昨天卡巴卡巴还是投出了学习代码以来的第一份简历,遇到好的岗位还是想争取下的吧,虽然我觉得大概率还是gg了。
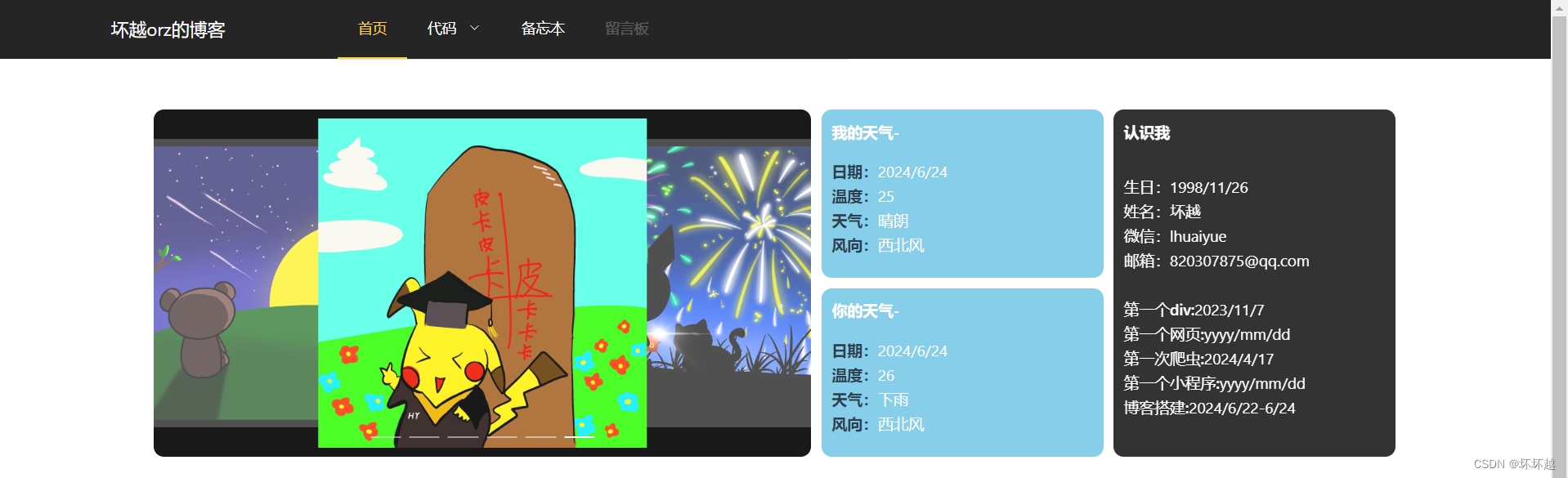
昨天完成了首页的上半部分

