
Twikoo网站评论系统配置教程
Twikoo是一个搭建免费,部署简单,功能丰富的简洁、安全、易用的静态网站评论系统。它拥有邮件提醒,即时消息推送功能,可以自定义背景图,博主标识,而且内嵌式管理面板很便捷。
下面我将以 Vercel 进行云部署教程
👉Vercel 部署的环境需配合 1.4.0 以上版本的 twikoo.js 使用
1. 创建MongoDB数据库
-
注册MongoDB账号
-
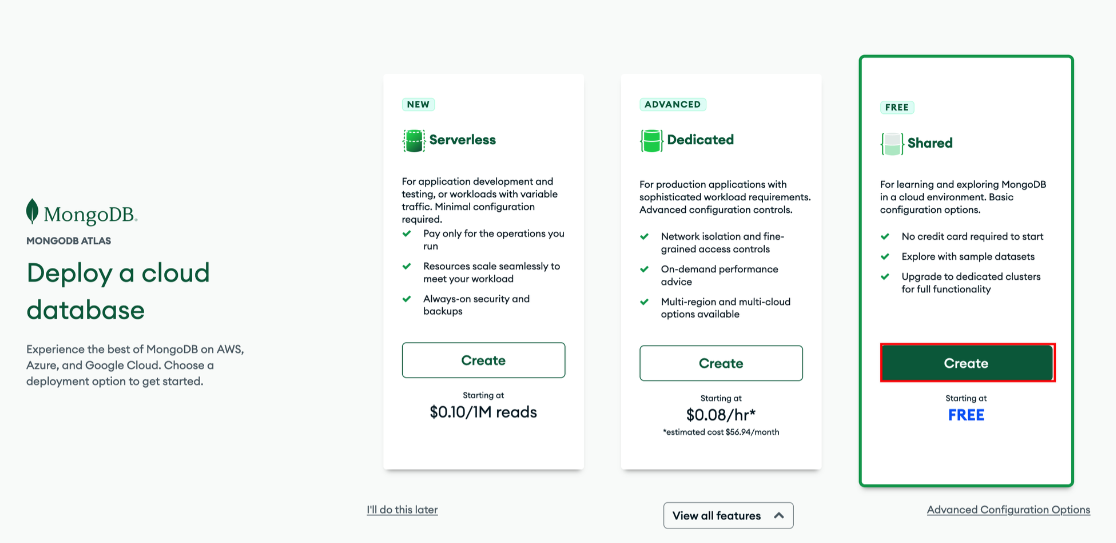
选择
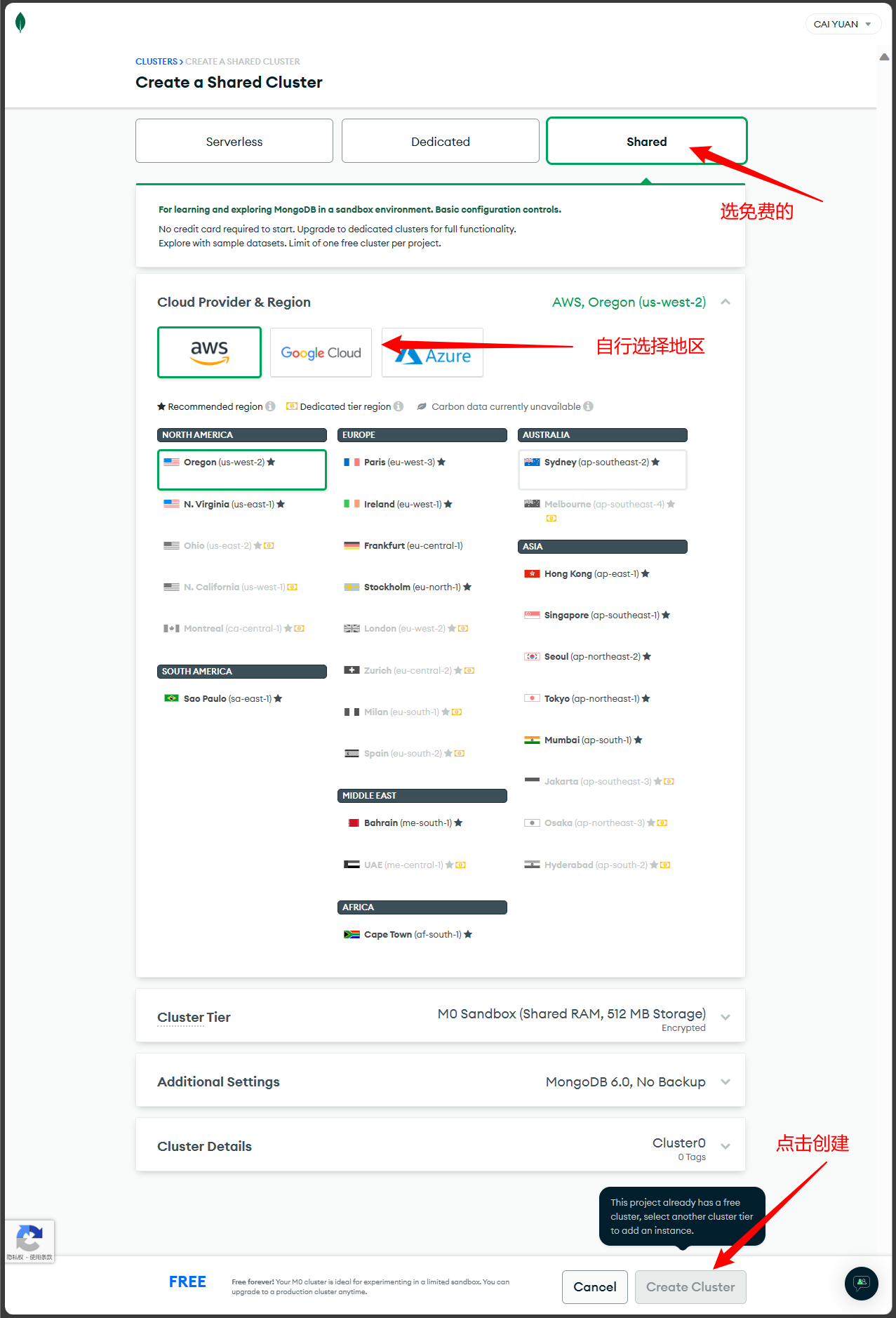
(Free)免费的(Share Clusters)共享数据库,点击Create a cluster开始创建即可

