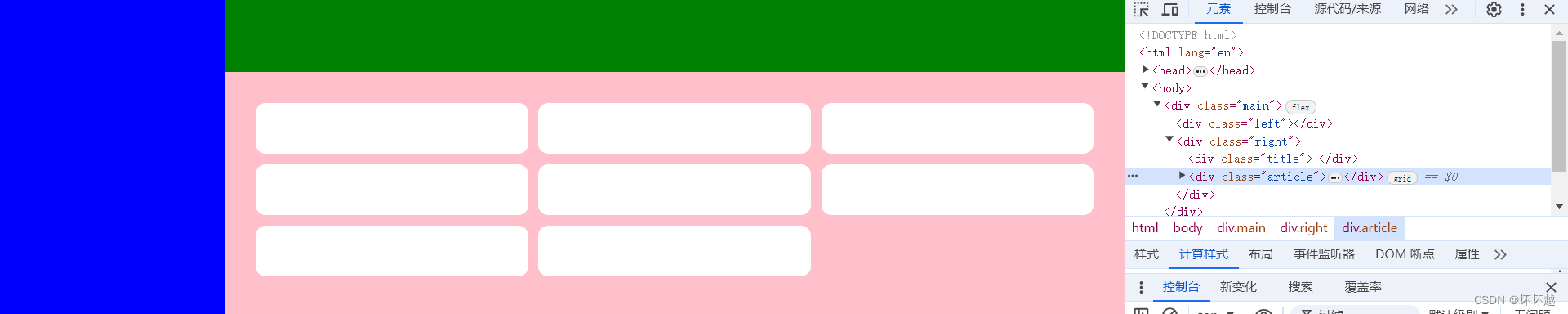
.article{
background-color: pink;
height:90%;
display: grid;
grid-template-columns: repeat(4,20%);
grid-gap:4%;
grid-template-rows: 200px 200px;
padding: 4%;
}可以通过grid-template-columns: repeat(4,20%);和grid-template-rows: 200px 200px;进行行列布局
可以通过grid-gap进行间隔布局
如图进行4行2列布局
基本使用grid

line-grid使用
grid为块级布局,如果改为display:inline-grid;就为行内布局,如图不具备占据一行的特性

auto-fill使用
在其中可以用grid-template-columns: repeat(auto-fill, 200px);auto-fill属性尽可能自动填充
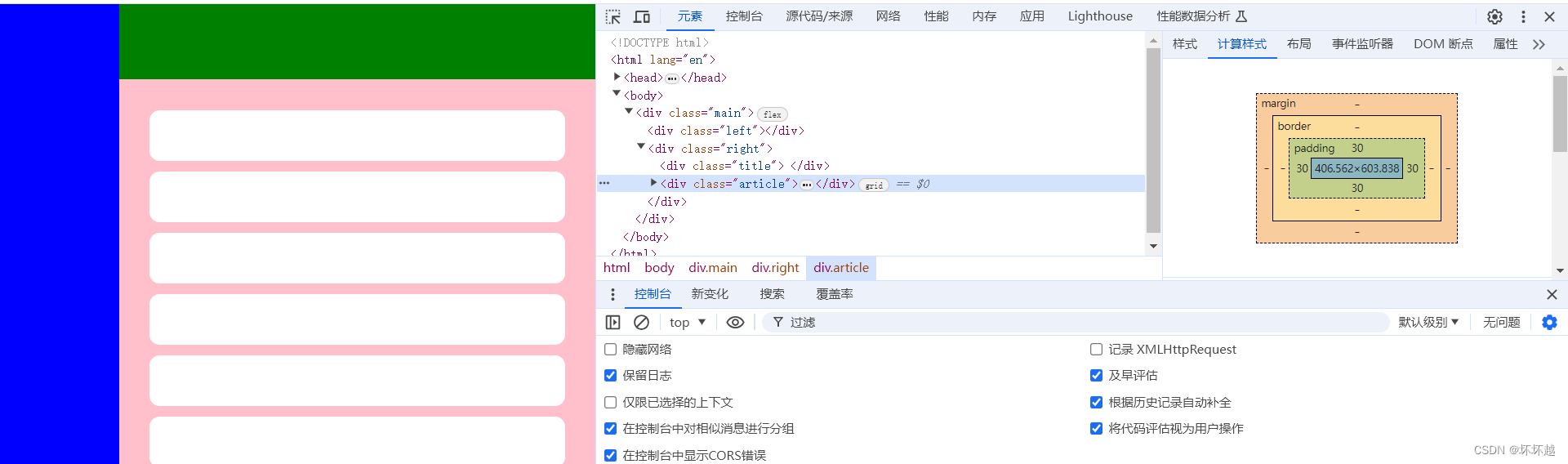
.article{
background-color: pink;
height:90%;
width: 100%;
display:grid;
grid-template-columns: repeat(auto-fill,300px);
grid-gap: 10px;;
grid-auto-rows: 50px;
padding: 30px;
}
fr单位使用
在grid布局中,有单位fr可以用于可用部分的分配 grid-template-columns: 200px 1fr 2fr;

grid-template-columns: 200px 1fr 6fr;

minmax使用
grid-template-columns: 1fr 1fr minmax(300px, 2fr);可以限制他的min和max
auto使用
grid-template-columns: 100px auto 100px;auto部分自动调整宽度


grid-row-gap、grid-column-gap 以及 grid-gap 属性
行间距 列间距 间距设定,这个就顾名思义了~
综合用法
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
列自动填充。且最小为200px,宽度自适应


grid-auto-flow: row dense;实现尽可能填充不留空白
加个简单的动画玩
.item {
background-color: white;
border-radius: 10px;
animation: test11 15s linear infinite;
}
@keyframes test11 {
0% {
background-color: white;
transform: translateY(200px) translateX(200px);
}
10% {
background-color: blue;
transform: translateY(100px) translateX(0px);
}
30% {
background-color: black;
transform: translateY(200px) translateX(200px);
}
50% {
background-color: green;
transform: translateY(0px) translateX(0px);
}
70% {
background-color: red;
transform: translateY(300px) translateX(200px);
}
80% {
background: linear-gradient(rgb(229, 208, 208), rgb(195, 255, 116));
transform: translateY(100px) translateX(0px);
}
100% {
background-color: black;
transform: translateY(20px) translateX(200px);
}
}
.items{
background-color: white;
width: 200px;
height: 200px;
}




















 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