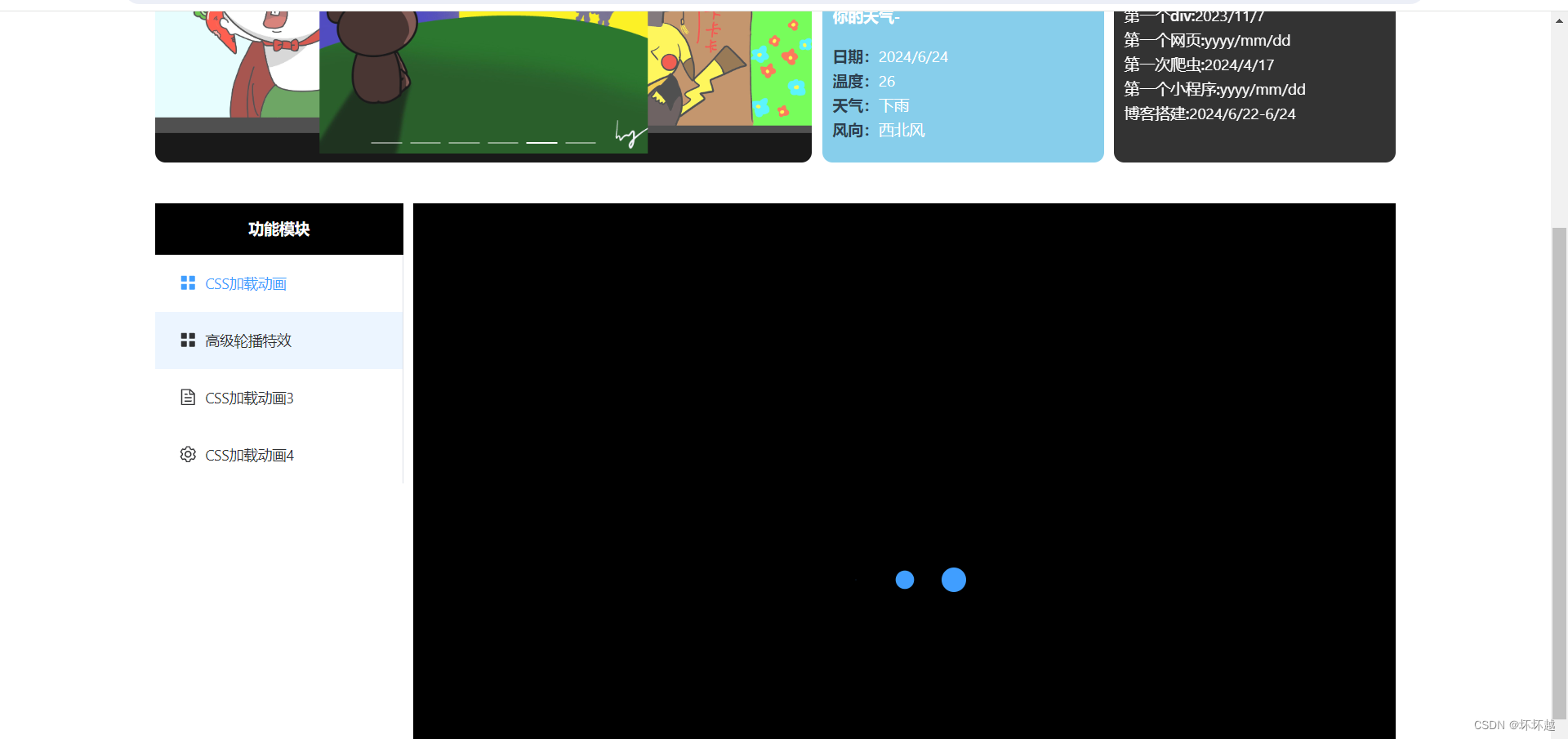
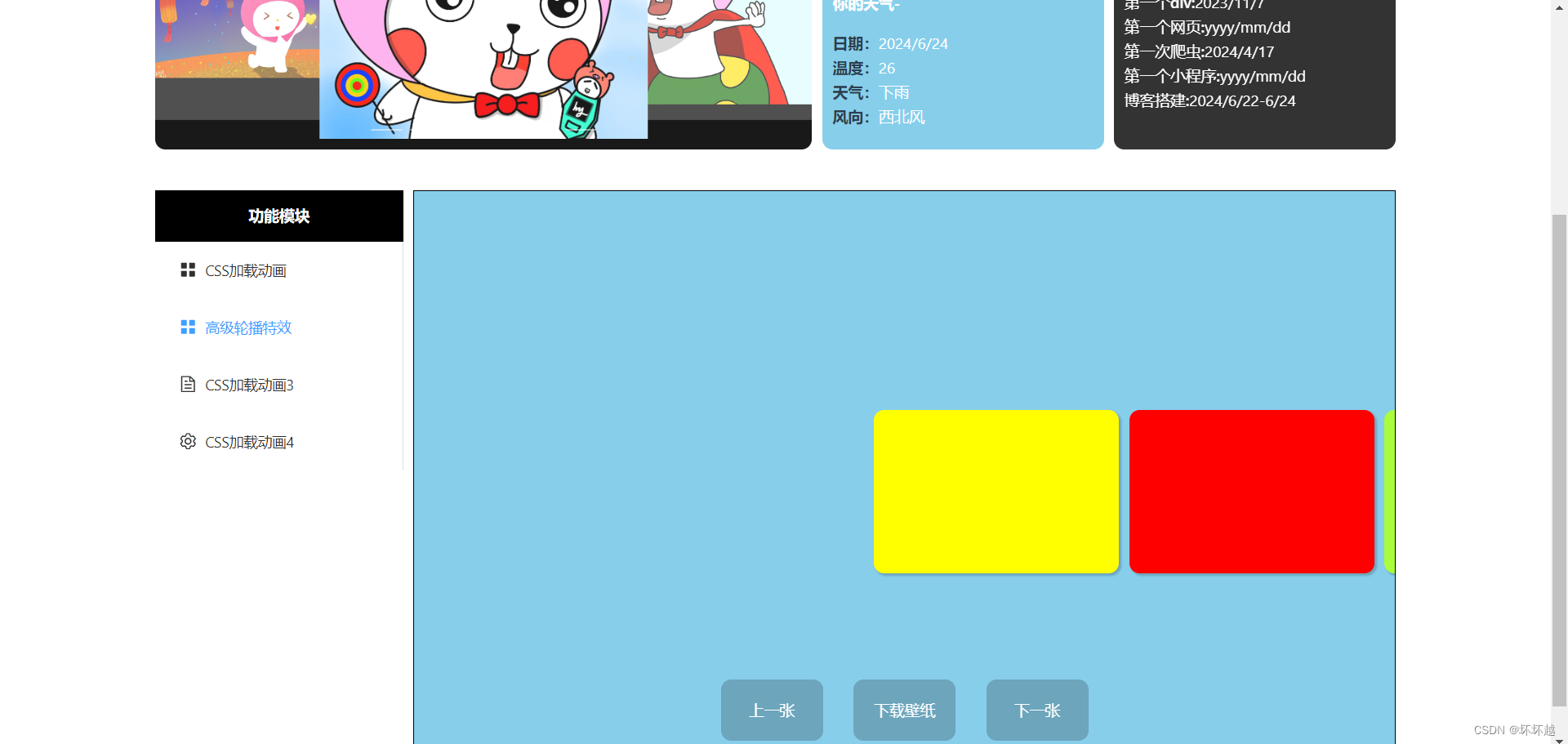
下半部分我的构思是左右栏,左侧为菜单栏,右侧为业务栏,左侧调整右侧router进行切换内容