-
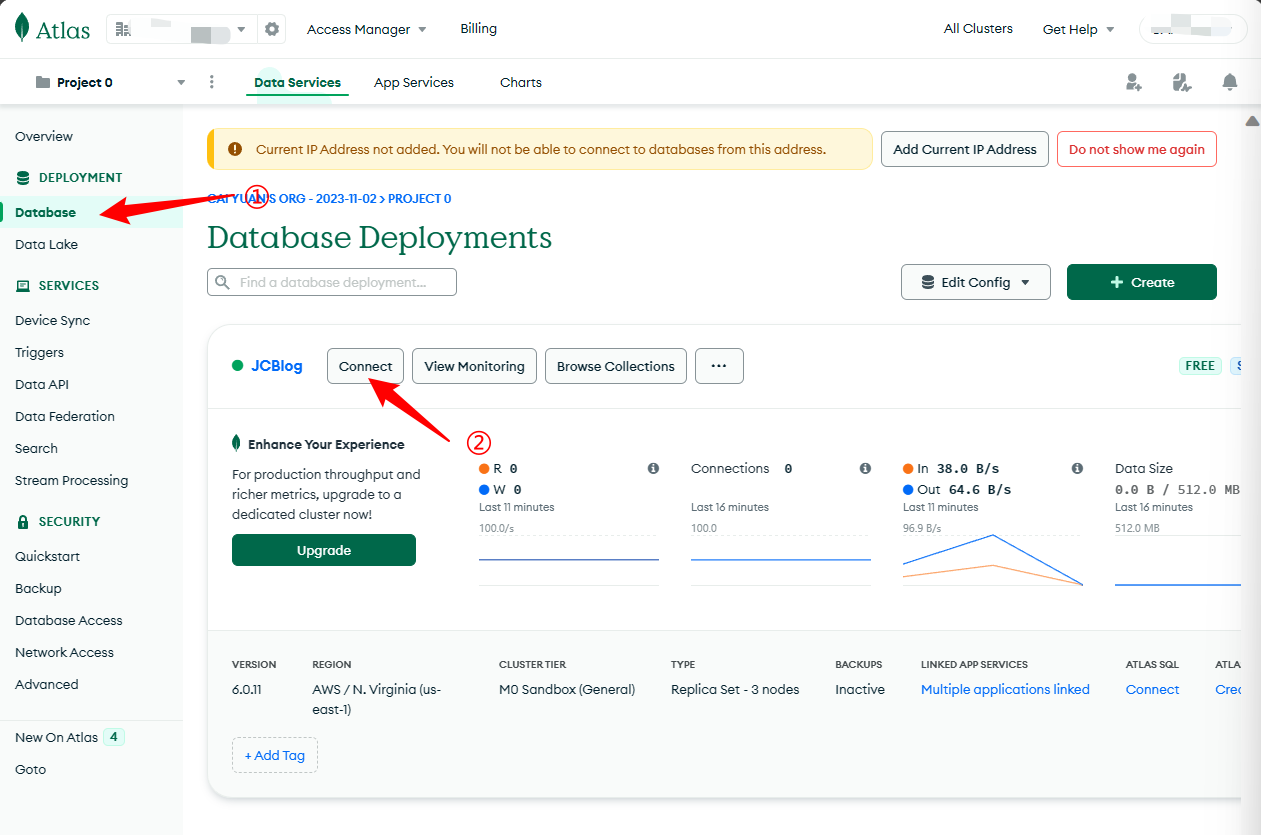
创建好后选择左侧
Datebase栏,点击Connect
-
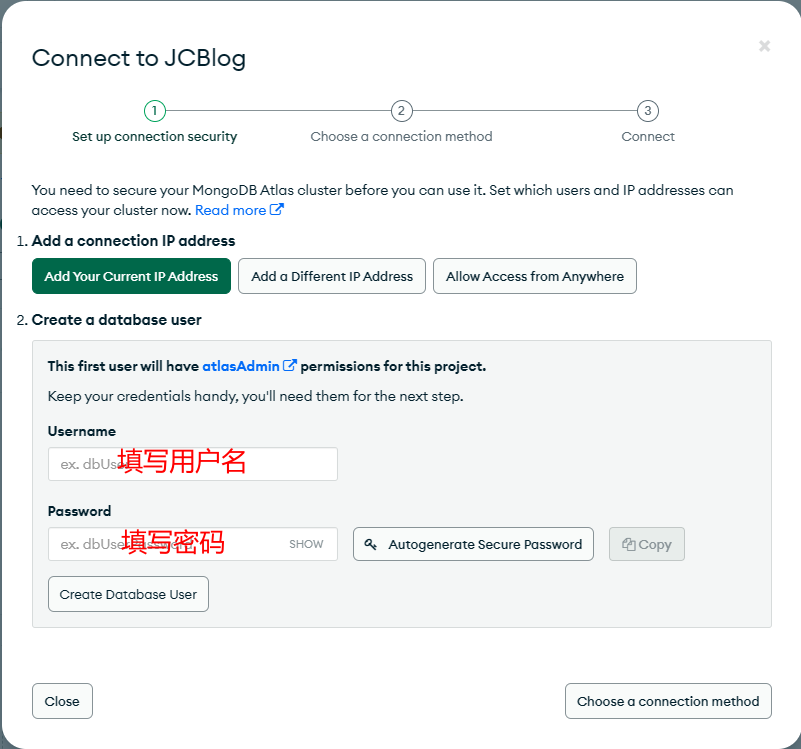
创建用户名和密码,这里下方要设置一个允许访问该数据库的IP地址,推荐设置0.0.0.0,即所有地址都允许访问,毕竟我也不知道自己会用什么ip访问这个数据库

