一:准备工作
下载Node.js和Git,解决Node.js下载太慢问题
解决windows Git下载太慢问题
在GitHub上建一个仓库,username.github.io
二:配置SSH key
1.打开Git Bash

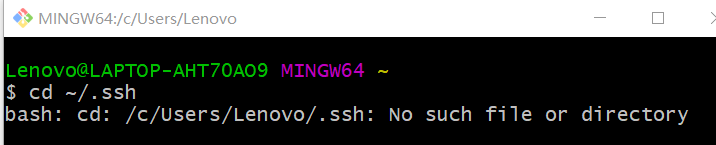
2.检查SSH keys的设置,No such file or directory说明是第一次用git
cd ~/.ssh

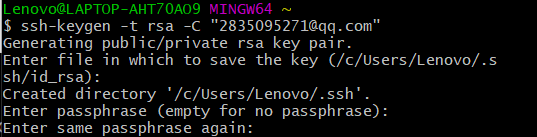
3.生成新的SSH,邮箱地址是注册 Github 的邮箱地址,C是大写
ssh-keygen -t rsa -C "邮件地址@youremail.com"
提示你输入密码,该密码用于提交项目

出现下图即完成,并且给出了id _rsa.pub的地址,如果没找,勾选一下文件扩展名和隐藏的项目,找到该文件

4.用记事本方式打开id_rsa.pub后复制全部,GitHub—setting—SSH and GPG keys,title随便写,把复制的内容粘贴到key中

5.
在git bash中输入以下代码 不要改任何一个字
ssh -T git@github.com
得到以下结果
The authenticity of host 'GitHub.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)
输入yes 回车
Enter passphrase for key '/c/Users/lenovo/.ssh/id_rsa':
输入密码 回车
Hi RedeeMi! You've successfully authenticated, but GitHub does not provide shell access.
设置用户信息
$ git config --global user.name "ABC"//输入用户名
$ git config --global user.email "**@**.com"//填写注册邮箱
$ git config --list //查看是否设置成功
三.搭建Hexo
1.新建一个文件夹,右键点击Git Bash Here
npm i hexo-cli -g //安装hexo
hexo --v //检查是否安装成功
关于bash hexo command not found报错问题点此连接command not found报错
2.初始化
hexo init
3.安装依赖包
npm install
4.确保 git 部署
npm install hexo-deployer-git --save
5.本地查看
现在已经搭建好本地的 Hexo 博客了,执行完下面的命令就可以到浏览器输入 localhost:4000 即可查看预览效果
hexo g
hexo s
hexo g:是 hexo generate 的缩写形式,每次进行相应改动都要 hexo g 生成一下
hexo s:是 hexo serve 的缩写形式,启动服务预览























 7850
7850











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