可以用来展示js css的小demo
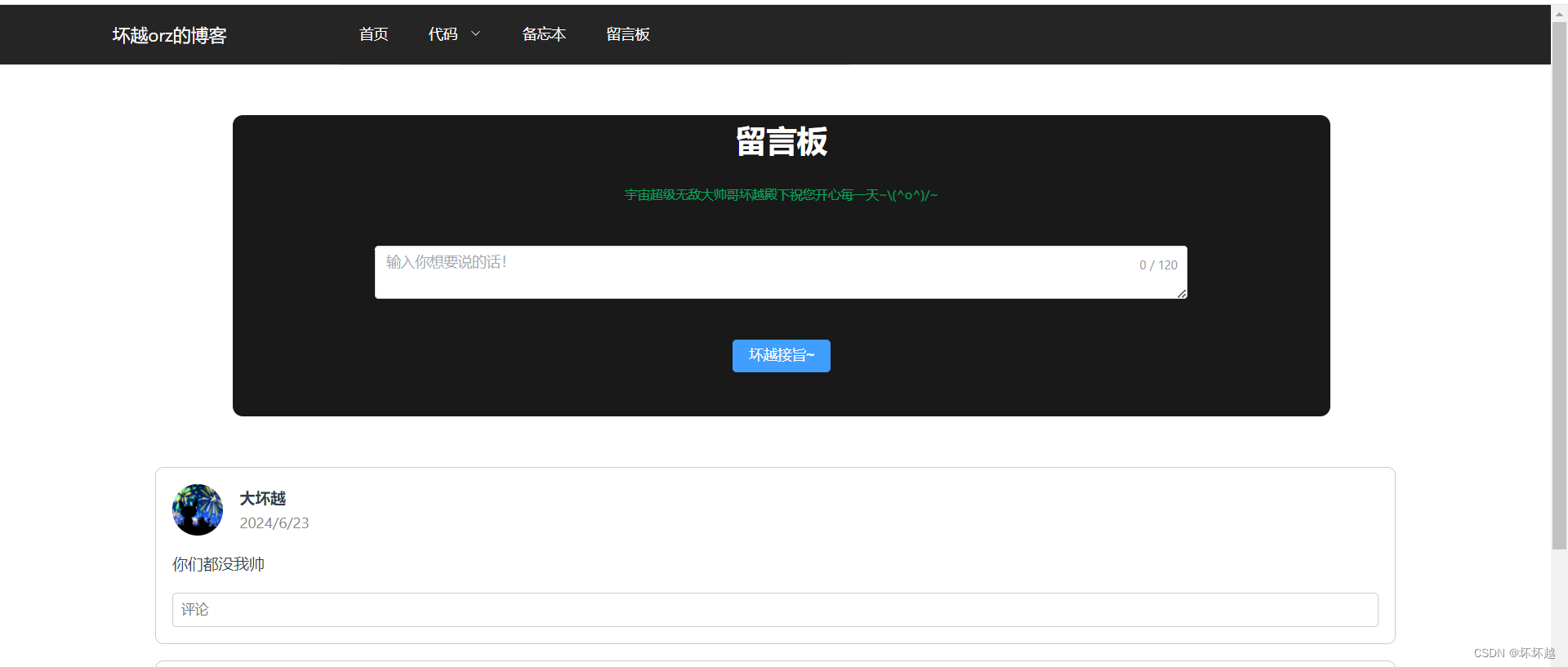
稍微调整下router,将顶部菜单栏下的划分为一个router,切换到留言板

然后是最关键的一步,剽窃。。啊。。不是,看看别人有没有什么好的留言板参考参考样式