-
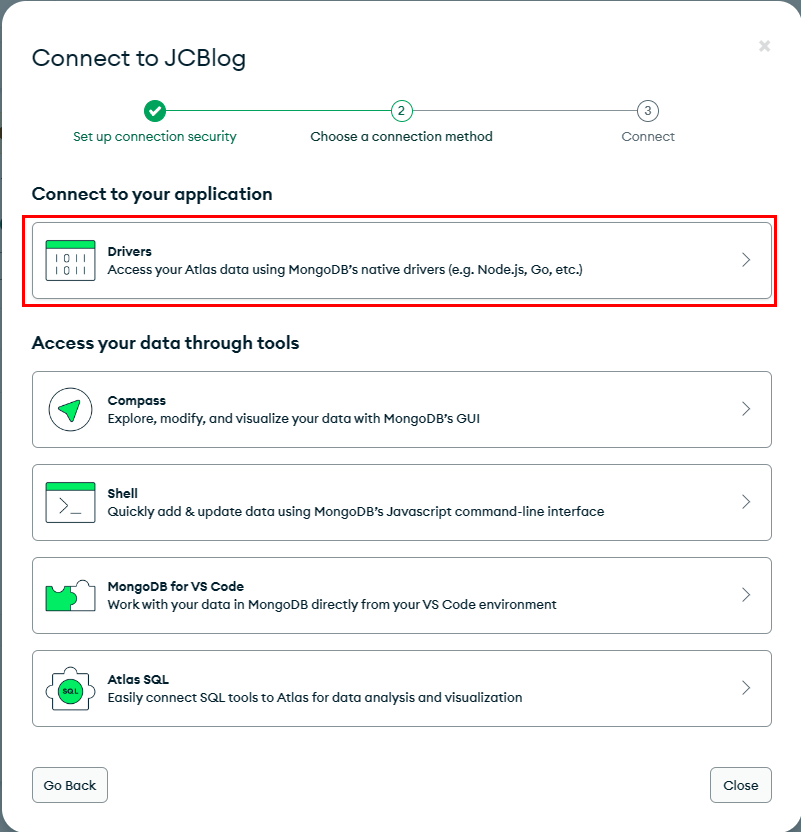
在
Datebase(数据库) 面板,点击Connect选择红框选项,连接方式选择Drivers
-
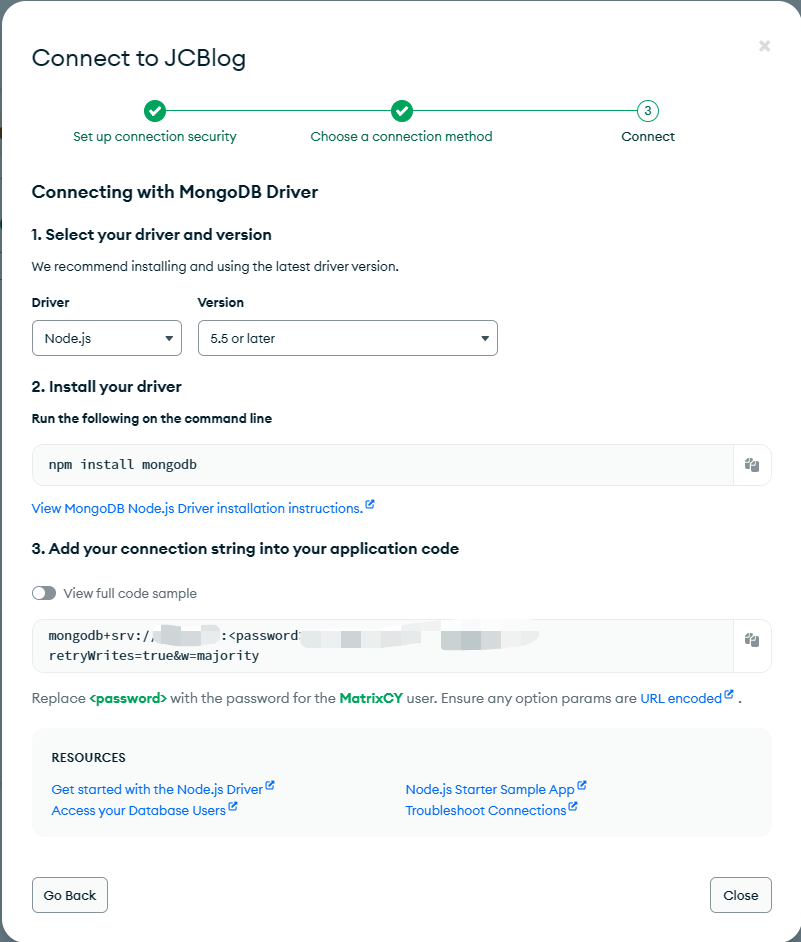
记录数据库连接字符串,请将连接字符串中的
<username>:<password>修改为刚刚创建的数据库用户名:密码
2. Vercel一键部署
-
点击下方链接导入Vercel
-
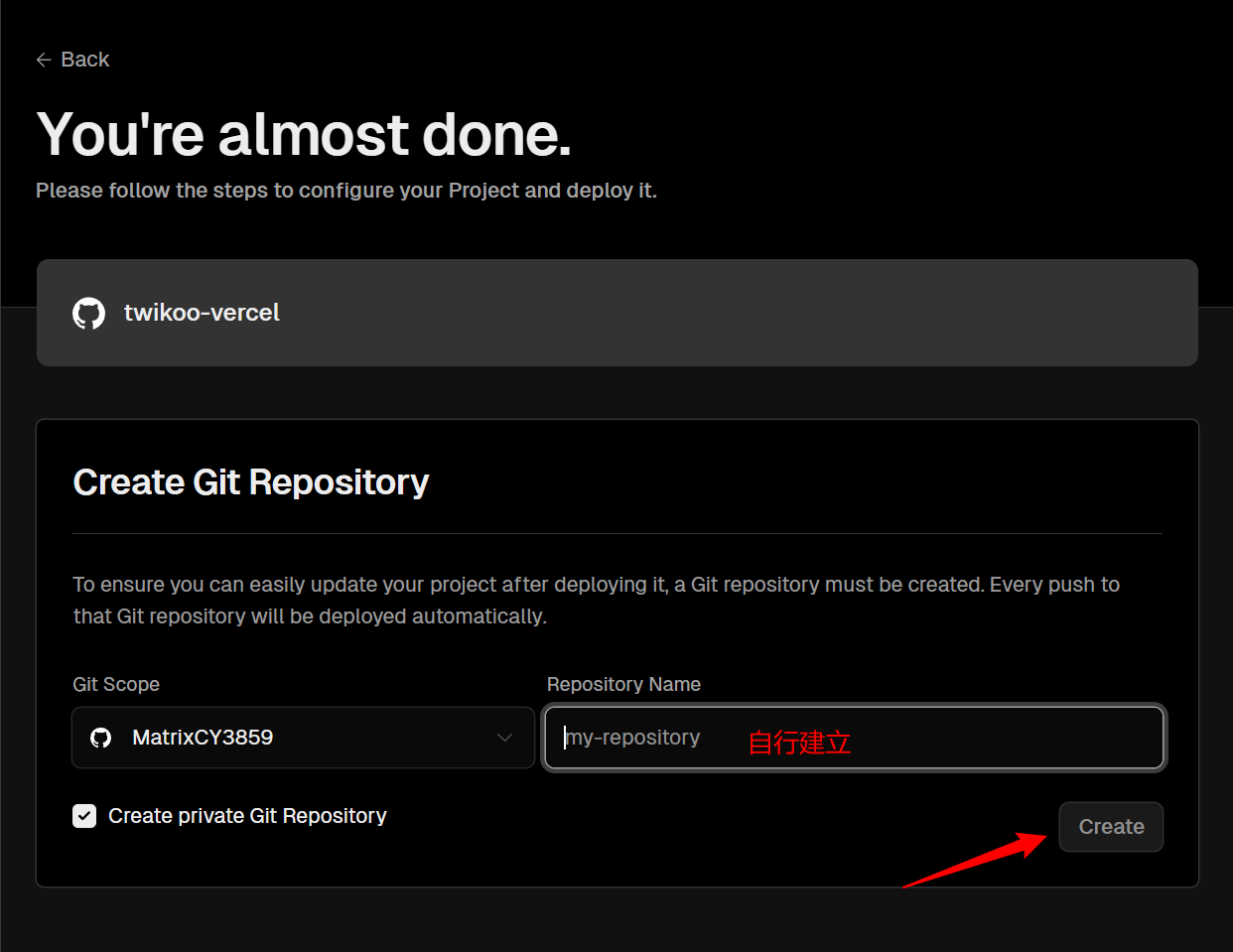
输入你的仓库名,点击
Create创建

