一、共分为四个等级
console.log('1') // 普通
console.info('1') // 消息
console.warn('1') // 警告
console.error('1') // 错误
console.debug('1') // 调试效果:

二、有占位符,不同的占位符表示不同的数据类型
- %o:对象的占位符
- %s::字符串占位符
- %d:数字占位符
代码:
console.log('%o aaa 123', { a:1 }) //
console.log('%s aaa 123', '999') //
console.log('%d aaa 123', 999) //效果:

三、输出DOM结构
代码:
console.log(document.body)效果:

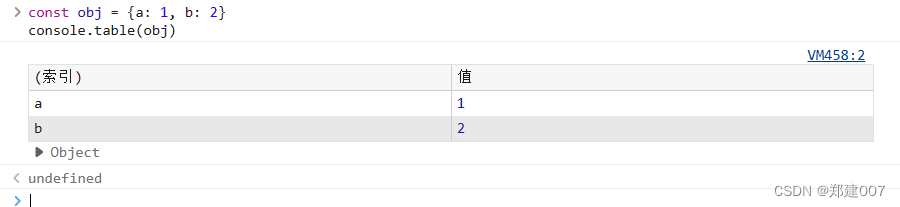
四、把对象打印出表格的格式
代码:
const obj = {a: 1, b: 2}
console.table(obj)效果:






















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








