1.背景介绍
用js处理数据的时候经常遇到需要保留原数据的情况,有时把数据赋给新的变量并不能解决问题, 原因是内存中仅保留一份数据。这时候需要制作一份数据的副本。
只有复杂类型变量(引用类型)存在深拷贝与浅拷贝的问题,而基本类型没有深拷贝的概念。
要弄明白拷贝,首先要明白js中对象的组成。在js中一切实例皆是对象,具体分为原始类型和合成类型。原始类型对象指的是number、string、boolean等,合成类型对象指的是array、object以及function。
“堆内存”和“栈内存”

基本类型变量作为“值”保存于“栈内存”中。
引用类型变量作为一个指针保存在栈内存中,指向保存在“堆内存”中的引用类型的值
堆和栈的区别可以用如下的比喻来看出:
使用栈就象我们去饭馆里吃饭,只管点菜(发出申请)、付钱、和吃(使用),吃饱了就走,不必理会切菜、洗菜等准备工作和洗碗、刷锅等扫尾工作,他的好处是快捷,但是自由度小。
使用堆就象是自己动手做喜欢吃的菜肴,比较麻烦,但是比较符合自己的口味,而且自由度大。
深拷贝和浅拷贝
浅拷贝:拷贝一个变量的时候,复制了栈内存,没有复制堆内存。
深拷贝:拷贝一个变量的时候,复制了栈内存,同时也复制了堆内存。
2.知识剖析
浅拷贝
浅拷贝可以理解为就是复制一份来引用,所有引用对象都指向一份数据,并且都可以修改这份数据。 对于字符串类型,浅拷贝是对值的拷贝,对于对象来说,浅拷贝是对对象地址的拷贝,也就是复制 的结果是两个对象指向同一个内存地址,修改其中一个对象的属性,则另一个对象的属性也会改变
深拷贝
深拷贝则是复制变量值,对于非基本类型的变量,则递归至基本类型变量后,再复制。 深复制不同于浅复制,它会开辟新的内存地址,两个对象对应两个不同的地址,修改 一个对象的属性,不会改变另一个对象的属性
3.常见问题
1.如何实现数组深拷贝和浅拷贝?
2.深拷贝与浅拷贝的优缺点
4.解决方案
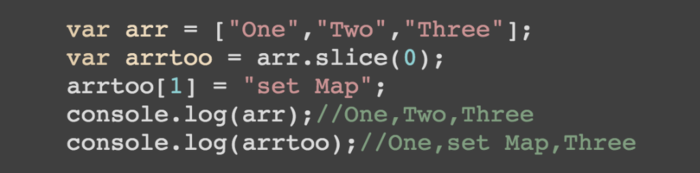
方法一: 用js的slice函数来实现
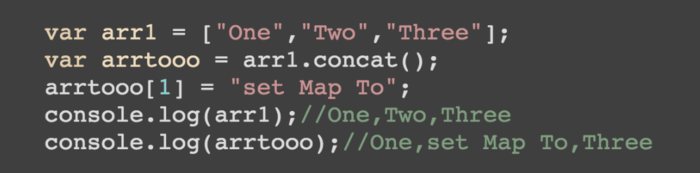
方法二:用js的concat方法
slice方法
对于array对象的slice函数,
返回一个数组的一段。(仍为数组)
arrayObj.slice(start, [end])
参数:
arrayObj
必选项。一个 Array 对象。
start
必选项。arrayObj 中所指定的部分的开始元素是从零开始计算的下标。
end
可选项。arrayObj 中所指定的部分的结束元素是从零开始计算的下标。

concat方法
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法
arrayObject.concat(arrayX,arrayX,......,arrayX)
说明
返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。

浅拷贝的缺点是如果你改变了对象B所指向的内存地址,你同时也改变了对象A指向这个地址的字段。
深拷贝,这种方式会完全拷贝所有数据,优点是B与A不会相互依赖(A,B完全脱离关联), 缺点是拷贝的速度更慢,代价更大 (可理解为耗费了更多内存空间)。
5.编码实战
demo
6.扩展思考
其他深拷贝的方法
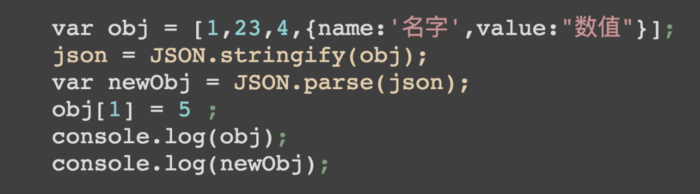
json对象的转换方法,两次转换

7.参考文献
8.更多讨论
闭包中保存到内存当中的数据是保存到栈中还是堆中的
都有
对象的深拷贝是怎么弄得























 5592
5592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