-
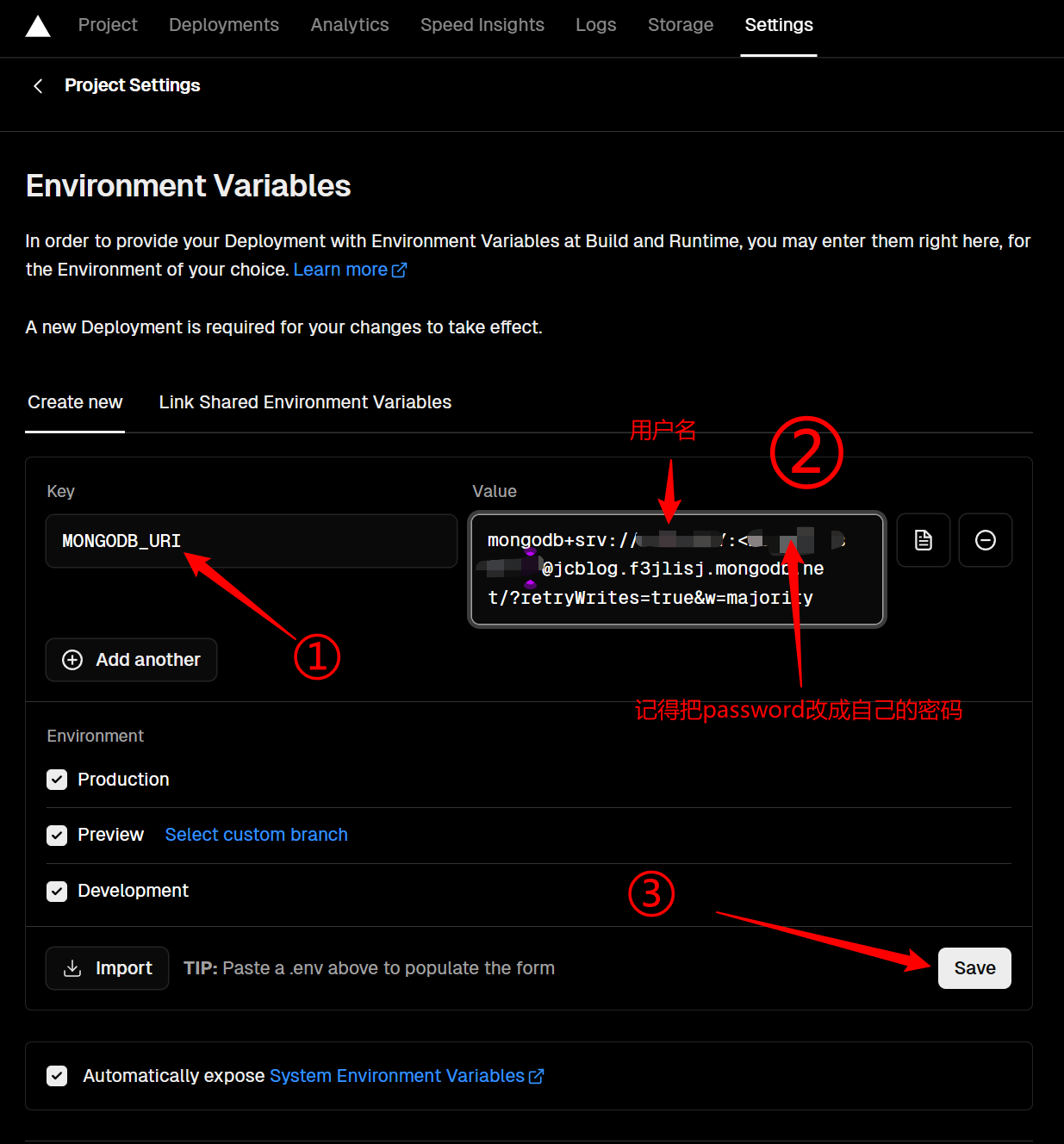
进入
Settings - Environment Variables,添加环境变量MONGODB_URI,值为前面记录的数据库连接字符串,最后save保存即可
-
进入
Deployments, 然后在任意一项后面点击更多(三个点) , 然后点击Redeploy, 最后点击下面的Redeploy(重新部署之后,刚刚添加的环境变量才会生效)
-
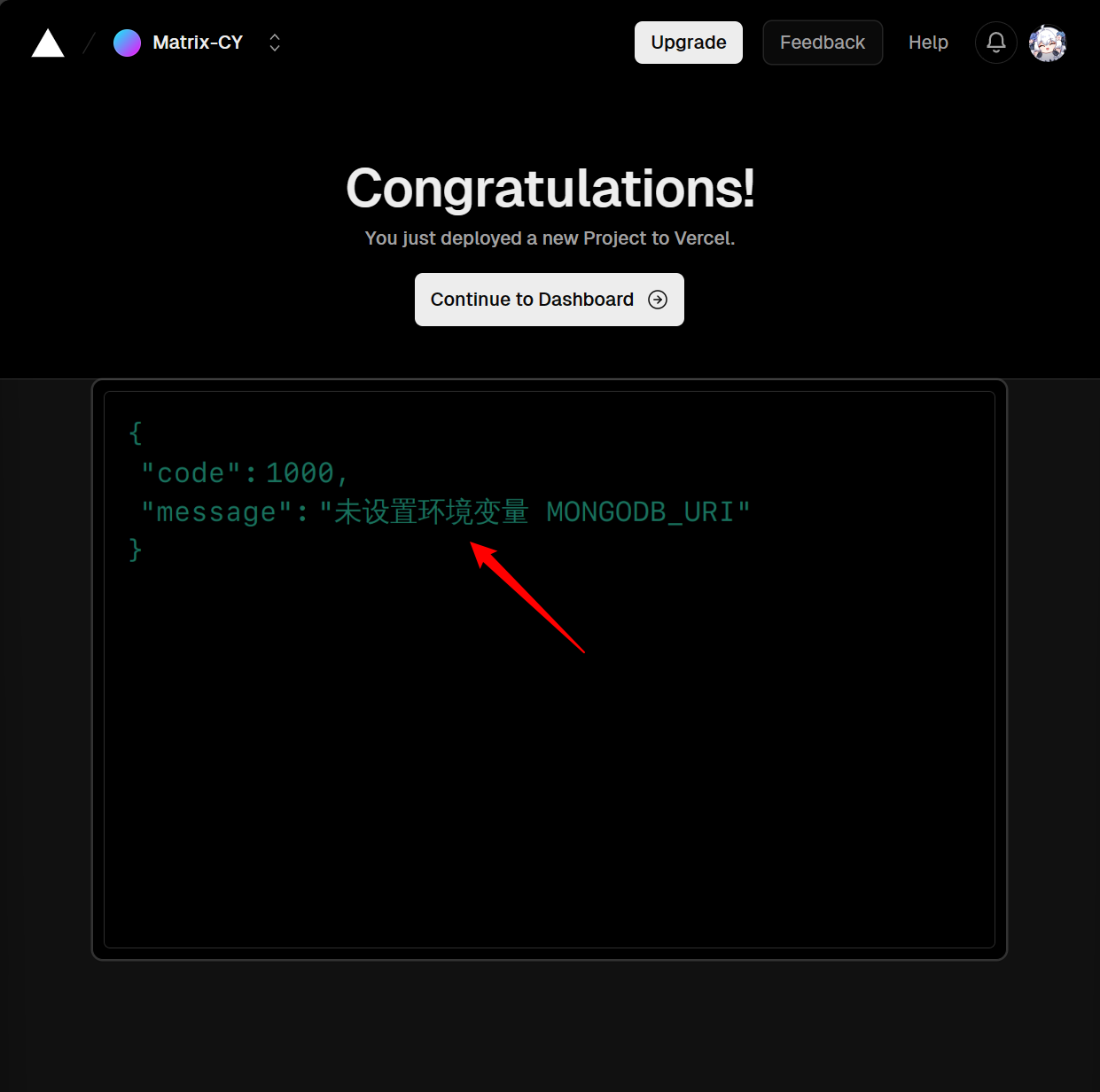
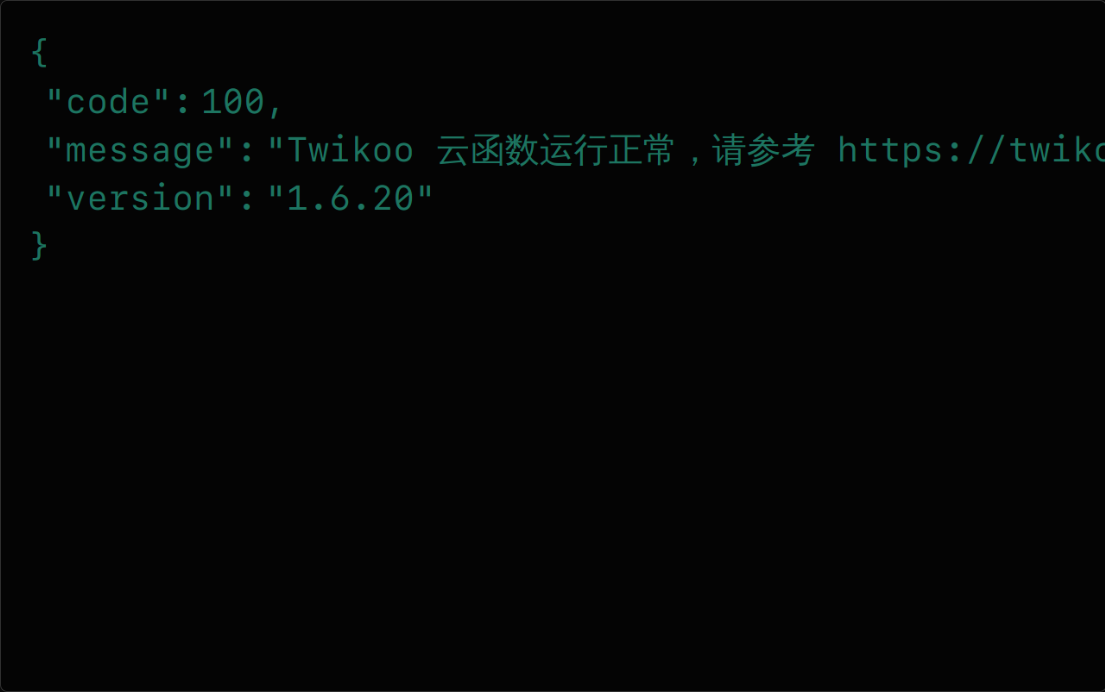
进入
Overview,点击Domains下方的链接,如果环境配置正确,可以看到Twikoo云函数运行正常的提示
-
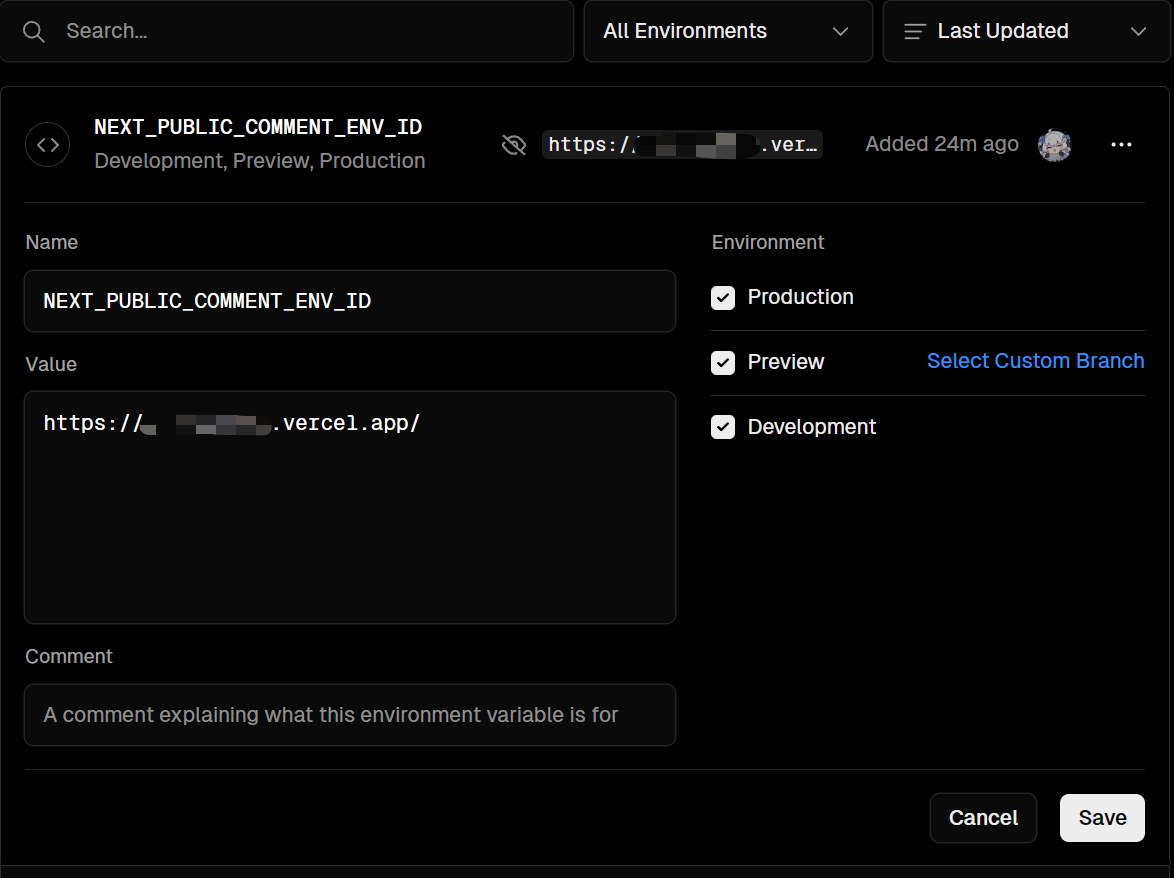
Vercel Domains(包含
https://前缀,例如https://xxx.vercel.app)即为您的环境 id -
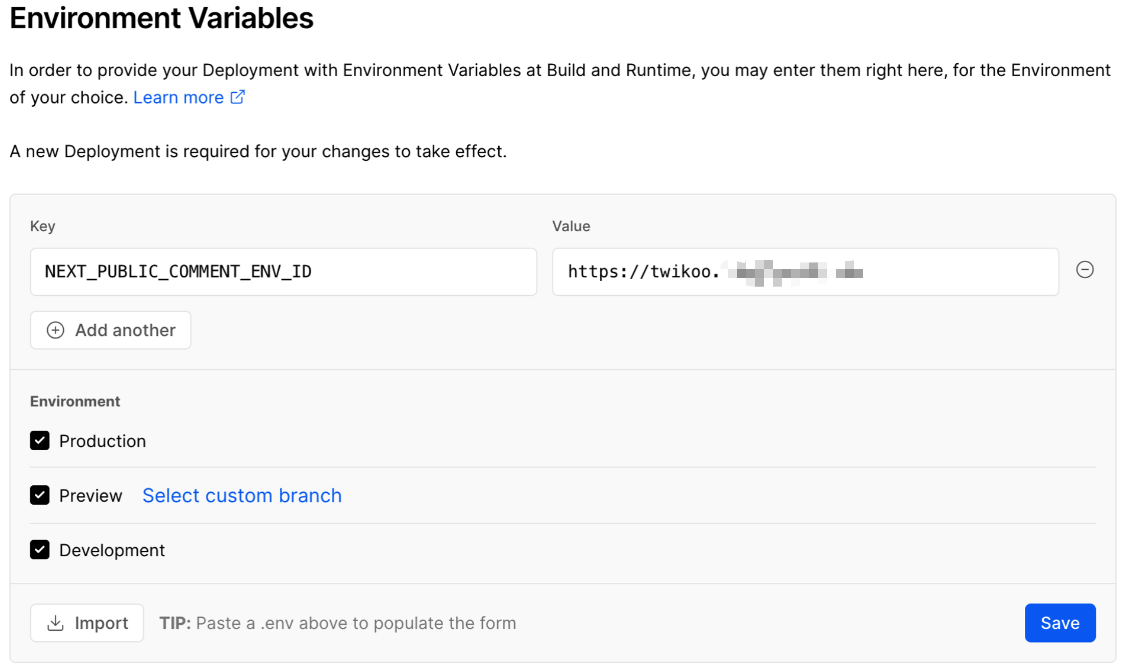
将环境ID变量添加至你的网站项目即可,这里以我的博客为例