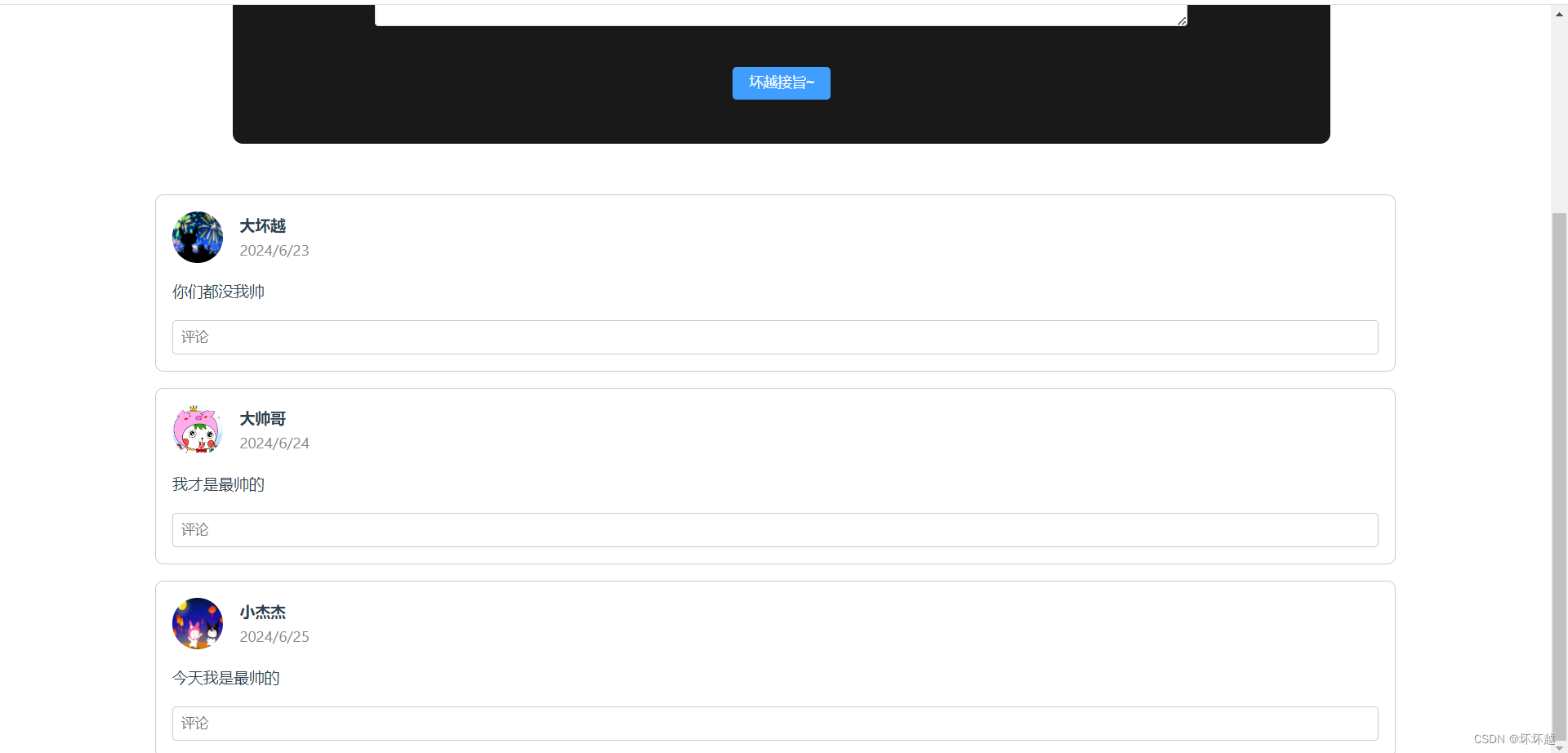
看了半天也有没看到喜欢的,直接参考QQ空间的留言板格式好了
上边为留言区域,下边为查看和评论区域,感觉好像有点ugly,怎么回事!!!


