1、for 循环实现数组的深拷贝
var arr = [1,2,3,4,5]
var arr2 = copyArr(arr)
function copyArr(arr) {
let res = []
for (let i = 0; i < arr.length; i++) {
res.push(arr[i])
}
return res
}
2、slice 方法实现数组的深拷贝
这个代码实现非常简单。原理也比较好理解,他是将原数组中抽离部分出来形成一个新数组。我们只要设置为抽离全部,即可完成数组的深拷贝。代码如下:
var arr = [1,2,3,4,5]
var arr2 = arr.slice(0)
arr[2] = 5
console.log(arr) //[1,2,5,4,5]
console.log(arr2) //[1,2,3,4,5]
3、concat 方法实现数组的深拷贝
这个代码也非常简单,原理更加粗暴。它是用于连接多个数组组成一个新的数组的方法。那么,我们只要连接它自己,即可完成数组的深拷贝。代码如下:
var arr = [1,2,3,4,5]
var arr2 = arr.concat()
arr[2] = 5
console.log(arr) //[1,2,5,4,5]
console.log(arr2) //[1,2,3,4,5]
4、ES6扩展运算符实现数组的深拷贝
var arr = [1,2,3,4,5]
var [ ...arr2 ] = arr
arr[2] = 5
console.log(arr) //[1,2,5,4,5]
console.log(arr2) //[1,2,3,4,5]注意: 只能实现一维数组的深拷贝。
例如:
[1, 2, 3] 深拷贝
[1, [2, 3], 4] 不可以深拷贝
5、JSON.parse(JSON.stringify())(序列化)
let arr = [
{id: 1, name: "郑建"},
{id: 2, name: "小郑"},
]
let newArr = JSON.parse(JSON.stringify(arr))
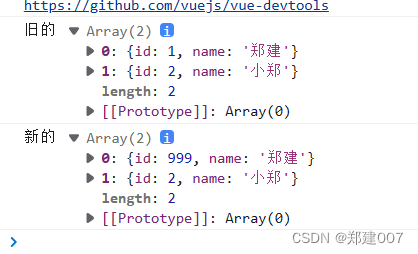
newArr[0].id = 999
console.log("旧的", arr)
console.log("新的", newArr)结果:

实现思路: JSON.stringify()的是把对象编程字符串,变成了字符串就和原来的引用类型没有关系了, 然后再用JSON.parse()去掉字符串,
注意:这个只能解决80% 的深拷贝问题
因为 当类型为function 不能使用上面的这中方法
6、标准的深拷贝
代码示例:
function deepClone(source) {
// 判断传入的数据是数组还是对象
const targetObj = source.constructor === Array ? [] : {};
for(let keys in source) { // 遍历获取key 数组是索引, 对象是key值
if(source.hasOwnProperty(keys)) { // 判断有没有keys
// 引用数据类型
if(source[keys] && typeof source[keys] === 'object') { // 如果是引用数据类型就 递归
// 递归
targetObj[keys] = this.deepClone(source[keys])
}else {
// 基本数字类型。直接赋值
targetObj[keys] = source[keys];
}
}
}
return targetObj
}
let arr = [
{id: 1, name: "郑建"},
{id: 2, name: "小郑"},
]
var newArr = deepClone(arr)
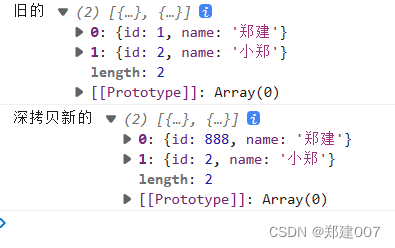
newArr[0].id = 888
console.log("旧的", arr)
console.log("深拷贝新的", newArr)结果:


























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