311152351511.png&pos_id=img-HUt7sGnS-1701354574886) -
重新部署博客网站,到此成功部署评论系统

-
绑定自己的域名(可选项)
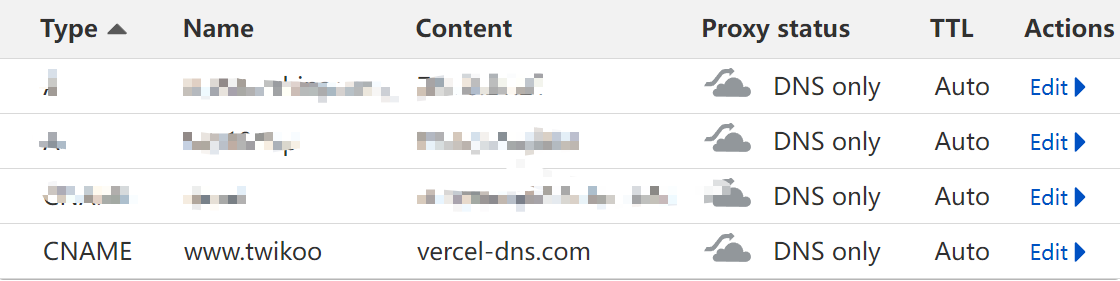
1.前往自己的域名解析平台,添加一个解析记录,如图配置就行