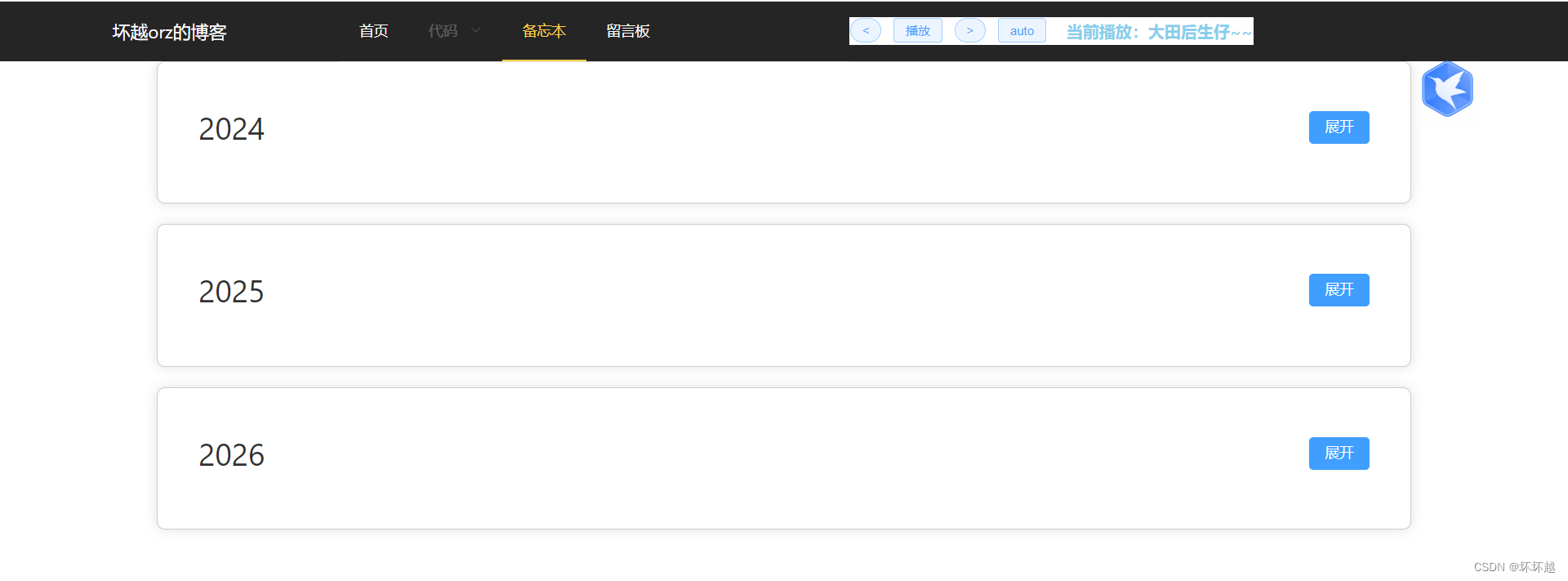
备忘本这块的话,我准备把学的一些东西写写放里面把,总不能真把密码写里面吧哈哈
这的话应该更多的算是日记本吧
刚加了个音乐模块~有点丑。后边想想怎么改!

