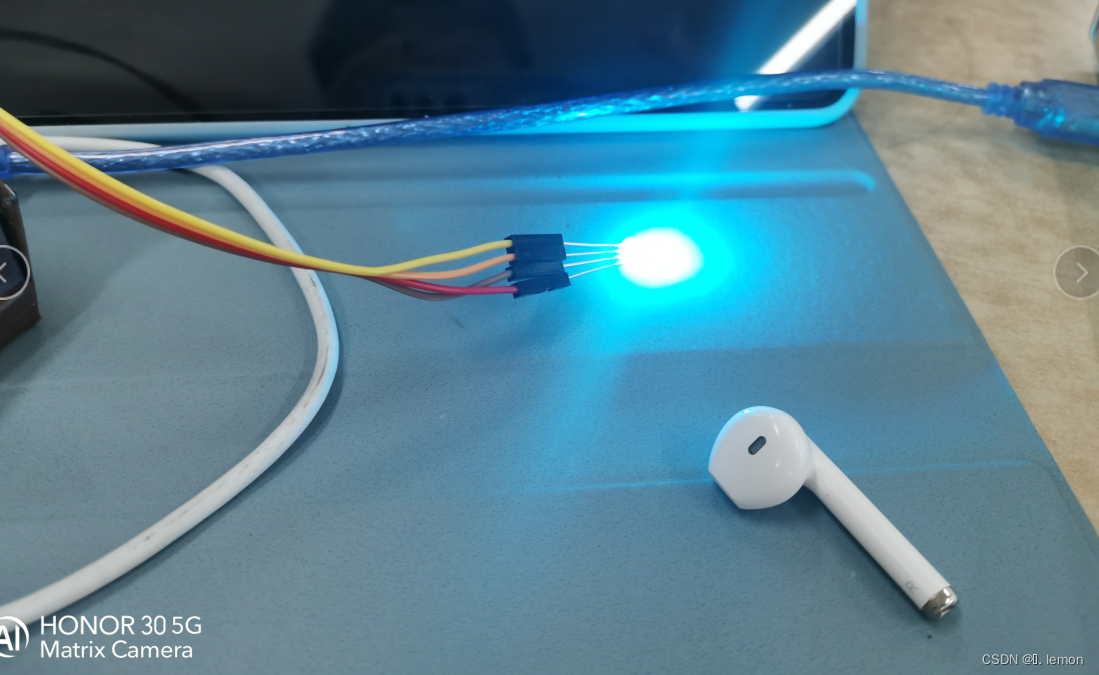
以下是效果图

























 5341
5341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