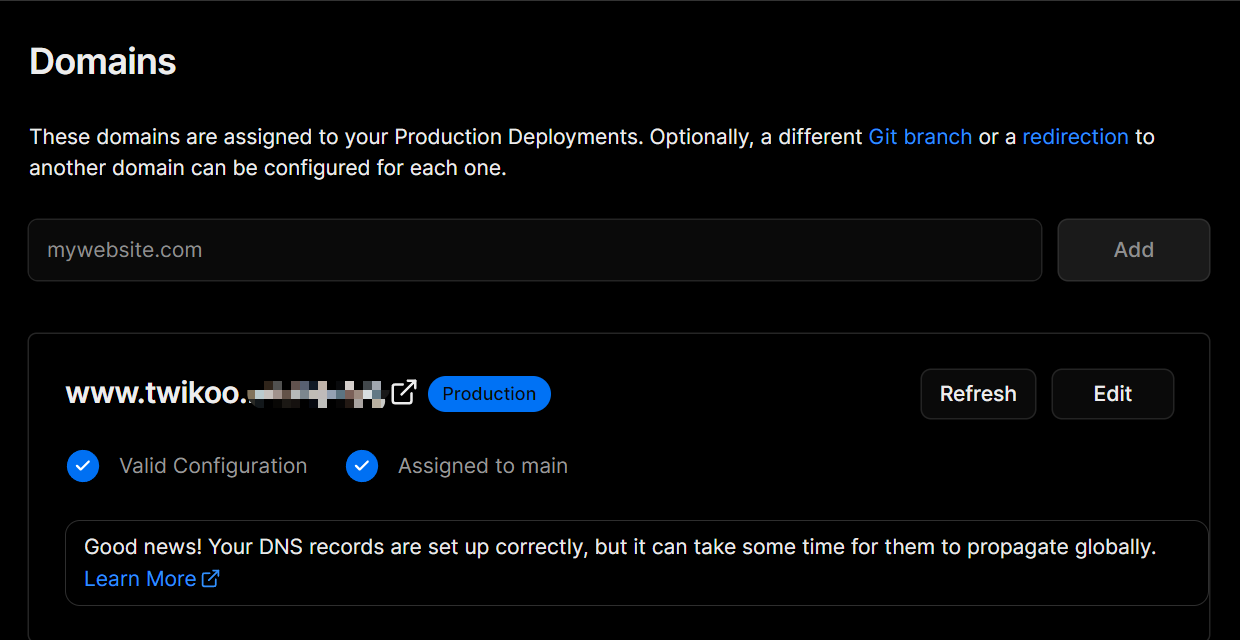
2.找到创建的twikoo项目,点击进入,选择
Settings**=>Domains,添加域,也就是咱们刚刚给自己域名添加的那个解析记录地址,然后Add,等待生效即可(如图)
3.配置在博客主题中,将您的twikoo后台环境变量地址(
envId)配置(https://twikoo.二级域名.域名/)在博客主题的后台,并redeploy即可
3. Twikoo控制面板
-
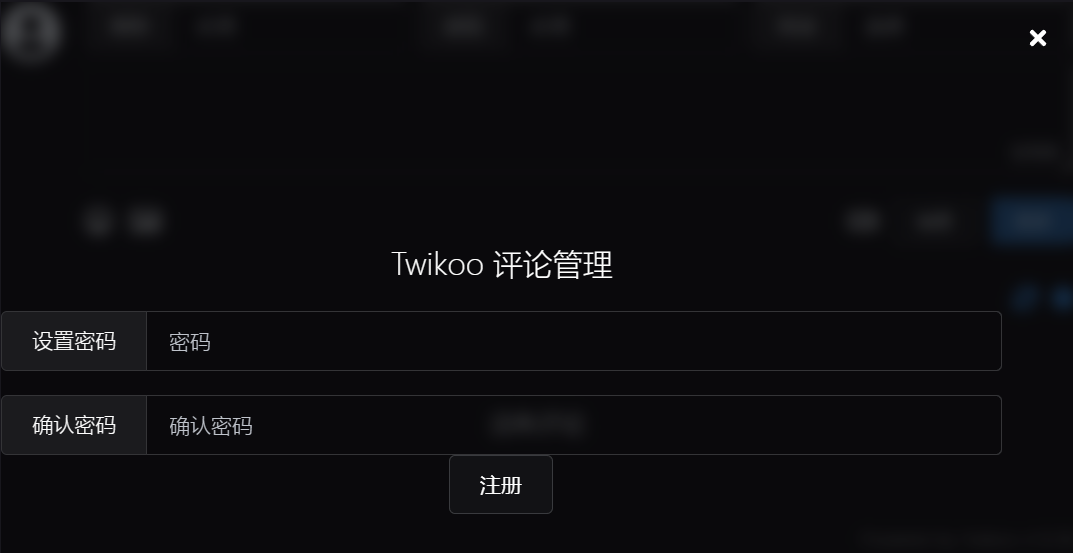
点击右下角齿轮设置,设置你的用户名和密码,最好拿小本本记起来

-
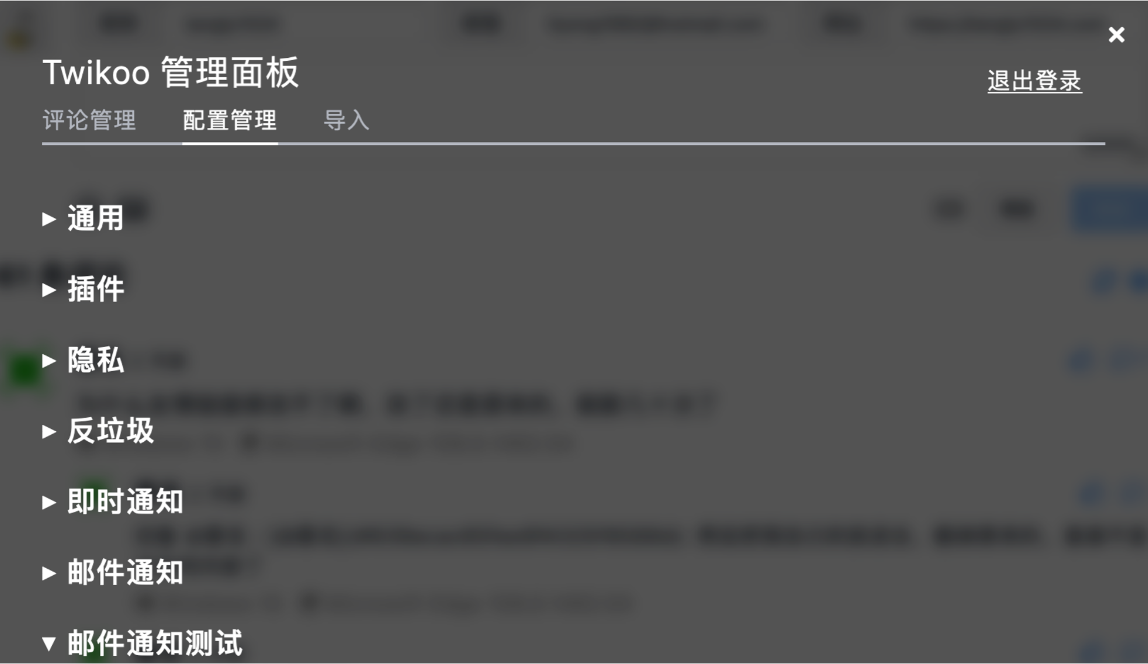
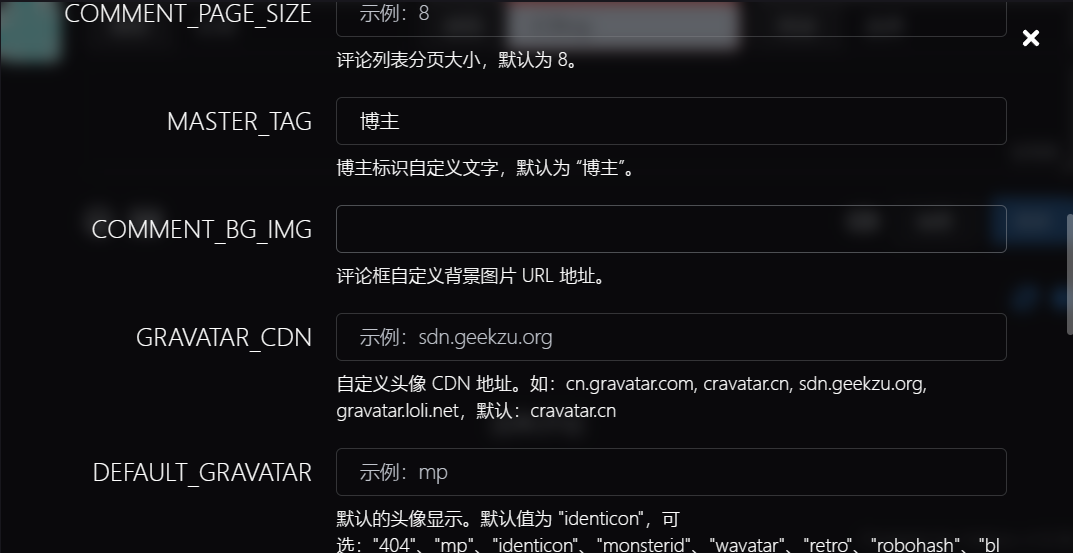
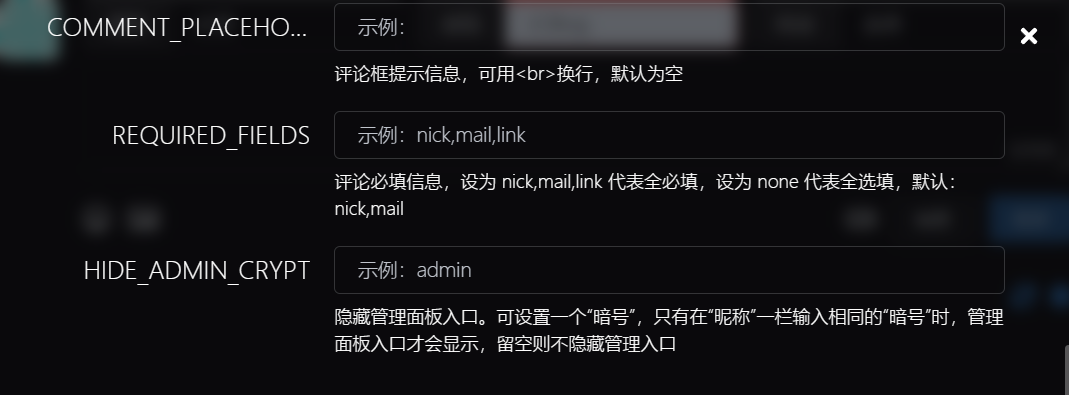
进入后即可进行评论管理和配置管理