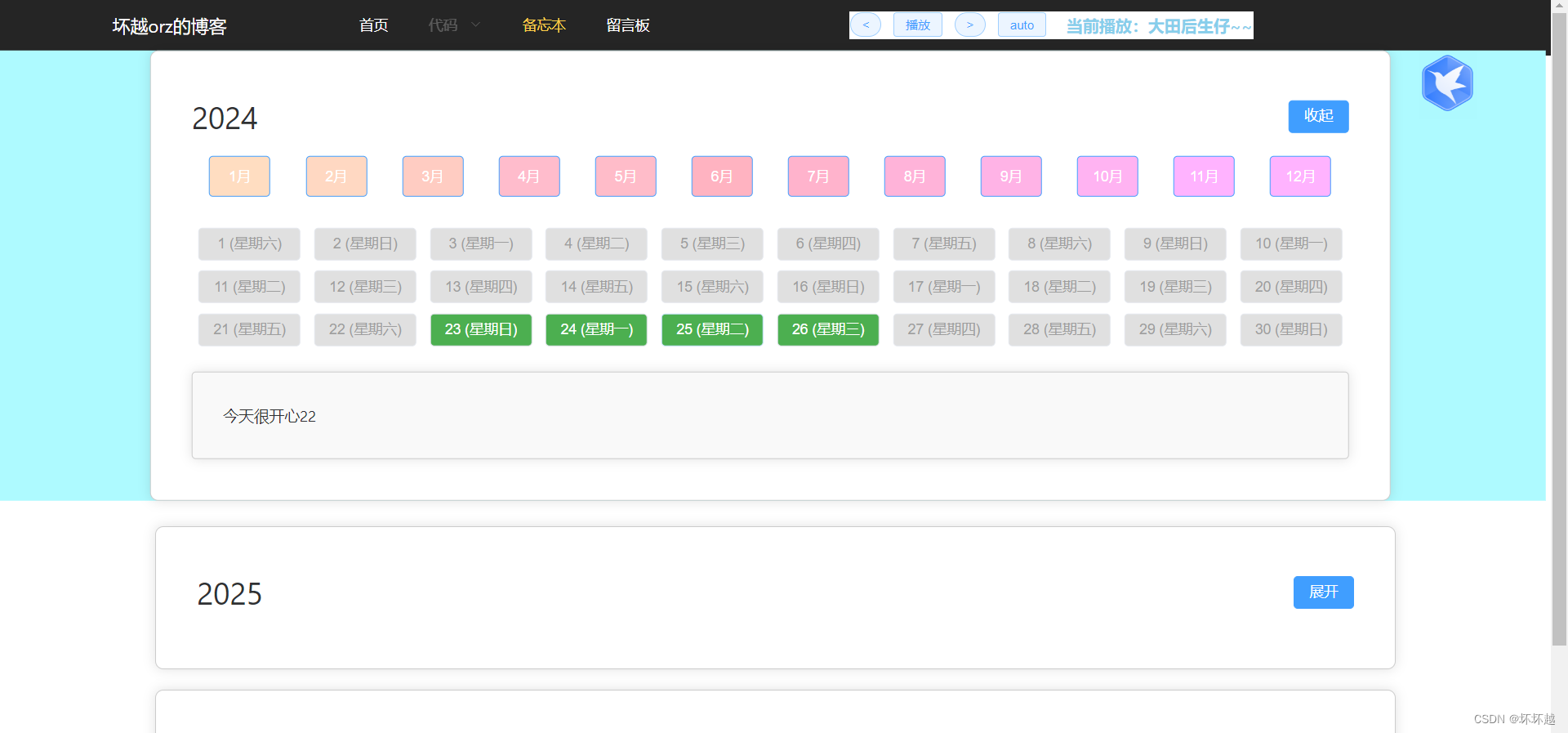
备忘本这块的想法是设计个组件,可以传入年份和数据,展开显示内容
<template>
<div id="app" class="memorandum">
<div class="item">
<YearlyCalendar :year="2024" :data-info="datainfo" />
</div>
<div class="item">
<YearlyCalendar :year="2025" :data-info="datainfo" />
</div>
<div class="item">
<YearlyCalendar :year="2026" :data-info="datainfo" />
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
import YearlyCalendar from '@/components/MemoMode.vue';
const datainfo = ref([
{ date: '2024/6/23', content: '今天很开心' },
{ date: '2024/6/24', content: '今天很开心11' },
{ date: '2024/6/25', content: '今天很开心22' },
{ date: '2024/6/26', content: '今天很开心33' },
]);
</script>
<style scoped lang="scss">
.memorandum{
.item{
margin-bottom: 20px;
}
.item:hover{
transform: translate(-5px,-5px);
background-color: rgb(174, 250, 255);
}
}
</style>看看效果























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