-
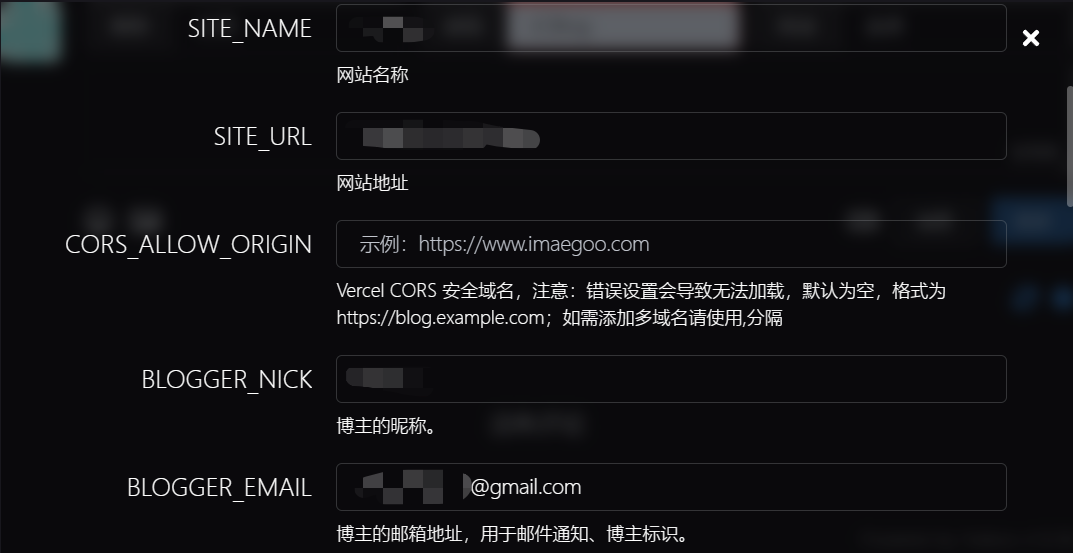
通用



-
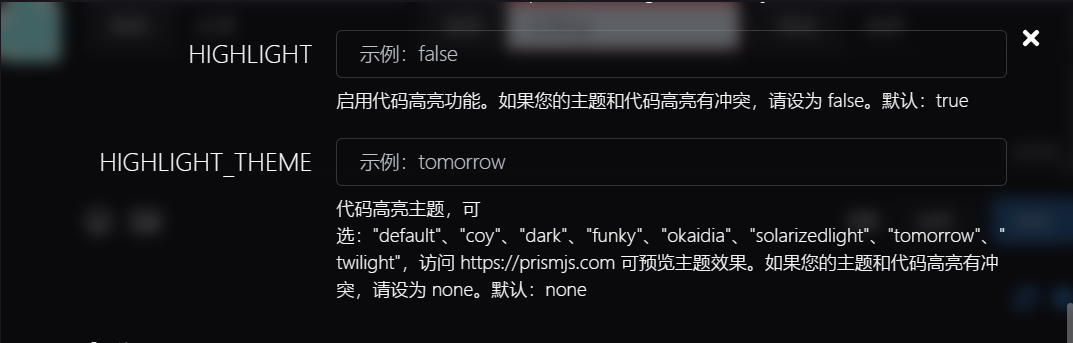
插件

shenzhen.aliyuncs.com%2FBlog%2F202311152351104.png&pos_id=img-42cCfNHM-1701354574889)
-
隐私

-
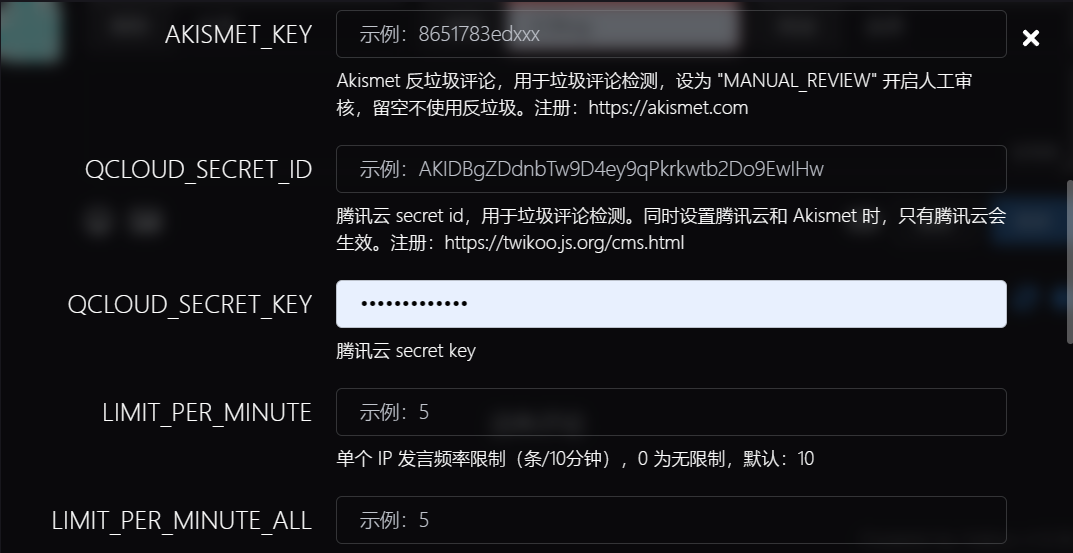
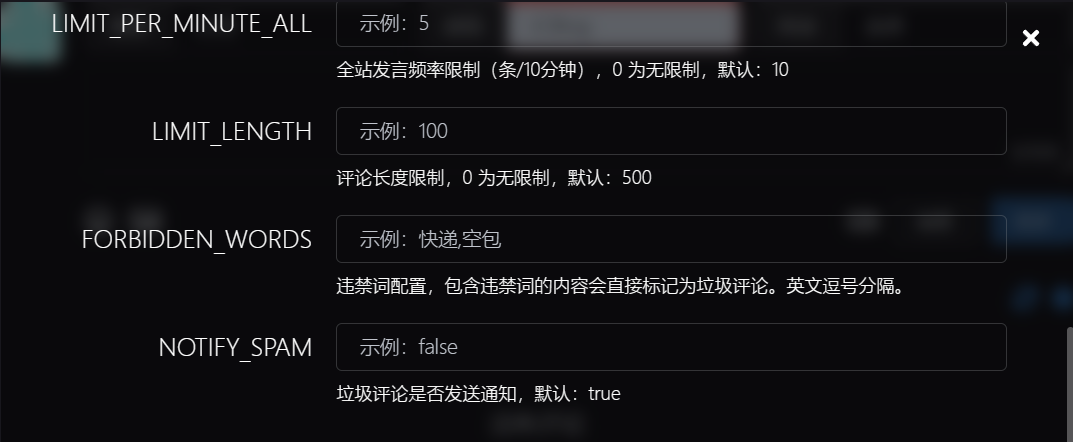
反垃圾


-
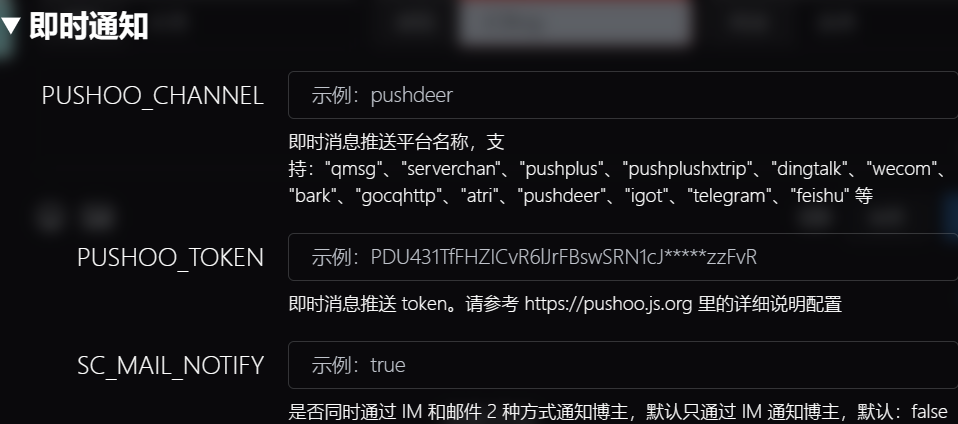
即时通知

-
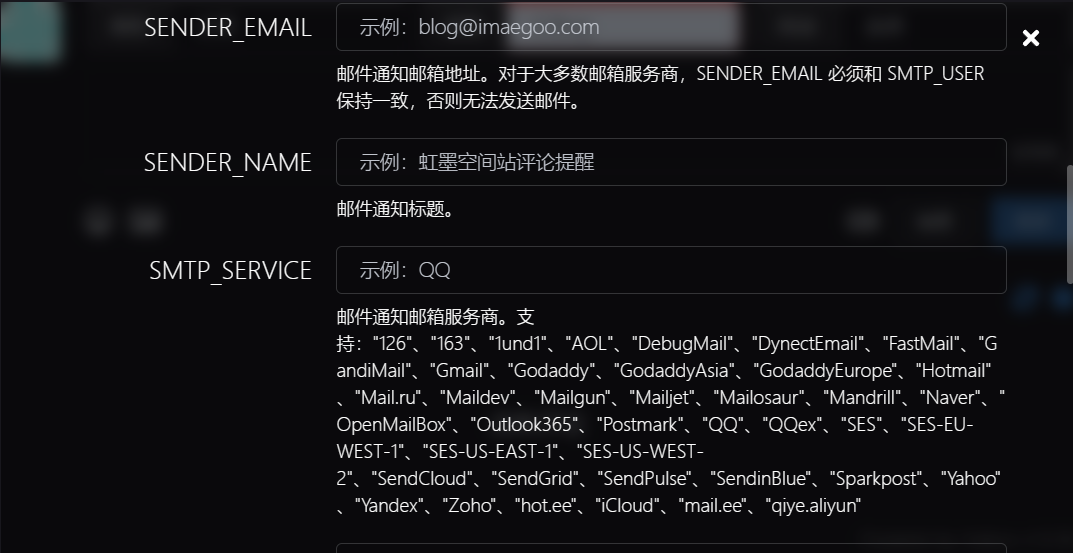
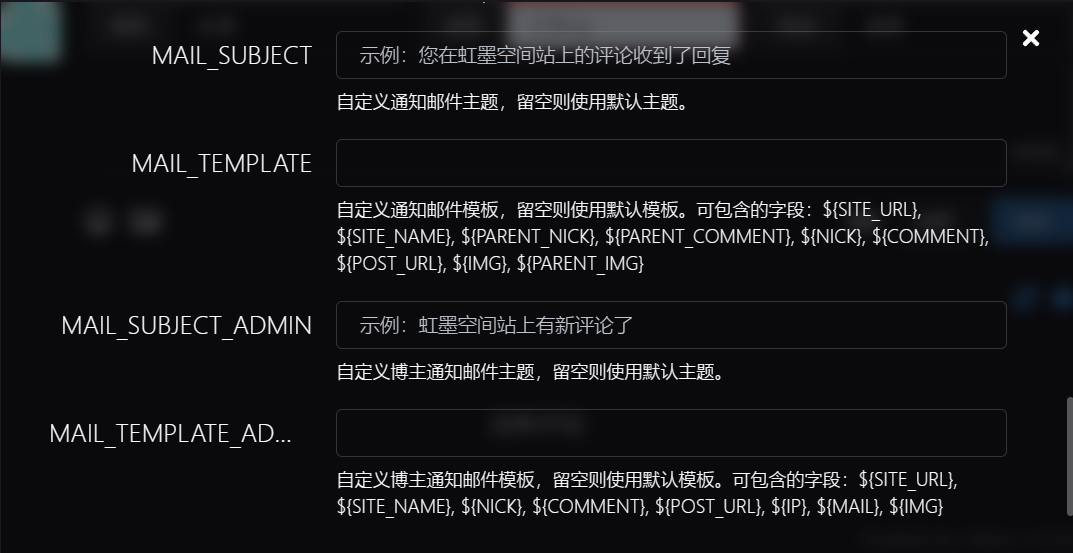
邮件通知




-
邮件通知测试

- 博客配置
-
NotionNext博客配置

-
Hexo博客配置
comments: # Up to two comments system, the first will be shown as default # Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalk use: Twikoo # 选择你想要使用的评论系统,比如Twikoo、Valine、Disqus等 text: true # 在按钮旁边显示评论人数 # lazyload: The comment system will be load when comment element enters the browser's viewport. # If you set it to true, the comment count will be invalid lazyload: true # 是否延迟加载评论系统,设置为True表示当评论元素进入浏览器视口时加载评论系统,设置为False表示立即加载评论系统 count: true # 在文章的顶部图片中显示评论数 card_post_count: true # 在首页显示评论数
# Twikoo
# https://github.com/imaegoo/twikoo Twikoo文档
twikoo:
envId: https://xxxxx.vercel.app/ # 你的环境ID,可以是你的网站URL或其他标识符
region: ap-shanghai # 你的环境所在的地区,比如ap-shanghai表示上海地区
visitor: true # 是否开启访客模式,设置为True表示允许匿名访客评论,设置为False表示只允许登录用户评论
option: # Twikoo的其他配置选项,你可以根据需要进行设置























 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










